Assalamu عlaikum, o wanderer!
I welcome you, to my humble abode.
This is where I
live,
as this is my treasure trove.
Updated List:
Page Contents
(Click each section to explore)
- Index
- #Guide
- #Content Writing
- #Career
- #Core learning
- #Skill development
- #Improvement
- #Law and Legal Stuff
- #license and copyright
- #Business
- #people to follow
- #Blood Donation
- #Islam
- #Programming
- #Git | GitHub
- #Study (Subjects)
- #Courses
- #OSS
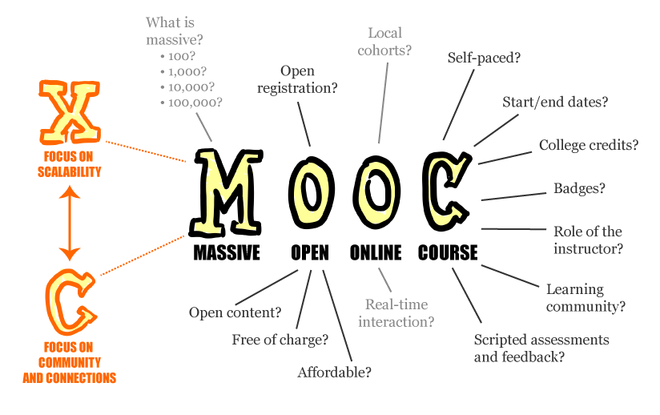
- #MOOC
- #Site-Posts
- #stack
- #CS apps
- #Extensions
- #Cyber Security
- #CTF
- #Linux
- #Sound Design | Audio
- #Game Dev
- #Graphic-design
- #App Dev
- #Web Dev
- #Frontend
- #Backend
- #Office Software
- #Research | Innovation
- #Language
- #Archive + Archivers
- #university-stuff
- #AI
- #Philosophy | Science
- #wikipedia highlights
- #stack
- #Hardware
- #others
Index
“I found my ikegai, in the way of the words, in the art of knowledge and the sea of wisdom”

(Create a Resource collection of your own. Follow this as a format if you wish.)
- #Core learning
- #Skill development
- #Improvement
- #Law and Legal Stuff
- #license and copyright
- #Business
- #people to follow
- #Docker
#quick navigation
- Book list.docx
- Rare Word Records - Thesaurus.docx
- Arabic words.docx
- (6) Escapism - Animation.docx
- (4) Escapism - Comics.docx
- (2) Escapism - LiveAction movie_series.docx
- Escapism - Apps, Games.docx
- Tech stuff - Hardware records.docx
- (2) Spice Names in cooking, Food names.docx
- Lyrics list.docx
- ProgressBar.docx
- Core Learning - CS Curated List.docx
- Social Records (Links).docx
- Art Animation - Twitter Pixiv Instagram hoyolab deviantart artstation.docx
- Quotes collection 2023.docx
#other resources
- free media heck yeah
#groups
- stash https://www.facebook.com/share/g/16j6zdpdVx/
- Study Group Reference AIUB SOLUTION |
- https://www.reddit.com/r/b1tranger_s_stash/
#other links/platforms
- facebook https://www.facebook.com/share/g/17zAEteh91/
- telegram https://t.me/b1tranger_stash
- discord https://discord.gg/wXETQGygjz
- messenger https://m.me/cm/AbaXGa9Qzz54G8V4/?send_source=cm%3Acopy_invite_link
- twitter https://x.com/i/chat/group_join/g2001433426759684204/tF7xuoQtHc
- reddit https://www.reddit.com/r/b1tranger_s_stash/
#archives
#emergency
- Complain to government https://www.grs.gov.bd/
- Exposing corrupt companies https://deshimula.com/
#Playlists
- Music
- Rock Beat https://youtube.com/playlist?list=PLsuXO0YIo5DSY5K4xRVc_BfoHiLKrqRpq&si=QlPTylZfHEpDhorz
- Multilingual https://youtube.com/playlist?list=PLsuXO0YIo5DQiul7oHuUsGxd0tvFq_W7x&si=-jTWMIsdtoKAQoRG
- Anime songs https://youtube.com/playlist?list=PLsuXO0YIo5DTHYU1NnfL7Hax4M3rfstIc&si=8_4GIe_2R1sAOkf4
- Classics https://youtube.com/playlist?list=PLsuXO0YIo5DRrwq95lHbvIUgh5Mc0lFij&si=YZmmpa7S_j6OLha6
- Bangla https://youtube.com/playlist?list=PLsuXO0YIo5DRp5xurC8Wu4Sht5sy_lmHt&si=LuFytbT0B2d8MLqn
- Instrumental https://youtube.com/playlist?list=PLsuXO0YIo5DQHAiHgtNc5dFV2X3FJ6KyA&si=8vE3GuJWzLXB6LNq
- Acoustic https://youtube.com/playlist?list=PLsuXO0YIo5DTFcrPXQlHtrYa1hJOEdqth&si=8L_Kk0VDmkfO26QL
- Acapella, Rap https://youtube.com/playlist?list=PLsuXO0YIo5DRxkzoIhVZnearThFpa3Vcd&si=BVsZ_KROo1_9ZZDN
#Curated List / Quick Links
Media Browser
- https://fmhy.net/ freemediaheckyeah
#Articles to Read
→ blog / newsletters / articles
#CS-blog / programming blog / forum
- https://xdaforums.com/f/general-topics.256/
- https://blog.boot.dev/ ← You Need Kubernetes?
- Mrinmoy Biswas Akash @blogspot https://mrinmoyakash.blogspot.com/
- [Tutorial] Common Mistakes in Competitive Programming and How to Avoid Them - Codeforces https://codeforces.com/blog/entry/111217
- Shafaet's blog / Shafayat’s planet (FSC/Faias Sir suggested) https://www.shafaetsplanet.com/?page_id=2804
- youkno0who
- Activity | Salman Abdullah Fahim | LinkedIn https://www.linkedin.com/in/fahimishere/recent-activity/articles/
- GeeksForGeeks
- DSA Tutorial - Learn Data Structures and Algorithms - GeeksforGeeks https://www.geeksforgeeks.org/dsa-tutorial-learn-data-structures-and-algorithms/
- https://www.geeksforgeeks.org/logic-building-problems/
#Good-blogs
- Walin Ahmed (DU, Banking and Insurance) https://walinahmed.blogspot.com/
- https://tasfiqtareq.blogspot.com/?m=1
#newsletter
- https://veritasium.kit.com/posts
- Sloth Bytes https://slothbytes.beehiiv.com/
- https://www.julian.com/blog/life-planning?fbclid=IwY2xjawNJz1tleHRuA2FlbQIxMQABHqJPs2QDCeyK5dF_KpJKPkIc2tUgtmfqbYMjo5R3IEbcRBDga6K_niBmjZSX_aem_7N7WjpaPS6iQHkpf6Szsqw
- https://fulu.org/newsletter/ (Louis Rossmann)
- https://www.tomscott.com/newsletter/ (YouTuber)
- https://markmanson.net/articles (The Subtle Art of not giving a Fuck)
- https://www.juliangough.com/ (Minecraft End Poem)
- https://calnewport.com/ (Deep Work)
#Guide
Shishir bhai, “Interest will not bring you money, but you will need money to indulge that interest. You have less than a year to be established (financial stability). Have backup plans, but set priorities. And the first priority should be tried with every effort before switching to the other one.”
“Pro Tip: Don't get "tutorial hell." Spend 30% of your time watching/reading and 70% of your time actually typing code and breaking things.” - Gemini (on PHP Roadmap)
“visualization, ei jinish ta onek important. kono ekta jinish visualization korte para mani e ami jinish ta feel korte partasi” - An Nazmus Sakib
#general guides
- https://dontasktoask.com/
- How to Use the Best Software Engineering Job Boards | Boot.dev https://blog.boot.dev/jobs/best-job-boards-software-engineers/
#Roadmap
#YouTube videos to keep focus
- 2 Hours of German WW2 Officer to help you Study/Work/Focus
- 4 Hours of Asian Mum to Help You Focus on Practising/Studying/Working
#Study vlogs
- https://www.youtube.com/@JamesScholz | https://www.youtube.com/@jvscholz | https://www.youtube.com/@jayskullz
#youtube
- Prime Rants ThePrimeagen https://www.youtube.com/playlist?list=PLm323Lc7iSW_nFFAd52dgRV-UmTFnmXzO
- Naem Azam Chowdhury https://www.facebook.com/NaemAzamChowdhury
- MD Rafi https://www.facebook.com/mdrafi276
- Talha Chowdhury https://www.facebook.com/mdtalhachy
- Md Ismail Sojal https://www.facebook.com/0xSojalSec
#articles/guides
- Y combinator https://www.startupschool.org/
#free-courses
How to decide courses? → Market value / projects done
Learn why wordpress > Laravel? (ease of use > complexity/fad)
(shishir bhai)
- https://www.netacad.com/ → Explore
#project-to-do
Project Proposal Writing: How to Write A Winning Project Proposal
- Project Based Learning https://github.com/practical-tutorials/project-based-learning | https://github.com/codecrafters-io/build-your-own-x
- Python https://github.com/b1tranger/Python-Scripting-Project
#Content Creation
#MrBeast
Why every MrBeast video gets 200M views (interview)
- “All out videos are optimized for algorithms”
- Viewstats: Create video ideas, titles, and thumbnails that go viral https://www.viewstats.com/info
MrBeast being a YouTube Genius for 10 minutes straight
- 3:50 → “Spent a decade of my life ‘hyper obsessing’ over
YouTube”
#Career
“The greatest quality in life is the ability to be able to talk to or get along with all class of people” - Ridaun | Referenced: Salman A Rahman
#sub-index(Career)
- #Core learning
- #Skill development
- #people to follow
- #preparation
- #Law
- #license and copyright
- #Business
#courses
Redirect → #Web Dev | #Programming |
- Udemy
- https://www.udemy.com/course/adobe-photoshop-cc-for-absolute-beginner-to-advanced/
- https://www.udemy.com/course/graphics-design-video-editing-for-beginner-to-advanced/
- Front End Superpower https://www.basify.org/app/user/my-learning/675bf0b3fa4b7103447f1014
- CS courses https://pll.harvard.edu/
- Career Path
#videos
- @Taymiyah1 How To Figure Out What You Want To Do In This Life (Step-By-Step) - Ust Hisham Abu Yusuf Craft Your Skills #islamicmotivation #islamicreminder #reminder #tawakkul #skills https://youtube.com/shorts/3lZuL0p7Abc
#Scholarships
- Japan
- Collection of documents for PhD application
https://github.com/Dieselmarble/PhD-Application
https://www.commonapp.org/
https://educationusa.state.gov/ 'বিনামূল্যে সেবা নিতে পারলে অন্য এজেন্সিকে টাকা কেন দেবেন?' | Education USA | Jamuna TV
- Scholarships | Chevening https://www.chevening.org/scholarships/
- Government scholarships শিক্ষাবৃত্তি-বিজ্ঞপ্তি https://shed.gov.bd/site/view/scholarship/%E0%A6%B6%E0%A6%BF%E0%A6%95%E0%A7%8D%E0%A6%B7%E0%A6%BE%E0%A6%AC%E0%A7%83%E0%A6%A4%E0%A7%8D%E0%A6%A4%E0%A6%BF-%E0%A6%AC%E0%A6%BF%E0%A6%9C%E0%A7%8D%E0%A6%9E%E0%A6%AA%E0%A7%8D%E0%A6%A4%E0%A6%BF
#events
- Nasa space app challenge https://m.facebook.com/NSAC.BD.Dhaka/
#Articles
#Figuring out your career
- Three readings that completely overturned my perception about life last year. If you’re in your 20s, don’t skip this. Just take three days out of your life and read these three readings in your 20s and 30s. What you’ll learn will surprise you and you’ll thank yourself looking back 20 years later. - Talha Chowdhury | https://www.facebook.com/share/p/17tuwkEtSV/
- How to live 24 hours a day: https://www.gutenberg.org/cache/epub/2274/pg2274-images.html
- First Principles Thinking by FS Blog: https://fs.blog/first-principles/
- What to do with your life by Julian Shapiro: https://www.julian.com/blog/life-planning | https://en.wikipedia.org/wiki/Hedonic_treadmill
#Portfolio
#job
#job-circulars
#job-offering
- MK Shishir → Wordpress, Digital Marketing, Shopify | https://worldtechlink.com/
- Selim Reza → Backend
#Team-building-by-skill
#Project Ideas
- Daily Life Tutorials for older generation (YT channel + website)
#job-records
- Borhan bhai - Best Call Center in Asia https://www.360-supports.com/
- https://www.startech.com.bd/career
- Akib Reza - Uk based remote job - web dev
- K M Arshad https://www.tbsnews.net/author/km-arshad
- Selim Reza
- Joinventureai https://www.joinventureai.com/
- Bdcalling https://bdcalling.com/
- Kevin Fujisaki (Seyam Bin H Rahman)
- Remote job at Tencent's Singapore office - Responsibility bolte, amake onek titles er different type er testing korte hoy, egula r upor feedback/report create kore submit korte hoy. Sometimes I even need to look a bit at the marketing side (out of my own curiosity aarki). My work mostly relates to alpha testing, game experience feedbacks in certain aspects, community management, technical testing etc
#portfolio #bhalo manushder website: (reference?)
- Samudra bhai
- https://washiul.com/ ← Sohan bhai from Samudra bhai er server
- Akib Reza https://akibreza.netlify.app/
- Azhar bhai 4xrhd.rf.gd
- Ahammer Abdali (Nelo Angelo) https://abdali.vercel.app/ | “I am actively preparing for my Master's in Australia while building security tools in Parrot OS and Kali Linux.” → for remote job
- An Nazmus Sakib https://iamchatokjunior.netlify.app/ | programmer
- Nafir https://naf2r.framer.website/
- Masud https://monotheist0.github.io/
- https://zobayersq.netlify.app/ (Solus / Zobayer) | Cyber Security, AI
- https://tripleconstellation.org/ (Dibbo bhai ← @nelo_angelo)
- https://guns.lol/rahat_ (Shafin sent)
- Sakibul Hakim https://foxxie911.github.io/FoxxieBlog/ | https://sites.google.com/uits.edu.bd/foxxie911/home?authuser=0
- Talha Chowdhury https://talhachowdhury.com/ | https://talhachy.notion.site/Talha-Chowdhury-b442d86456e7462ab0c2c15f940aa84c
- Md Kamruzzaman Shishir https://mkshishir.pages.dev/ | Wordpress, Ecommerce, Gamedev
- Ehsan Khan https://www.ehsankhan.me/
- Selim Reza https://mohammad-selim-reza-portfolio.netlify.app/ | backend web dev, python
- BCS https://therealbcs.com/
- Shahjalal Shohag https://shahjalalshohag.com/ | https://youkn0wwho.academy/ | https://blog.shahjalalshohag.com/ | https://github.com/ShahjalalShohag | https://www.linkedin.com/in/shahjalalshohag/ | https://www.facebook.com/shahjalal.sh0hag/ | mailto:shahjalalshohag2014@gmail.com | https://discord.com/users/481065996170428416 | https://twitter.com/shahjalalsohag
- Aritra Mazumder http://aritramazumder.com/ | https://aritra.site/ | http://aritra741.github.io/ | https://discord.gg/yNQtWy27DY | https://www.facebook.com/Aritra741
- Obidur https://obidur-ovi.vercel.app/ | MERN Stack
#interviews
- Technical Interview Guide for Busy Engineers | Tech Interview Handbook https://www.techinterviewhandbook.org/
- https://www.facebook.com/share/p/1F4Kdo8c14/
Interview Strategy: নিজেকে ‘বিক্রি’ করার জায়গা এটা
সেরা রেজাল্ট থাকা সত্ত্বেও অনেকেই ইন্টারভিউতে গুলিয়ে ফেলেন।
কারণ প্রস্তুতি নেই।
📌 STAR Method (Situation-Task-Action-Result)
📌 Mock Interview Practice
📌 Eye Contact, Body Language
এই জিনিসগুলো রপ্ত করুন।
আপনি ইন্টারভিউতে যদি নিজের কথা বিশ্বাস নিয়ে বলতে পারেন—তাহলেই জব জেতা যায়।
#guides
- In the past, I got the chance to talk to an alumni from CSE-50 at the CSE Library.
He shared some interesting things about career and job sector. But what I want to share from that discussion is the habit he wanted me to practice:
"reading source codes and understanding them"
We do not write codes from scratch in this industry. We need to either maintain an
existing code base left by another developer, or build something with AI so as to get into the market ASAP.
In both cases, knowing what the code looks like and what each section is about would help out a lot, in the
long term.
also, one of the best places to get these "source codes" is GitHub, and especially
its Trending page:
- Akib Reza: ”Good wisdom. Reading other people's code is an area that's overlooked often. It's very common to work in teams so understanding a code one didn't write is a good skill to have I believe. Sometimes i dont even recognize my own projects code that i built by myself 💀 So yeah i get that understanding unfamiliar code is quite important”
- The next thing I would like to share is that:
"the interviewer does not look for skills alone, but your confidence in using them to solve the company's problems"
I think he tried to highlight the "confidence" part a bit more. But the underlying wisdom is that you need to convince the interviewer of your ability, that you CAN actually solve problems, and remain consistent at solving them throughout the period of employment.
Here comes the importance of Interpersonal Skills, where "presenting" yourself becomes more important than having a ton of things to give a presentation about. Even if you have an arsenal of skills, but you fail to present them to the interviewer properly, you will fail nonetheless.
- Ahammed Abdali: “I agree with this. I believe "presenting yourself" and "negotiating" with the interviewers is an underlooked part for most people.
Most of the freshly grads often face this problem where they don't know how to properly participate in an interview.”
- Recently, I learned that being "underqualified" and "overqualified" equally puts a negative impression on the interviewers.
We can skip the underqualifiers, but the overqualifiers are looked down on with
suspicion, because of their uncertainty of staying in the company for long.
It was Anik sir (MAKCA) who
shared that
#CV formats
Tips: track CV drop companies (Jahidul bhai) | He regrets not tracking which companies he applied for. So when the companies reply him, he doesn’t know which one was it, or when he applied to it.
- CV tips about project listing ← Touhid bhai
- …
- Project details in a line
- Real world impact of the project
- What did you learn from the project? How did it affect you?
- …
- Zety - Professional Resume & Cover Letter Tools For Any Job https://zety.com/ (CV maker)
[ Discord → CS Majors https://discord.gg/aqCCRF2nSa ]
- [ link to message ]
- Jake’s Resume https://www.overleaf.com/latex/templates/jakes-resume/syzfjbzwjncs
- Google X-Y-Z Resume Formula https://majestic-epoch-fb4.notion.site/Google-X-Y-Z-Resume-Formula-16ed553489b24c078c5c1d2bfd60ca7a
- Awesome CV - Overleaf, Online LaTeX Editor https://www.overleaf.com/latex/templates/awesome-cv/dfnvtnhzhhbm
- r/EngineeringResumes Wiki: Resume Templates https://www.reddit.com/r/EngineeringResumes/wiki/resumetemplates/
- T65 University
Want to give back to this community that helped me get here ❤️
Hopefully this helps someone. Please don't DM for resume advice, my best advice is this: copy my resume exactly, including how I write bullets.
I followed this advice myself. I didn't come up with this resume format or how to write bullets like these myself, I mimicked it from someone else's resume (who is 100x more cracked than me).
I'm using Jake's Resume: https://www.overleaf.com/latex/templates/jakes-resume/syzfjbzwjncs
Copy paste this in the font section of the LaTeX file for the font I'm
using:
\usepackage{lmodern}
\renewcommand*\familydefault{\sfdefault}
\usepackage[T1]{fontenc}
[ link
to message ]
#SRS
- https://www.overleaf.com/project/6519446038a4ad7a167b205a | https://www.overleaf.com/read/ppktnqzvsnzh#447c95 ← Shishir bhai dise
- https://www.perforce.com/blog/alm/how-write-software-requirements-specification-srs-document
Roadmaps to get started → https://roadmap.sh/
- Reddit https://www.reddit.com/r/overemployed/
- https://80000hours.org/ | You have about 80,000 working hours in your career: We aim to help you work out how you can best use your 80,000 hours to help others, and to take action on that basis
#Roadmaps
#career videos
- Software Engineering VS Data Science As a Career (Which to Choose?) “Kaggle for ML. neetcode, gfg interview”
- My Honest Advice for Computer Science Majors “advanced algorithms”
- My Honest Advice to Computer Science Majors
- Keep learning and doing projects. CS is not Engineering.
#yt
- Gen-Z Channel 24 Show https://youtube.com/playlist?list=PLc_kkJn0dwWtO1YUb8mJGaECcV5zDgqWk
- Islamic Content
- Jan Ryczkowski https://www.youtube.com/@JanRyczkowski
#GitHub Guides
- A list of semi to fully remote-friendly companies (jobs) in tech. Here is the list https://github.com/remoteintech/remote-jobs
- Neel Nafis https://www.linkedin.com/in/nmneel/?originalSubdomain=bd
- MKS Tech https://www.linkedin.com/company/mkstech/
- (22) Fahim Abdullah | LinkedIn https://www.linkedin.com/in/fahim-d-abdullah/ [ short LLM session with Mrinmoy Biswas Akash sir https://youtu.be/u9icbZwEjqY ]
- Mrinmoy Biswas Akash https://uits.edu.bd/mrinmoy-biswas-akash/
- (7) Md. Farhan Hossan | LinkedIn (farhanhossan246@gmail.com) ← DSA videos on YouTube [ content creation tips Vlog || আমি কিভাবে ইউটিউব ভিডিও তৈরি করি এবং আমি কোথায় চাকরি করছি ? || Farhan Hossan ]
- (7) Isfer Hossain | LinkedIn ← Meftaul Hasan Mumit’s friend [ He has a group of amazing people , good programmers . and very knowledgeable peoples . ]
#ChatGPT
- CS Career guidance; Portfolio, GitHub, Exploring, Interests, business https://chatgpt.com/share/68677abf-b5cc-8000-9029-e3bd906cb5df
- Dev for Hire(CSE/EEE/IT Jobs in bangladesh) https://www.facebook.com/groups/devforhire/
#bootcamps/workshops/internships
- Learnathon → Geeky solutions → Brainstation23, Vivasoft [ https://github.com/Learnathon-By-Geeky-Solutions ]
#Discord Servers
- (for daily problems) Coding Contests Companion Discord Server https://discord.gg/rE7yQ9Pn
- BCS - Bangladesh Competitive Programming Society ⭐ https://discord.gg/bangladesh-cp-server-bcs-powered-by-orbitax-816054133999665272
- OSSU - Open Source Society University ⭐ https://discord.gg/Geg29VA4rJ
- CS Career Hub https://discord.gg/cscareerhub
- The Programmer's Hangout https://discord.gg/programming
- CS Majors ⭐ https://discord.gg/csmajors
- Habibur Rahman https://discord.gg/AtBcSsVJ
#Roadmaps
- Software Engineering Roadmap from Beginner to Advanced (for college students) https://workat.tech/general/article/software-engineering-roadmap-beginner-advanced-6jh02kwtqawg
#OSSU
For study, refer to #Study (Open-Source)
← CS in 2 Years | OSSU by Ruan_CS https://www.youtube.com/playlist?list=PLtFe8RAt1c9zloCMUwCASQ15h62_e6IPa
#Core learning
Core Learning - CS Curated List.docx
#Skill development
#videos
- Hackathons, explained for beginners “networking is the after-hackathon prize”
- Techniques
- Soft Skills
- Communication Masterclass
- Communication Masterclass | Tahsan Rahman Khan by Just Watch https://www.youtube.com/playlist?list=PLnX9w6MCUeOKgW3SWk-JTsXcVJ25cADCU
- Communication Masterclass | Tahsan Khan by 10 Minute School https://www.youtube.com/playlist?list=PL1pf33qWCkmghHnYRcVtwfqxtmJUHEJyh
- IELTS https://www.jumpinto.com/ielts/practice/academic (Kazi Rabit)
- What "Sing From Your Stomach" Actually Means
- Hidden Melodies in Everyday Speech
- Find Your Natural Tone of Voice
#Improvement
#Quote Collection | https://docs.google.com/document/d/1127n-pKPaXommLJLxgXzE6TlKWg50fzC/edit?usp=drivesdk&ouid=107122346321668658639&rtpof=true&sd=true
- Note-taking software? Refer to #note-taking
#petitions
#Zettlekasten (note taking method) (Hakim bhai mentioned)
- 8 Best Note Apps for ZETTELKASTEN Note-Taking Method Zettelkasten Note-Taking Method: Simply Explained
#Ideas/strategies
- Saima Siddique Tashfia
- Ma'am explains things in a slow tone, so we understand things in a rhythm.
- Anik sir
- Visualizations are key. Sir would explain again and again and repeat simulations as much as the students needed them.
- YouTube channel based on Isaac Asimov's Science Fiction Novel and its core
concept: "psycho-history" https://www.youtube.com/@PredictiveHistory/
In his Foundation series, Isaac Asimov proposed that the science of "psycho-history" will help humanity understand its past, predict its future, and control its present. This channel is dedicated to exploring if "psycho-history" is indeed possible.
This channel seeks to answer the following three questions:
- What models, theories, and paradigms help us best understand world history?
- What does history teach us about our current predicament?
- How much of the future can be predicted?
playlists: https://www.youtube.com/@PredictiveHistory/playlists
#crafts
#time management
- Maximize Productivity With These Time Management Tools | Dr. Cal Newport & Dr. Andrew Huberman ← How to Enhance Focus and Improve Productivity | Dr. Cal Newport
- 0:11 "Yeah, so I'm not a big believer in to-do lists; I like to grapple with the actual available time. Like, okay, I have a meeting here, I have to like pick my kids up from school here. Here's the actual hours of the day that are free and where they fall. All right, what do I want to do with that time? Well, okay, now that I see that there's a lot of gaps in the middle of the day here, they're short, maybe there I'm going to do a lot of small non-cognitively demanding things. Oh, this first 90 minutes in the morning is like the main time I have uninterrupted. Okay, so this, I'm going to work on writing. So I've been a big believer of this since I was an undergrad. Like you give your time a job as opposed to having a list, which is somewhat orthogonal to what's actually happening in your day. And then just as you go through your day saying, 'What do I want to try to do next?' which I think is a lot less efficient."
- Key Takeaways from the Text: (Gemini)
- Give Time a "Job": Instead of a generic list, assign specific tasks to specific hours.
- Contextual Planning: Use short gaps for "non-cognitively demanding" tasks and long, uninterrupted blocks for deep work like writing.
- Efficiency: Deciding what to do "on the fly" throughout the day is viewed as significantly less efficient than pre-blocking.
- 3:30 "So I have insomnia issues, which actually has been a key
driver of a lot of the things I think about. Especially with slow productivity, I'm very wary
because I can, without any control of my own, just find myself unable to sleep sometimes. I mean, I used
to get it really bad; not so bad now, but you know, it comes and goes. That really affected the way I
thought about productivity because it seemed like to me the definition of just 'getting after it
with a bunch of stuff' wasn't really on the table.
Because if my notion of productivity depended on me, like every day being able to just like hammer on a bunch of stuff—I’m very busy, I have lots of commitments—what would happen if I couldn't sleep? I wouldn't be able to do that, so I drifted naturally towards a definition of productivity which was: it doesn't really matter if you work tomorrow, but it is important that, like, this month you work—like writing a book.
It doesn't matter if you work on your book chapter tomorrow in particular, but like this month, you have to spend a lot of time working on it. So it was like an insomnia-compatible definition of productivity was sort of morphed into this idea of slow productivity, taking your time with it.
Sleep issues really shaped the way I thought about work and put me on these much longer timescales of productivity. I try not to be dependent on any particular day being critical to what you do; I don't want the high-stress situation. I don't want the like 'I'm just going to, 10 hours a day for the next 10 days, we're going to make this deal happen'—I can't operate in that space 'cause I worry about it, anytime my brain could betray me and I could like lose sleep for a couple days.". - Key Insights from the Text
- Insomnia-Compatible Productivity: The speaker shifted away from high-intensity, daily "grind" culture because their ability to perform daily is inconsistent due to sleep issues.
- Longer Timescales: Productivity is measured by monthly output (e.g., finishing a book chapter over 30 days) rather than daily milestones.
- Risk Mitigation: By avoiding high-stress, "critical" workdays, the speaker prevents the anxiety that often triggers or worsens insomnia.
#Emotional Intelligence | Leadership skill?
- Screenshot Psychological Traits of the Ignored Child Psyche Unmasked https://youtu.be/ebhy7XjCRoU
- Emotional Intelligence
- What is Emotional Intelligence?
- Emotional Intelligence: The #1 ability for leaders | Daniel Goleman
- How To Stay Humble In A World Obsessed With Ego & Pride – Like The Prophet ﷺ | Ustadh Hisham
- https://fitrahtawheed.com/cutting-family-ties
- https://islamqa.org/hanafi/seekersguidance-hanafi/86202/should-i-maintain-the-ties-of-a-difficult-friendship/
#Ideas
- This TED Talk Is Full of Bad Ideas | Gabe Whaley | TED
- The Value of a Fraud | Mob Psycho 100
- TED Talks
- Game Theory with Ben Polak by YaleCourses https://www.youtube.com/playlist?list=PL6EF60E1027E1A10B
- Playlists by Jeffrey Kaplan - YouTube
- Lecture #9: How to Read so that you *Retain* Information
- Lecture #11: Taking Notes Effectively - which words should you write down?
#fitness
#how to study better | It’s the ability of how adeptly you can play with knowledge
- Survey the chapters, create a mental structure to go through in latter iterations
- Explain topics to yourself or another friend in the easiest way you can
- Marty Lobdell - Study Less Study Smart
- It’s not about more time and effort put in, but the strategies you follow in the whole session
- Don’t just absorb knowledge
- Active Learning: Practice questions, Explaining concepts to others and applying information to real life problems
- Learning and resting (sleep) go hand in hand
- @mhermarckarakouzian8899 1 year ago When I look back on my life on the tips I’ve received for learning, I remember two things (interestingly both of these are mentioned in this video). First is what my high school biology teacher told me: “ Repetitio est mater studiorum” (repetition is the mother of learning). And Feynman’s technique, at the heart of which is “teach the material to yourself or someone else” (basically, “test yourself and don’t be afraid to be wrong”)
- Goal setting
- Actually get things done
#Focus | ☕ Tips, Self Help Books, Notes - YouTube
- 4:00 “Trust the process”: You cannot connect the dots looking forward, but you can only connect them looking backwards. So you will have to trust that the dots will connect somehow in the future.
- You Have 700,000 Hours (Use Them Wisely) Productive Peter https://youtu.be/CDTUmGSSJ5A = 7:50
- 80/20 rule
- Flow state
- rules beat choice
- Kaizen
- time architecture: the easier it is to do the more likely you will do it
- "automating success"
- ref: Atomic Habits
- You see the good parts but not the 200 hours put in behind the scenes
- Purpose Men Are Depressed Because They Don't Have a Quest
- 3 Studying Tips You Haven't Heard Of - YouTube
- 2017 Maps of Meaning 06: Story and Metastory (Part 2)
- Why You Can't Learn from Mistakes
- https://www.regenesys.net/reginsights/the-mirror-test-would-you-follow-you
- Nobody Cares, Work Harder.
- 13:13 you are your enemy and your greatest Ally
- 29:50 It's called the mirror test when you look at yourself in the mirror. Can you honestly say I gave it my all today? Can you say I'm proud of the person I see? the mirror doesn't lie, it reflects the truth showing you exactly who you are not who you pretend to be. Every day you have a choice: will you be proud of the reflection staring back at you or will you look away knowing you could have done more, tried harder and been better. The mirror isn't about perfection, it's about progress. It's about proving to yourself day after day that you're moving closer to becoming the person you were meant to be.
- 30:50 the truth is you are your greatest opponent
- 33:00 discomfort is the price of growth
#Law and Legal Stuff
#Bangladesh
- E‑Passport Online Registration Portal https://www.epassport.gov.bd/instructions/five-step-to-your-epassport
#YouTube
- Consumer Rights Wiki https://consumerrights.wiki/Main_Page
- LegalEagle:
- Hosted by lawyer Devin Stone, this channel breaks down complex legal concepts and current events in an entertaining way.
- Law By Mike (Mike Mandell):
- Known for his short, viral videos that explain legal advice and common scenarios in a simple and fun format.
- The Law Simplified:
- This channel aims to make legal information accessible to the general public.
- Learn Law Better (For Law Students):
- Founded by Professor Beau Baez, this channel focuses on improving academic performance, with content on exam strategies, legal writing, and case briefing.
- The Law Academy (For Law Students):
- Offers lectures and content focused on legal topics, according to this YouTube channel's listing.
#license and copyright
#Copyright
- Own your content! The #1 Copyright Protection Service. | Just another WordPress site https://copyrightsworld.com/
- BD Govt. Copyright https://copyrightoffice.gov.bd/
- https://publiccode.eu/en/ Free Software Free Code
#GitHub
- Licensing https://choosealicense.com/
- Unlicense Yourself: Set Your Code Free https://unlicense.org/
- https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository
- https://opensource.org/licenses → https://www.apache.org/licenses/LICENSE-2.0
- The Legal Side of Open Source | Open Source Guides https://opensource.guide/legal/ ← https://opensource.guide/
#Articles
#Stop killing games - Campaign
#privacy
- New Privacy Keyboard By Rossmann ThePrimeTime New Privacy Keyboard By Rossmann
- https://consumerrights.wiki/Main_Page ←
#Business
https://www.startupschool.org/
https://www.bida.gov.bd/ ← মালয়েশিয়ায় আশিক চৌধুরীর প্রেজেন্টেশনে মুগ্ধ শ্রোতারা | Ashik Chowdhury | Channel 24
#YouTube
- Fahim Salam https://www.youtube.com/@heyitsfahim
#Courses
- Bachelor of Business Administration (BBA) | AIUB https://www.aiub.edu/faculties/fba/programs/undergraduate/bachelor-of-business-administration-bba
- BBA Subjects (Nafir)
- business communication,
- business statistics,
- accounting,
- principles of accounting,
- principles of finance,
- organizational behaviour,
- business law,
- principles of marketing,
- cost and management accounting,
- business mathematics,
- micro and macro economics,
#Banking
- https://www.bis.org/index.htm The BIS's mission is to support central banks' pursuit of monetary and financial stability through international cooperation, and to act as a bank for central banks.
- https://www.hsbc.com.bd/1/2/
#article
- Universal basic income https://blogs.lse.ac.uk/businessreview/2025/04/29/universal-basic-income-as-a-new-social-contract-for-the-age-of-ai-1/
#wikipedia
- https://en.m.wikipedia.org/wiki/Fiat_money Fiat money is a type of government-issued currency, authorized by government regulation to be legal tender. Typically, fiat currency is not backed by a precious metal, such as gold or silver, nor by any other tangible asset or commodity.
- https://en.wikipedia.org/wiki/BlackRock
#article-websites
- Harvard Business Review https://hbr.org/
…. Zapped to progressbar…
#market research
#How-To
- Google Analytics alternative https://github.com/umami-software/umami
…. Zapped to progressbar…
#Digital marketing course
- 1. https://drive.google.com/drive/folders/1ZGEuUA7LW-SmaUnewRRffKymTSgGoB4d
- 2. https://drive.google.com/drive/mobile/folders/1ZGEuUA7LW-SmaUnewRRffKymTSgGoB4d?fbclid=IwAR1Iem1C7KkycqsjuLZkoP8FsACPwq31yD_St0ANwGG_X7R6Np9LHhIn9SY
- 3. https://send.now/s/23G/Digital_Marketing_Masterclass_-_23_Courses_in_1
- 4. https://drive.google.com/drive/folders/1ezDZ3uDplBOjbuBGw1qxzzD64tiXhtDt
#MD Sajid
- Interpersonal skills, mathematical skills (not problem solving)
- Differentiation in business
- Enum = oikik niyom
- Fixed cost changes to variable cost for single entities
- Variable cost change
#Ideation
#4 points for any business:
1. is there a demand for it?
2. can I implement AI in it?
3. Google SEO?
4. How can you bring people out of Facebook? (For BD)
#asking AI:
- did I explain the context properly? (target audience, tendencies)
- when I can't find people to talk it about
#reaching out to potential clients:
- searching habits (reaching out to people who are searching using the keywords)
- Google Analytics (are they even relevant now?)
- Facebook Analytics
#longevity of network:
- master of the network should be responsible for each interaction between Salesman and Customer
- building trust --> being referred to --> completing the request and realizing that trust
- selfish side (abstraction, for retaining the trust) --> long-term business --> keeping the demand (Supply-demand concept)
- Business model and work ethics
- Traditional business model? Less effort, passing the info
#people to follow
- Meet Byron Huang | https://www.byran.ee/ | https://github.com/byrantech | https://www.linkedin.com/in/byrantech/ https://www.youtube.com/@byrantech
- https://hackaday.com/2025/01/23/this-home-made-laptop-raises-the-bar/
- https://www.reddit.com/r/EngineeringStudents/comments/6oxyey/what_is_a_senior_project/
- https://www.byran.ee/posts/creation
- Saima Siddique Tashfia https://github.com/saimasiddique
- https://github.com/rashakil-ds https://www.facebook.com/MrArgon28 https://www.linkedin.com/in/kmrashedulalam/
- https://github.com/zonayedpca
- https://github.com/csebuetnlp
- The Penguins Club
- Touhidul Islam https://github.com/touhid-io | https://www.facebook.com/profile.php?id=61581564056371 | Writter, programmer
- Manzarul Akandh https://www.facebook.com/profile.php?id=100082841232522 | SAT / admission guide
- https://github.com/parthibx24 ← Parthib bhai (Selim Reza)
- Sohom Sahaun https://www.facebook.com/share/p/1ByoVZvibH/ ← An Nazmus Sakib: “Ei banda ekta sei jinish. BCS er server onek help paisi unar theke”
- Samudra bhai
- Iftekhar bhai
- https://washiul.com/ ← Sohan bhai from Samudra bhai er server | https://github.com/BeLikeSohan
- Abdullah-Al Moinur Rashid https://www.facebook.com/Imotemph | https://www.behance.net/imotemph | ← Syed Azmatullah (Elhem)’s Server https://www.facebook.com/ea.mostwanted
- Ridaun https://github.com/ridaun
- Shafiq Joty https://scholar.google.com/citations?user=hR249csAAAAJ&hl=en
- Yeahia Sarker ← Ridaun’s Cousin | https://scholar.google.com/citations?hl=en&user=bs7_ARcAAAAJ | https://yeahiasarker.com/ | https://bd.linkedin.com/in/yeahiasarker?trk=public_post-text |
- Humayra Khanom Rime https://scholar.google.com/citations?user=VYSzUF8AAAAJ&hl=en ← Yeahia Sarker’s wife ← Ridaun’s Cousin
- Salman A Rahman (@salmanar43) • Instagram photos and videos ← Ridaun er close borobhai | https://www.instagram.com/hithfoundation/ | https://m.facebook.com/salman.a.rahman.3/
- Md Nur Habib https://www.facebook.com/share/1F9aJdJRiu/
- Hassan Uz Zaman Shamol https://www.facebook.com/share/1C7KGFmAAP/
- Fireship https://www.youtube.com/@Fireship | https://github.com/codediodeio codediodeio (Jeff Delaney)
- Mahfuz Rahman https://mahfuz-portfolio-three.vercel.app/
- Shahriar Kabir https://www.facebook.com/reel/825099070388593 “Notun jug e sher e bangla” - Hasib bhai
- https://en.wikipedia.org/wiki/Aaron_Swartz
- Dihan Islam Olif https://www.facebook.com/dihanislam.olif | “If I start building a list of trusted human resources within my network, people I’d want to collaborate with or recommend for future projects and job opportunities, would you be interested in joining?”
- Nafiul Alam Fuji ← Ridaun’s Friend | BUET
- Jhankar Mahbub
- Alexendr Wang | Scale AI
- Talha Chowdhury
- Muhammad Zarif bin Hasnat
- Adib Mohsin | Founder at Antarys AI https://www.facebook.com/adib.m23
- Elon Musk | Tesla, SpaceX, X (formerly Twitter), and the Department of Government Efficiency (DOGE) https://x.com/elonmusk
- Boyan Slat | Founder/CEO@TheOceanCleanup | https://x.com/BoyanSlat
- Julian Assange | a founding member of the WikiLeaks staff. https://x.com/julianassange_
- NatureJab - YouTube My name is Julian Brown, I am young Innovator, Permaculturalist, and Jeweler. I choose to be apart of the solution and the vision of a better world! [made fuel from plastic]
- (17) Ashik Chowdhury | LinkedIn
- Mahmudul Hasan Sohag - Wikipedia [onnorokom group, onnorokom pathshala]
- Akram Khan Kahf Products
- Prottoy/ Cristal
- https://paiza.jp/ (CodeForces Japanese version)
#abroad friends
- Axel https://discordapp.com/users/369444877835960320 → Handicapped Bros, Tatatin er friend, University of New South Wales - Wikipedia
- Naimul Islam Rifat https://www.facebook.com/NaimulIslamRiifat US, Northwestern University - Wikipedia
- Nafiul Ferdous Aronnya https://www.facebook.com/aronnya.aronnya.1112 - Melbourne, Australia
- https://www.facebook.com/akarui.tamashi (Prottoy) - Japan
- Pial Hossain https://www.facebook.com/profile.php?id=100009391835095 (Pial Hassan) - Australia University of Tasmania
- Saidur Rahman Shawon https://www.facebook.com/SR.shawon28 - China, JMI Jiangsu Maritime Institute 江苏海事职业技术学院
- BSc → Marine Engineering
- BSc → Communication Engineering
- Ali (UITS) - Canada?
- Jahid Dhali - Bergamo, Italy, Università degli Studi di Milano
- Thaohed Zaman Roshafi → Queens college, full family America
#GitHub Profiles
- ChampMahi mahdi_al11 https://github.com/webpromahdi?tab=repositories ← Maruf er friend
- Obidur https://github.com/obidurovi → Asraful Haque (Mentor) https://github.com/asrafulhaq
#GitLab
- https://gitlab.com/krafi ← The Penguiz Club | https://t.me/Kazi_ar_rafi | https://krafi-info.netlify.app | kazi ar rafi · GitLab
- #Good_posts
- -- OnnoRokom Leaders https://facebook.com/groups/onnorokomleaders/
- -- The Analyst's Journal https://www.facebook.com/share/g/16hQVATJqm/
- -- Business Inspection BD https://www.facebook.com/businessinspectionbd
- Faatiha Aayat https://www.facebook.com/FaatihaAayatOfficial
- Yet Fresh owner (automated posts and everything) https://www.facebook.com/IfteStudio ← https://www.facebook.com/yetfreshmedia Shares Resources (Jakaria bhai dise)
- Scrap Venture (UITS) https://www.facebook.com/mdebrahim3565 | https://m.facebook.com/profile.php?id=61573837671088&name=xhp_nt__fb__action__open_user
#Discord
- https://www.ehsankhan.me/ | https://github.com/ehsan18t , https://gist.github.com/ehsan18t | https://www.facebook.com/Ahsan400 ← Ehsan bhai (Obidur server) | Astro https://astro.build/
#YouTube
- VoiceArt @FoysalAziz [ NDC ] https://youtube.com/playlist?list=PLjkTVRd22GQuSVU7Af87-MaZurd0hloqW&si=xx2r2U0-kcppX8-T
#Fiverr
#UITS
- Md Kamruzzaman Shishir (IT,43) https://mkshishir.pages.dev/ | https://www.linkedin.com/in/md-kamruzzaman-shishir/ | https://github.com/MuhammadShishir | https://www.facebook.com/muhammad.shishir.75?mibextid=rS40aB7S9Ucbxw6v [ does UE game dev ]
#preparation
- Shakil dise
1. IELTS Online Tests
Link: https://ieltsonlinetests.com/ielts-exam-library
2. IELTS Test
Link: https://engnovate.com/ielts-tests/
3. IELTS Test Simulation (Cambridge)
Link: https://www.ieltstestsimulation.com/wb-cnt/reading/
5. IELTS Buddy
Link: https://www.ieltsbuddy.com/ielts-practice-tests.html#readingpractice
6. British Council (IELTS on Computer)
7. IDP (“Familiarisation” Test)
#Blood Donation
#Listing-blood-donation-options 🩸
BloodBag
- Website | App | Facebook | Telegram | Request, Connect, Communicate, and Donate blood while maintaining your privacy. BloodBag is the one-stop platform where you will be able to post your blood request and it will be circulated across our Facebook page and Telegram groups based on your selected location.
Lifeline
- Website | App | লাইফলাইন অ্যাপের মাধ্যমে জরুরি সময়ে দ্রুত রক্তদাতা খুঁজে পাওয়া সম্ভব, যা জীবন বাঁচাতে সহায়ক।
রক্তযোগ | RoktoJog
- https://roktojog.org/ | জরুরি মুহূর্তে রক্তদাতা খুঁজতে গিয়ে ভোগান্তির শিকার হওয়া আমাদের পরিচিত চিত্র। এই সমস্যার সমাধানের জন্য নিউন ফাউন্ডেশন তৈরি করেছে Roktojog.org । এটি একটি সহজ ও নির্ভরযোগ্য ডিজিটাল প্ল্যাটফর্ম, যা রক্তদাতা এবং রোগীর মধ্যে সরাসরি সংযোগ স্থাপন করে। ভিজিট করুন: http://roktojog.org/
#Facebook Groups 🩸
রক্ত সন্ধানী - UITS:
Sandhani Central
- Facebook | মোবাইলঃ ০১৭৮৭-২৫৩৫২৪, ০১৭১৮-৭৩৩৪০৬
রক্তকোষ (সেচ্ছায় রক্তদাতা সংগঠন)
- Facebook |
Blood Group Bangladesh
Blood Bank Dhaka [ community chats ]
#My Information for donation
Blood Group: O+ve
- Last donated on: 20.06.25
Note:
Attending nurse told me that my last blood donation must be 4 months before donating again, otherwise haemoglobin levels might drop. Therefore, please do the math from my last donation date before reaching out.
#Islam
“Follow the Salafs, not any Madhabs.”
- MK Shishir
https://quran.com/ | https://sunnah.com/ | https://salah.com/
#Meaning of Life
Al-'Asr 103:1-3
- (1) وَٱلۡعَصۡرِ
(2) إِنَّ ٱلۡإِنسَٰنَ لَفِي خُسۡرٍ
(3) إِلَّا ٱلَّذِينَ ءَامَنُواْ وَعَمِلُواْ ٱلصَّٰلِحَٰتِ وَتَوَاصَوۡاْ بِٱلۡحَقِّ وَتَوَاصَوۡاْ بِٱلصَّبۡرِ
- (1) By time,[1]
(2) Indeed, mankind is in loss,
(3) Except for those who have believed and done righteous deeds and advised each other to truth and advised each other to patience.
Calligraphy (Masud) → https://freeislamiccalligraphy.com/ | https://calligraphys.com/
Forum: https://islam.stackexchange.com/
#dua
- Dua for indecision https://www.instagram.com/p/DTgGNq9CNTE/ | Istikhara and Istishara
- Dua for Impossible https://myislam.org/allahu-mustaan/ | https://www.instagram.com/p/DTpZx4OjI-S/ | https://www.reddit.com/r/islam/comments/1g89wcp/whats_a_dua_that_makes_the_impossible_possible/
- Rabbish-raḥ lī ṣadrī, wa yassir lī amrī, waḥlul ‘uqdatam-mil-lisānī, yafqahū qawlī. (My Lord, expand for me my breast [with confidence], and ease for me my task, and untie the knot from my tongue, that they may understand my speech.)
- Hashunallahu wa ni'mal wakil. ni'mal mawla wa ni'man nasir
#links
- Namaj Times https://www.al-ihsan.net/
- https://salah.com/
- Helpful Resources | Our Priority - Nourishment of the Soul https://www.khutbah.info/priority/
- https://www.quran.com
- https://sunnah.com
- http://www.Islamicpamphlets.com
- http://discoveritsbeauty.com/
- https://rasoulallah.net/en/
- https://guidetoislam.com/en/
- http://www.allahsquran.com
- http://www.quranexplorer.com
- http://www.islamhouse.com
- http://www.islamreligion.com
- http://www.newmuslimguide.com
- http://www.aboutislam.chat
- http://www.dawahmemo.com/eng
- https://savesouls.net/en
#Concepts
- https://en.wikipedia.org/wiki/Jizya Jizya (Arabic: جِزْيَة, romanized: jizya), or jizyah,[1] is a type of taxation levied on non-Muslim subjects of a state governed by Islamic law.[2] The Quran and hadiths mention jizya without specifying its rate or amount,[3] and the application of jizya varied in the course of Islamic history. However, scholars largely agree that early Muslim rulers adapted some of the existing systems of taxation and modified them according to Islamic religious law.
- “Used so non-muslims do not get into muslim military and
affect the muslim ideologies and practices in the affairs of the state. Instead they have to pay taxes,
which is unrelated to their ability to practice their religion.”
- MD Sajid Hasan
#people
- Sheikh Belal Assaad
#research
- 12 Mahdi and several Dajjal SIGNS OF THE HOUR ARE ALREADY HAPPENING!
- Noah’s Ark (location: mount Ararat / judi, Turkey) https://www.dailysabah.com/opinion/columns/where-is-noahs-ark | https://en.wikipedia.org/wiki/Searches_for_Noah%27s_Ark
- Haroot maroot to teach chanting and voodoo magic to test people’s imaan. If they would sacrifice the afterlife and learn to do magic.
#Documentary
- The Arrivals - Documentary Suggested by Adnan bhai
- https://www.imdb.com/title/tt14525688/
- https://archive.org/details/TheArrivals2008SeriesEsub/TheArrivalsPt.01proofFromTheHolyQuran.mkv
- https://archive.org/details/TheArrivals2008SeriesEsub/TheArrivalsPt.01proofFromTheHolyQuran.mkv
- https://t.me/c/2287268057/228/260
#Books
- https://drive.google.com/drive/folders/1LGpTWYCxmjhGzK38hhGVPW2Xj335Q2uB
- https://arabic.naveeraashraf.com/ ← Masud
- https://www.icsbook.info/
- Safwan Qureshi
- Absolute Beginner Material https://drive.google.com/drive/folders/15VDgi1YGIcUV06yeURXJODUihBe4hvCk?usp=drive_link
- Platonism https://drive.google.com/drive/folders/1-l5VBEhxCKrkB5tY_UiKbtIdJGdLXMtb?usp=drive_link
- https://arabic101.org/shop/
- Zarif suggested
- imam ghazaliir lekha pora shuru korte paro. iihhau ulumiddin shuru koro. first e valo lagbe kina jani na. generally shurute arif azad type lighweight boi porte paro. erpor ektu world order bujhar boi like asif adnander lekha shakti vai der hakikatjur erokom eder boi. erpor imam ibnul kaiyyum er lekha ibnul zaozi ra. er lekha. erpor philosophical deeper txt.
- https://www.ghazali.org/rrs-ovr/
- Wasik Al Rifat (Selim Reza) হিউম্যান বিয়িং শতাব্দীর বুদ্ধিবৃত্তিক দাসত্ব: ইফতেখার সিফাত - Human Being Shotabdir Buddhibrittik Dasttho: Iftekhar Sifat | Rokomari.com https://www.rokomari.com/book/202553/human-being-shotabdir-buddhibrittik-dasttho
#courses
- ইলম একাডেমি বাংলা https://www.elmacademy-bn.com/bn/%E0%A6%A1%E0%A6%BF%E0%A6%AA%E0%A7%8D%E0%A6%B2%E0%A7%8B%E0%A6%AE%E0%A6%BE%E0%A6%B8
#groups
- Safwan Qureshi https://chat.whatsapp.com/IVllztpA4TLDLg6xfW7atY
- Quran https://t.me/learningarabicforfreshers
#news/articles
- JS body recommends banning Moududi, other books https://www.thedailystar.net/news-detail-91028
#how to maintain khushuu (self taught)
- focus on breathing
- focus on the prayer (no. of rakat, surah)
- focus on the meaning (of Surah, actions)
- ask Allah for something if it distracts you, or ask not to be distracted
- state of Ihram, which means that all worldly things are forbidden for you, such as talking, laughing, eating, drinking or thinking about anything that will distract you. https://muslimhands.org.uk/latest/2020/07/how-to-perform-salah
#TikTok
- https://www.tiktok.com/@byefarzy/
- https://www.tiktok.com/@stoicmuslims
- https://www.tiktok.com/@ousamaalshurafaarabic
- https://www.tiktok.com/@ousamaiyadalshurafa
#Discord
#Al-Qafilah ← https://www.reddit.com/r/PanIslamistPosting/
- https://student.faith/articles/ahlus-sunnah.html
- https://discord.gg/fYwkrMWTtf
- http://islamqa.info/
- http://www.kalamullah.com/
- http://ebnhussein.com/
- http://mahajjah.com/
#sources
#islam youtube
- https://www.youtube.com/@belal.assaad
- https://www.youtube.com/@AbuIbrahim-MM (monologues)
- (363) One Message Foundation - YouTube
- (363) Bobby's Perspective - YouTube
- (363) Hamza's Den - YouTube
- (363) Yasir Qadhi - YouTube
- (363) muhammad hijab - YouTube
- https://youtube.com/@hamzatzortzisofficial?si=rn8oERGxYD6z9jhC
- Atheists → Heliocentric https://www.youtube.com/channel/UCS5YtyTzVJo_N-vjub8te3g |
- Nasheed
#sheikh
- Sheikh Deedat https://youtu.be/_9Z0Z4D4tlM
#Seerah (Biography)
- https://en.m.wikipedia.org/wiki/List_of_Sahabah#
- https://en.m.wikipedia.org/wiki/Muhammad
- https://en.m.wikipedia.org/wiki/The_Fourteen_Infallibles
#Quran
- If you are a monotheist...what is your logic? : r/religion https://www.reddit.com/r/religion/comments/1dwtdtv/if_you_are_a_monotheistwhat_is_your_logic/
- https://www.reddit.com/r/religion/s/Gqi8rl3ogT
#videos
- 15 Bad Habits That Destroy Your Connection With Allah
- Was Jesus ACTUALLY Worshipped?
- Oxford Union Debate: Mohammed Hijab and 'Destiny' on Islam and Atheism = 23:40
- Jumu'ah Khutba In Different Countries | Friday Prayer | One Ummah https://youtube.com/shorts/sP21xz2X8ws
- How to Become a Better Muslim | Tamim Mridha & Ahmed Arefin | SCANeDalous with SameerScane = 44:50
- How should muslims react to burning of the Quran? - assim al hakeem
- I Can Disprove Every Religion in 6 Minutes (Except Islam)
- Beard
- Mehdi Hasan | Islam Is A Peaceful Religion | Oxford Union OxfordUnion Mehdi Hasan | Islam Is A Peaceful Religion | Oxford Union
- Witre prayer How to Pray Witr & Need for Reciting Dua-e-Qunoot? - Dr. Zakir Naik | “witre er bepare misconception ache amar. You sent so, 3 rakat witre means 2 rakat nofol + 1 rakat witre. 2 rakat er por boshbona, 3 rakat (+dua kunut) shesh e ekbare boshbo.” | 2 ways of praying witre salah https://myislam.org/how-to-perform-witr-prayer/
- Abu Ibrahim - YouTube https://www.youtube.com/@AbuIbrahim-MM
https://en.wikipedia.org/wiki/Al-Hallaj
15:43 … pre-Islamic Arabs understood jin
15:45 or shayetin to be the inspiration behind
15:47 creative works and the Quran repeatedly
15:50 emphasizes that Muhammad is not a poet
15:52 and that its verses are not mere poetry
15:55 surah 36:69 says …
#ask google
- is praying after salah considred bidah?
Making du'a (supplication) after salah (prayer) is generally permissible and encouraged, but specific methods, especially congregational du'a with raised hands as a regular, unvarying practice after fard (obligatory) prayers, are considered innovations (bid'ah) by many scholars because the Prophet (PBUH) didn't consistently do them that way; silent individual du'a or reciting specific, established dhikr (remembrances) is fine, while making it a rigid, collective ritual is what's discouraged, according to Islamweb, Islamqa.info, and Reddit users.
#islamqa #articles
- Sharia
- https://www.mpvusa.org/sharia-law Sharia Law: Empowering Progressive Muslim Voices | MPV — Muslims for Progressive Values
- Beard
- Jamaat prayer after farj https://islamqa.info/en/answers/38/can-you-pray-the-same-salah-twice
- Allah Hafez https://www.facebook.com/groups/hanafifiqhbd/permalink/2074596420035331/
- Dhikr with Allah’s 99 names but not “Allah”? https://youtu.be/zeWXTBZAk6Q
- Birthdays
- The Sayings of the Scholars Regarding Celebrating Birthdays - troid.org | Digital Daʿwah https://www.troid.org/the-sayings-of-the-scholars-regarding-celebrating-birthdays/
- Addiction
- Addiction: Avoiding Uncomfortable Truths - Khutbah by Nouman Ali Khan
- https://www.whyislam.org/addiction-and-islam/
- https://medium.com/@azzras/psychology-philosophy-islam-addicted-to-praying-67ea643b2900
- https://www.abuaminaelias.com/dailyhadithonline/2012/11/17/trust-allah-tie-your-camel/
- Is it prescribed to say Bismillah fi awwalihi wa aakhirihi if you did not say Bismillah when beginning an action? - Islam Question & Answer https://islamqa.info/en/answers/249248/is-it-prescribed-to-say-bismillah-fi-awwalihi-wa-aakhirihi-if-you-did-not-say-bismillah-when-beginning-an-action
- Verses of Sujud al-Tilawah in the Quran - Islam Question & Answer
- Missed Prayers
- salat - Does kaza prayer have the same reward like faraz prayer? - Islam Stack Exchange
- Qaza Prayer (Missed Prayers) – StepbyStepSalah.com | Empowering Connections, One Step at a Time.
- Joining the Jumu`ah Prayer During Tashahhud - Islam Question & Answer https://islamqa.info/en/answers/12601/joining-the-jumu%60ah-prayer-during-tashahhud
- What is the ruling on the imam who prolongs prayers? https://www.dar-alifta.org/en/fatwa/details/7892/what-is-the-ruling-on-the-imam-who-prolongs-prayers
- Depending on the congregation, it is recommended and forbidden. Should it be permissible for Taraweeh?
- If the imam recites for too long in a prayer in which Qur’aan is recited silently, what should the one who is praying behind him do? https://islamqa.info/en/answers/69846/if-the-imam-recites-for-too-long-in-a-prayer-in-which-quraan-is-recited-silently-what-should-the-one-who-is-praying-behind-him-do
- Can recite multiple Surahs after Surah Al Fatiha
- Can I Pray Tahajjud after Witr? - Islam Question & Answer https://islamqa.info/en/answers/20851
- Insha Allah https://islamqa.org/hanafi/askimam/81391/what-is-the-proper-way-to-write-inshallah-inshaallah-or-in-shaa-allah/
- Reciting aloud in Fajr prayer and in the first two Rak`ahs of Maghrib and `Isha’ is Sunnah for both, one who is leading the prayers and one who is praying alone. If a person recites silently there is no sin on him, but he would be neglecting an act of Sunnah. https://islamqa.info/en/answers/26268/can-i-recite-aloud-when-i-pray-alone
- Patriotism https://al-islam.org/ask/what-have-ahlulbait-as-said-about-nationalism-and-patriotism-is-there-a-hadith-that-says-that-loving-ones-homeland-is-part-of-faith/amina-inloes
- jamaat rules https://www.islamic-laws.com/congregationprayer.htm
- Dua for better speech and courage https://myislam.org/rabbish-rahli-sadri/
- Why Do We Say Salam at the End of Prayer? - Islam Question & Answer https://islamqa.info/en/answers/138009/why-do-we-say-salam-at-the-end-of-prayer
- Is It Obligatory to Recite a Surah after Al-Fatihah? - Islam Question & Answer https://islamqa.info/en/answers/6422/reciting-a-soorah-after-al-faatihah-is-not-obligatory
- Yawn Haram? Why do we yawn in Ramadaan when the devils have been chained up? And is the transmission of television pictures haraam? - Islam Question & Answer https://islamqa.info/en/answers/14253/why-do-we-yawn-in-ramadaan-when-the-devils-have-been-chained-up-and-is-the-transmission-of-television-pictures-haraam
- arabic - Why masjid Haram is called that name? - Islam Stack Exchange https://islam.stackexchange.com/questions/12845/why-masjid-haram-is-called-that-name
- History of the Quran - Wikipedia | What Was the First Thing Allah Created? - Islam Question & Answer
- Dua for ibadat when one forgets to say bismillah before starting https://islamqa.info/en/answers/249248/is-it-prescribed-to-say-bismillah-fi-awwalihi-wa-aakhirihi-if-you-did-not-say-bismillah-when-beginning-an-action | How to Pray Witr & Need for Reciting Dua-e-Qunoot? - Dr. Zakir Naik ← Shishir bhai
- Everything You Should Know About Madhabs (No More Doubts)
- Marriage and Women
- https://yaqeeninstitute.org/read/paper/why-did-prophet-muhammad-marry-aisha-dismantling-the-controversy-of-aishas-age
- He Wants to Marry a Non-Hijabi... Is It Halal? | Sheikh Assim Al Hakeem (Fahim bhai)
- Can a woman study or work in a mixed environment? - Assim al hakeem | https://islamqa.info/en/answers/130102/are-fatwas-issued-by-women-valid-who-are-the-women-who-were-known-for-knowledge-and-issuing-fatwas-in-islamic-history (Masud) |
- Mahram
- https://www.reddit.com/r/islam/comments/8riffy/is_there_a_list_of_who_is_mahram_to_me/ . | https://imam-us.org/who-qualifies-as-your-mahram-and-who-doesnt |
- https://islamchannel.tv/khushu-the-essential-quality-of-prayer/
- Ruling on wudu (winsing mouth) during fast rinsing the mouth and the nose while fasting sheikh Assim Al Hakeem #fatwa #islamqa #HUDATV
- Solution to carnal desires is Marriage, otherwise self-pleasing is Haram. No compromizes. https://t.me/hidayat027/5365 | https://islamqa.info/en/answers/329 | https://islamqa.org/shafii/darul-iftaa-jordan/226008/what-is-the-ruling-of-sharia-on-masturbation/
#channel
- Woman → TowardstheQibla |
- Animated → (32) Dakara Ma - YouTube |
- (549) Sapience Institute - YouTube | (29) Mohammed Alsaeed - YouTube |
- Sheikhs → Yasir Qadhi, Ahmed Deedat, Zakir Naik, Sheikh Assim, Mufti Menk, Shabir Ally, Yusuf Estes, Nouman Ali Khan, Billal Phillips
- Yasir Qadhi | (107) Mohammed Hijab - YouTube | Rational Believer | Rose Tv24 | Sense Islam | iLovUAllah™ | Mufti Menk | Fatih Seferagic | OnePath Network | TheProphetsPath | FreeQuranEducation | Sapience Institute | Smile 2 Jannah | Yahia Amin - YouTube | Arif Azad - YouTube | (102) Battle Ignorance - YouTube | (2) Towards Eternity - YouTube |
- https://youtube.com/c/LetsTalkReligion |
#lectures by: Yusuf Estes, Zakir Naik, Mufti Menk, Mohammed Hijab,
#sus Adorn Your Islam with Zuhair Sadman Mahir - YouTube |
#Quran Recitation
- Fatih Seferagic
- Sheikh Al-Minshawy / Muhammad Siddiq Al-Minshawy
- Rare and beautiful Quran recitation by Shaikh Minshawi
- All Surahs https://youtube.com/playlist?list=PLxpAkjlGauHdUcO_uc-8F8J2NUQRDZjPG&si=QOVhN6YWWqJgT6Bl
#articles
Safwan Qureshi
- Akbarian Metaphysics
Muhammad Zarif Bin Hasnat
- (33:56) Al-Ahzab | (৩৩:৫৬) আল-আহযাব-অনুবাদ/তাফসীর https://www.hadithbd.com/quran/link/?id=3589
#Programming
“Learn Algorithms(concepts), implement Data Structures(techniques).”
“Do Problem-solving(implementation), not Competitive-programming(incentive)”
“For Algorithms, first learn the visualization, do the simulation, and then turn the visualization into code step by step. Fail a few times, learn the hard way.
…
We naturally do many things that can be converted into algorithms. The point is to make computers understand what and how we naturally do.
…
Studying others’ solutions and approaches is not something to be ashamed of. In fact that's how most programmers learn. We learn the best practices when we observe them in others.”
- Anik sir (MAKCA, UITS)
From the Atomic Habits, “We focus more on the outcome or output of the Algorithm, instead of the process or the steps that make up that output. In that process we forget that a Data Structure is nothing but a visualization of the process. And without it, the implementation looks like random lines of code.”
- https://www.facebook.com/100066645608318/posts/1091656463065864/ one of the comments says, "Because of these I didn't learn how to code. I learned how to debug instead." sounded like a good approach to learning programming.
#sub-index(Programming)
#Career
#Articles
- Why We Force You to Learn Multiple Programming Languages | Boot.dev https://blog.boot.dev/education/learn-multiple-programming-languages/
- [Tutorial] Common Mistakes in Competitive Programming and How to Avoid Them By YouKn0wWho https://codeforces.com/blog/entry/111217
- ShahjalalShohag/Competitive-Programming-A-Complete-Guideline https://github.com/ShahjalalShohag/Competitive-Programming-A-Complete-Guideline
#Algorithms
#sites
- https://www.boot.dev/ (Paid)
- https://phitron.io/event/icpc-onsite-preparation-camp-2025
- https://exercism.org/tracks ← Masud Ur Rahman
#Courses
- https://scrimba.com/ [ also in Web Dev/ Courses ]
- https://cs50.harvard.edu/x/ This is CS50, Harvard University’s introduction to the intellectual enterprises of computer science and the art of programming, for concentrators and non-concentrators alike, with or without prior programming experience.
- Frontend masters
- Polyglot Programming: TypeScript, Go, & Rust ThePrimeagen ThePrimeagen https://frontendmasters.com/courses/typescript-go-rust/
- Algorithms https://frontendmasters.com/courses/algorithms/ ← (535) You Need Kubernetes? - YouTube
- Cisco https://www.netacad.com/catalogs/learn/programming
- CPS Academy https://www.cpsacademy.io/ | https://www.cpsacademy.io/bootcamp
- https://github.com/MuhammadShahriar
- Recorded classes https://www.cpsacademy.io/bootcamp/free-course/free-class/z0nt7vl6mf0ri7juu5982ecj
- Phase-1 Final Contest Problem Solving Session https://www.cpsacademy.io/bootcamp/free-course/free-class-details/a2565jdbalprh59u99pizsox | https://github.com/CPS-Academy/bootcamp-contest-solutions/tree/main/Phase-1%20Final%20contest | CP Template: https://github.com/MuhammadShahriar/cp-templates/blob/main/cp-template.cpp
- Podcast
- Google classroom
#Student benefits
- Cursor for Students | Cursor - The AI Code Editor https://cursor.com/students
- GitHub Student Development https://education.github.com/pack
#Guide videos
- 🔥 Fast Codeforces Rating Boost! Effective Practice Strategies & Pro Tips | CPS Academy Webinar
- How To Study Programming The Lazy Way
#YouTube
- (566) wrong submission - YouTube https://www.youtube.com/@wrongsubmission4700/playlists
#Facebook (people to follow for guides) + #Site-Posts
- Talha Chowdhury
- Habibur Rahman https://youtube.com/playlist?list=PLpCqPSEm2Xe8sEY2haMDUVgwbkIs5NCJI&si=EWStSn6djMa2SIXS
- Roadmaps to get started → https://roadmap.sh/
- For theory → https://thisvsthat.io/ compares 2 topics, good for matong notes
#Resources
- LearnYard - Free Programming & DSA Blogs | Read, Code, Excel https://read.learnyard.com/
- freeCodeCamp - All the solutions to JavaScript Algorithms and Data Structures (part 1)
- Freecodecamp DSA and Problem solving by CIBI P https://youtube.com/playlist?list=PLUzvZMEoR0KvEthotRQR3qoJ5FJxkhvaP&si=YqmbC1GJXbm0AFrr
#CodeForces People
- jiangly - Codeforces https://codeforces.com/profile/jiangly
- tourist - Codeforces https://codeforces.com/profile/tourist
- YouKn0wWho - Codeforces https://codeforces.com/profile/YouKn0wWho
- Alfeh Sani - https://www.facebook.com/alfeh.sani
#YouTube People
- https://m.youtube.com/@NeetCode Problem Solve videos
- https://www.youtube.com/@TechWithTim
#UITS-Projects
- Safrid Bhuiyan → Scout app? | https://github.com/backbencherstudio/Sleep-Soundscape
- B54 batch WAD projects https://docs.google.com/spreadsheets/d/1sGu5Q1UzvJuvuN7fANceK0B9YNBM2Ibk/edit?gid=1309112686#gid=1309112686
- Tamal https://github.com/Learnathon-By-Geeky-Solutions/notorious-dhaka
#Concepts
- Object-Relational Mapping (ORM) is a programming technique and a set of tools that act as a bridge between object-oriented programming languages and relational databases. It allows developers to interact with the database using objects and classes within their preferred programming language (like Python, Java, or C#) instead of writing raw SQL queries.
#Database | SQL
- [FIXED] XAMPP Error: MySQL shutdown unexpectedly | Repair Corrupted Database https://www.youtube.com/watch?v=84IOtc05TuA
#programming-references
#online books
- কম্পিউটার প্রোগ্রামিং বই http://cpbook.subeen.com/
- হুকুশ পাকুশের প্রোগ্রামিং শিক্ষা https://hukush-pakush.com/
#repo
#books
#app
CPS Academy - Standard Template Library of C++ ( STL ) [ Bangla ] https://youtube.com/playlist?list=PLoa_roVVsxA0D1Kv_T7rbGHtSdYIUo4f5&si=aZiOzrnsIGyXT5bq
- Competition Portal https://competition.binus.ac.id/portal/
- https://cplusplus.com/reference/
- https://www.gnu.org/prep/standards/
- CodeForces VIsualizer (Chatok Jr) https://cfviz.netlify.app/
#Reddit ⭐⭐⭐
- Posts
- Need Resources for better Understanding of the Book "Competitive Programmer’s Handbook" - Antti Laaksonen : r/algorithms https://www.reddit.com/r/algorithms/comments/iola95/need_resources_for_better_understanding_of_the/
- Need Resources for better Understanding of the Book "Competitive Programmer’s Handbook" - Antti Laaksonen : r/algorithms https://www.reddit.com/r/algorithms/comments/iola95/need_resources_for_better_understanding_of_the/
- Playlists https://www.youtube.com/playlist?list=PLVrpF4r7WIhTT1hJqZmjP10nxsmrbRvlf | https://www.youtube.com/playlist?list=PLRKxhQQOfTrnTIetdnYwKiJPDsHBKtgA9 |
- Subreddits
- https://www.reddit.com/r/CSEducation/
- https://www.reddit.com/r/learnprogramming/
- https://www.reddit.com/r/programmingforkids/
- https://www.reddit.com/r/cscareerquestions/
- http://norvig.com/21-days.html
- https://web.archive.org/web/20220212113716/https://www.thinkful.com/blog/why-learning-to-code-is-so-damn-hard/
- How to Learn to Code CheersKevin
- https://www.wisdomination.com/screw-motivation-what-you-need-is-discipline/
- https://www.edglossary.org/growth-mindset/
- https://lifehacker.com/jerry-seinfelds-productivity-secret-281626
- https://shiftmag.dev/the-illusion-of-vibe-coding-5297/
- What are the best… https://www.reddit.com/r/learnprogramming/comments/3r7lhp/a_collection_of_150_what_are_the_best_dev/ | https://www.slant.co/tags/development
- https://stackoverflow.com/questions/388242/the-definitive-c-book-guide-and-list | chat room https://chat.stackoverflow.com/rooms/10/loungec
#People(Discord/Facebook)
- Md Abdur Rahman Saifullah - Learn Discrete Math https://www.facebook.com/share/p/16hw6EWcGD/
- Kenneth Rosen – সব গুরুর গুরু
- CP-Algorithms.com – বাস্তব উদাহরণ
- MIT OCW PDF – একেবারে ফ্রি
- YouTube: William Fiset, Gaurav Sen – চোখধাঁধানো ব্যাখ্যা
- Masud Ur Rahman
- https://usaco.guide/
- https://cp-algorithms.com/
- https://takeuforward.org/interview-experience/strivers-cp-sheet/
- https://cses.fi/problemset/list/
- https://youkn0wwho.academy/topic-list
- Sakibul Hakim
- Shakil
- হুকুশ পাকুশের প্রোগ্রামিং শিক্ষা https://hukush-pakush.com/chap1
- https://www.geeksforgeeks.org/math-in-competitive-programming/
- https://github.com/ashutoshjv661/maths-cp-syllabus
#YouTube
“ei video te maybe cf er list section niye ekta part ase. jekhane dekhaise like tumi ekta problem solve korar age
dekho je ota ke tomar porchito koijon solve korse. like tomar jodi cf e 20 jon friend thake ar tar modde 12-15 jon ekta problem solve korse. so er dhara ki buja jai je he ei problem maybe valo ekta problem tai onekei eta solve korse. tahole tumi o oi problem e ekta try dite paro” - CHATOK JR
- Sakib bhai b52 ( Jelane vai Suggested it to Sakib bhai first), STL playlist https://youtube.com/playlist?list=PLoa_roVVsxA34p_We4tH4BgsGayp5G9xO&si=2-3JfPigmiT-wqYd [ https://www.facebook.com/shahriar76 ]
- STL by Jenny https://youtube.com/playlist?list=PLdo5W4Nhv31YU5Wx1dopka58teWP9aCee&si=E3C65MlwHciMym-i
#Contests / problemsets
#contests
- Bangladesh Olympiad in Informatics (BdOI) is an annual programming competition for pre-university students. BdOI is organized in line with the International Olympiad in Informatics (IOI). https://olympiad.org.bd/ | https://olympiad.org.bd/resource.html
- Solve UITS Skillathon: Junior Programming Contest Questions | Contests | HackerRank https://www.hackerrank.com/contests/uits-skillathon-junior-contest/challenges
- Contest 19.02.25 Solve UITS180225A - UITS Intra-University Programming Contest Spring 2025 Questions | Contests | HackerRank https://www.hackerrank.com/contests/uits180225a/challenges
Extension
- VS Code
- Competitive Companion - Chrome Web Store https://chromewebstore.google.com/detail/competitive-companion/cjnmckjndlpiamhfimnnjmnckgghkjbl
- CPH Submit - Chrome Web Store https://chromewebstore.google.com/detail/cph-submit/ekplnobooikgpdbobcciehbhcmlklgnc
- for Contest Reminders
- https://chromewebstore.google.com/detail/codingdude-contest-remind/gceicoplhhmgcoanpkbnopdccpghbngk
- https://github.com/jmerle/competitive-companion
#Manik (UITS
- https://codeforces.com/contest/2094/problem/D ← https://codeforces.com/contest/2094/submission/353606476
#Hard Problems (by b1tranger)
- Space Related Problems
- Problem - 50A - Codeforces https://codeforces.com/problemset/problem/50/A
- Problem - 1A - Codeforces https://codeforces.com/problemset/problem/1/A
#Problem Sets
- Aritra Mazumder
- 1. https://progvar.fun/problemsets/linear-data-structures
- 2. https://progvar.fun/problemsets/tree-data-structures
- 3. https://www.codechef.com/LRNDSA03
- 4. https://github.com/Salf1-Sabit/STL-Problems
- https://cf.kira924age.com/#/table/ Shakil
- Masud Ur Rahman
- https://cp-algorithms.com/
- https://takeuforward.org/interview-experience/strivers-cp-sheet/
- https://cses.fi/problemset/list/
- https://youkn0wwho.academy/topic-list
- https://acodedaily.com/ | https://c2-ladders-juol.onrender.com/
- https://neetcode.io/practice?tab=neetcode150 (Akib Reza suggested | Leetcode inspired, for DSA) ← https://m.youtube.com/@NeetCode Problem solves with videos
- Leetcode
- UITS
- CSE 204 - Advanced Problem-Solving Strategies - UITS CSE Autumn 25 - Long Term Contest https://vjudge.net/contest/744646#problem/A
- Assiut University Training - Newcomers https://codeforces.com/group/MWSDmqGsZm (SST/Tashfia Ma’am suggested)
- Jelane vai ← An Nazmus Sakib (Chatok Jr.) suggested https://codeforces.com/problemset?800
- Akib Reza
“kono topic sikhte chaile seta kibabe practice kori ami? first of all yt or onno kono resource theke oi algorithm ta sikho then oi algorithm er problem solve korle arki aro better understanding paba. ekhon pain hoitase oi topic er problem findout kora. so YouKnowWho er ekta list ase
jetake bola hoi theUltimateTopicList
oitar modde oi sob topic er valo valo problem select kore dise and
problem gulor difficulty onujai tag o diye dise. easy, medium, hard and
jeita besi important ogulote star mark o diye dise. tumi chaile oikhan theke specific kono ekta topic er problem solve korte paro.” - CHATOK JR
- CP-31 sheet https://www.tle-eliminators.com/cp-sheet
This sheet is curated by Priyansh31dec - Master on Codeforces and ICPC World Finalist. Priyansh has solved 4000+ algorithmic problems and has spent 200+ hours reading 1800+ problems to pick 31 problems in each rating from 800 - 1900 containing the most interesting and reusable concepts.
#participations (bottom-to-top, top = latest)
- Codeforces Round 1034 (Div. 3) - Codeforces https://codeforces.com/contests/2123
#Problem Solving Sites
#online Judge
https://neetcode.io/practice?tab=neetcode150
- HackerRank - Online Coding Tests and Technical Interviews Hackerrank is a great resource for learning STL (Standard Template Library) concepts, which are also part of the beginner category.
- Codeforces | https://www.tle-eliminators.com/cp-sheet Codeforces is one of the best platforms for participating in daily or weekly contests with unique problem sets. It provides ratings based on contest performance, and you can solve problems based on their difficulty level (ratings) and topic tags.
- Virtual Judge We primarily use Vjudge for organizing contests. On Vjudge, we create contests and select problems from various competitive programming websites like CodeChef, Codeforces, SPOJ, and others.
- Toph - Competitive Programming Platform Top.h is an ideal platform for practicing topic-wise problems. It also provides facilities to practice problems from national-level programming contests.
- beecrowd | Dashboard - beecrowd Beecrowd is an excellent platform for learning the fundamentals of the C/C++/Python programming language.
- LeetCode | https://leetcode.com/discuss/career/448024/topic-wise-problems-for-beginners | https://leetcode.com/explore/learn/card/the-leetcode-beginners-guide/679/sql-syntax/4358/ | LeetCode is best for practicing raw coding problems. It presents the main problem statement as the task to solve, making it a great platform for job preparation.
- CodeChef - Learn and Practice Coding with Problems CodeChef is similar to Codeforces, offering daily contests and a vast list of problems for practice.
- AtCoder https://atcoder.jp/ AtCoder is another platform and CodeChef, offering daily contests and a wide range of practice problems.
#Discord Servers
- (for daily problems) Coding Contests Companion Discord Server https://discord.gg/rE7yQ9Pn
- BCS - Bangladesh Competitive Programming Society ⭐ https://discord.gg/bangladesh-cp-server-bcs-powered-by-orbitax-816054133999665272
- OSSU - Open Source Society University ⭐ https://discord.gg/Geg29VA4rJ
- CS Career Hub https://discord.gg/cscareerhub
- The Programmer's Hangout https://discord.gg/programming
- CS Majors ⭐ https://discord.gg/csmajors
- Habibur Rahman https://discord.gg/AtBcSsVJ
#programming-notes
GitBook
- টাইম এন্ড স্পেস কমপ্লেক্সিটি | Data Structure (Selim Reza) https://phitron.gitbook.io/data-structure
- Database https://phitron.gitbook.io/database
- https://phitron.gitbook.io/django/software
- https://phitron.gitbook.io/python
#java
- How to Play Music Using Java (Simple)
- Jahidul Islam https://youtube.com/playlist?list=PL9gnSGHSqcnr_DxHsP7AW9ftq0AtAyYqJ&si=PSU3IGOYIgeAcC18
#Visual Studio
- Word Wrap → Press Ctrl + E, then Ctrl + W. (Release Ctrl + E before pressing Ctrl + W).
#CPP
- C++ Developer Roadmap https://roadmap.sh/cpp
- https://www.learncpp.com/
- https://cplusplus.com/
- https://www.geeksforgeeks.org/cpp/cpp-stl-interview-questions/
- https://www.geeksforgeeks.org/cpp/cpp-stl-cheat-sheet/
- https://www.cpsacademy.io/bootcamp/free-course Topic wise theory + problem solve (focus on solving problems)
#doc
#cpp
- int32_t
“dhoro maje maje jodi overflow er kaorne mara khai. ar haate time besi nah thake. tahole kintu eta findout kora ekta apin je kothay long long korte hobe. tokhon upore insatn ekta macro declare kore dei je #define int long long. eibabe sob int long long hoye jai” - CHATOK JR
- what is means by struct node , linked list in c++ - Stack Overflow). https://stackoverflow.com/questions/68781188/what-is-means-by-struct-node-linked-list-in-c#:~:text=Node%20is%20a%20both%20a,points%20to%20another%20node%20struct).
#python
#Courses
- Learn to Code in Python [Full Course] | Boot.dev https://www.boot.dev/courses/learn-code-python
- Selim Reza → Python Learning Paths – Real Python https://realpython.com/learning-paths/
- Jahidul Islam https://drive.google.com/drive/folders/1H0MgSKq8dDMjoUft1VDCoGLoxL0tuMas?usp=drive_link
- Scripting tutorial Learn Python Scripting With This ONE Project! 9:16
- Discord Bot with Python & Discord.py - Hindi by CodeKar https://www.youtube.com/playlist?list=PLMUaCXMTAQUZSCP-UlUXoez7uUx014i1E
#Database
#Tutorial
- NumPy Tutorial https://www.w3schools.com/python/numpy/default.asp
- (692) How to install Python 3.13.5 on Windows 11 - YouTube https://www.youtube.com/watch?v=ddGTXBhaGWA | IDLE IDE
#course
- https://www.netacad.com/learning-collections/python?courseLang=en-US
- https://replit.com/learn/100-days-of-python/hub?utm_source=widget ← Tawhid bhai
#software
- https://www.anaconda.com/ | Anaconda Python is an open-source distribution of the Python and R programming languages designed for data science, machine learning, and AI. It simplifies package management and deployment with its conda package and environment manager, includes a graphical user interface called Anaconda Navigator, and comes with hundreds of pre-built data science packages and tools like Jupyter Notebooks and the Spyder IDE.
#javascript
- JavaScript Full Course for free 🌐 (2024)
- Legacy JavaScript Algorithms and Data Structures | freeCodeCamp.org https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/
- Freecodecamp DSA and Problem solving by CIBI P https://youtube.com/playlist?list=PLUzvZMEoR0KvEthotRQR3qoJ5FJxkhvaP&si=YqmbC1GJXbm0AFrr
#Git | GitHub
https://support.github.com/request
GitHub Markdown syntax https://github.github.com/gfm/#what-is-github-flavored-markdown-
#concepts | gist
#git Worktree
- https://www.gitkraken.com/learn/git/git-worktree
- https://git-scm.com/docs/git-worktree
- https://www.reddit.com/r/ProgrammerTIL/comments/mtjg0c/git_til_about_git_worktrees/
#submodule
#git client
- Spck Editor (git client) spck - Android Apps on Google Play
- GitHub Desktop
- Gitkraken
#YouTube
#GitHub Licenses: [ See #License and Copyright ]
GitHub gists → https://gist.github.com/b1tranger |
Student Benefits https://education.github.com/pack
- Check
- DevCycle → 1 Free Year on our Starter Plan to Verified Students. Includes unlimited seats, unlimited feature flags, and unlimited usage.
- ConfigCat → 1000 feature flags, ∞ users for free.
- GitHub stuff
- GitHub Foundations Certification → Becoming GitHub certified—paired with hands-on experience—demonstrates to potential employers, collaborators, and clients that you possess a verified level of expertise in utilizing GitHub effectively. Offer Note that the voucher system is migrating on June 30, 2025. During the migration, voucher distribution will pause. We will resume in the fall
- Github Campus Experts → Apply to become part of the program while you’re a student.
- https://support.stripe.com/ → Business
- https://bootstrapstudio.io/contact-us (powerful tool) → A free license for Bootstrap Studio while you are a student.
- https://www.notion.com/help?cookie_sync_completed=true → project testing automation
- Courses
- https://support.datacamp.com/hc/en-us → DataCamp has partnered with GitHub Education to offer three months of free access when you sign up for a DataCamp subscription with your GitHub student account.
- Scrimba (collab with MDN) → Level up your coding skills with interactive courses, projects, and challenges. Learn JavaScript, CSS, React, Python, and more. Enjoy 1 month of free access to Full access to Scrimba’s Pro courses, projects, and coding challenges, which includes 40+ courses.
- Educative → Dive into 6 months of free access to over 70 practical courses, covering hot topics like Web Development, Python, Java, and Machine Learning. Plus, students enjoy an awesome 30% discount on any subscription they pick!
- FrontendMasters → Free 6-months access to all courses and workshops.
- MongoD → $50 in MongoDB Atlas Credits, plus access to MongoDB Compass and MongoDB University including free certification valued at $150.
- Heroku → enjoy a credit of $13 USD per month for 24 months.
- Software subscriptions
- JetBrains → A free subscription for students, to be renewed annually. Professional desktop IDEs: IntelliJ IDEA, PyCharm, and more.
- Arduino → Free Arduino Cloud for 6 months and discounts on selected hardware.
- LambdaTest → Free LambdaTest Live Plan for one year.
- PopSQL → Free Premium subscription for PopSQL while you're a student.
- Encryption and Web security
- Cryptolens → 10 licenses and any number of end-users for free for students.
- AstraSecurity → 6 month access to website firewall & malware scanner
- Hosting
- DigitalOcean → Enjoy $200 in platform credit for 1 year! https://cloud.digitalocean.com/
- Domain
- Namecheap → 1 year domain name registration on the .me TLD. 1 SSL certificate free for 1 year.
- Name.com → Build your project on a free domain of your choice with over 15 select domain extensions
- .TECH → One standard .TECH domain free for 1 year
#FAQ
Clients: https://git-scm.com/downloads/guis
- Non indexed google search regardless of SEO?? https://github-wiki-see.page/
- https://github.blog/
- Github gist https://www.liquidweb.com/blog/what-is-a-github-gist/
- Tutorials
- GitHub Sites
- Get Repository Information (First Creation Date) https://gitwhois.com/ ← https://x.com/khpeiris
- Github Ranking | Github-Ranking https://evanli.github.io/Github-Ranking/
- Project Based Learning https://github.com/practical-tutorials/project-based-learning | https://github.com/codecrafters-io/build-your-own-x
- GitHub Profile Readme Generator | GitHub Profile Readme Generator https://rahuldkjain.github.io/gh-profile-readme-generator/
- mishrkavita/Online-Banking-System-using-Java
- Developer-Y/cs-video-courses: List of Computer Science courses with video lectures.
- Deployment sites: https://vercel.com/ | https://www.netlify.com/ |
- Profile Customization
- https://docs.github.com/en/account-and-profile/setting-up-and-managing-your-github-profile/customizing-your-profile/managing-your-profile-readme
- https://github.com/orgs/community/discussions/61477
#interesting repo
#Useful Repo
- https://gitprint.me/ | Print Github Repositories as Books
- https://download-directory.github.io/ | https://stackoverflow.com/questions/7106012/download-a-single-folder-or-directory-from-a-github-repository
- Repo for learning https://www.facebook.com/share/p/1CJBrYwxbF/
- 1. Machine Learning for Beginners by Microsoft — Start here if you're brand new to ML. Covers basic ML concepts in Jupyter notebooks, beginner-friendly and visual. https://github.com/microsoft/ML-For-Beginners
- 2. Learn PyTorch for Deep Learning + Agreat repo to learn PyTorch - could be a bit outdated, but the concepts still apply. https://github.com/mrdbourke/pytorch-deep-learning/
- 3. Hands-on Large Language Models — This repo supports the Hands-On LLM book. Learn everything from basic language models to finetuning with real notebooks. https://github.com/HandsOnLLM/Hands-On-Large-Language-Models
- 4. Al Agents for Beginners ~ A fantastic beginner-friendly course to get started with Al agents. Free 11-lesson hands-on curriculum - no fluff, just code. https://github.com/microsoft/ai-agents-for-beginners
- 5. Prompt Engineering Guide + One-stop-shop for prompt engineering. Guides, papers, lectures, and tons of curated examples. https://github.com/dair-ai/Prompt-Engineering-Guide
- 6. LLM Course ~ Hands-on course covering the entire LLM lifecycle — design to deployment. Includes roadmaps + Colab notebooks. https://github.com/mlabonne/llm-course
- 7. GenAl Agents ~ Great tutorials + code for building agent-based LLM systems. Covers everything from simple tool-using agents to advanced workflows. https://github.com/NirDiamant/GenAI_Agents
- 8. RAG Techniques ~ One of the most comprehensive and dynamic collections of Retrieval-Augmented Generation (RAG) tutorials available https://github.com/NirDiamant/rag_techniques
- 9. Made With ML + Covers full ML product lifecycle: from design to CI/CD and monitoring. If you’re serious about building production-grade ML systems, this is gold. https://github.com/GokuMohandas/Made-With-ML
- 10. Designing Machine Learning Systems + Summaries + code + diagrams from the popular O'Reilly book. A must-read if you want to architect real-world ML pipelines. https://github.com/chiphuyen/dmls-book
#prottoy
- git commit rebase https://stackoverflow.com/questions/1186535/how-do-i-modify-a-specific-commit
- CORS on GitHub (about Anime Project) → “my initial idea was to use github repo as api and image storage. j github cors support kore kina linux support na krle ekta middlewire setup kra lagbe, like cloudflare linux actually maybe cloudflare proxy use kratai better hobe cache on kore linux (i mean, by the functions) .100gig is more than enough for an individual's anime screenshot... cross krle, koekta repo te split krlei cholbe. using the repo as api not the actual "github api" | not https://docs.github.com/en/rest/using-the-rest-api/using-cors-and-jsonp-to-make-cross-origin-requests?apiVersion=2022-11-28
# Selim Reza suggestions
#GitHub wiki
#Arduino
#Reference
#academics
#BRACU
#Study (Subjects)
“CSE or CS courses will only guide you in the right path to becoming a professional in the CS field. It will not take you all the way (teach you everything)"
- Anik sir, UITS
“CS is ultimately only Computer Science, and CS courses expect us to be Computer Scientists, not Engineers.”
#sub-index(Study)
- #Internet programming lab (IP Lab)
- #Physics
- #Math
- #SESA
- #EDC
- #DLD - Digital Logic Design
- #DSA - Data Structures and Algorithms
- #Data communication
- #DBMS
- #Discrete Mathematics
#study techniques
- Lecture #11: Taking Notes Effectively - which words should you write down?
- Lecture #9: How to Read so that you *Retain* Information
#Discord
#YouTube-Channel
#math videos
- Why 0 factorial is equal to 1? #shorts - YouTube I always thought that the factorial is just multiplication between a number and the difference of 1 from that number. So, I set in my mind that since 1-0=1, 0! should also be 1. : (
- Zero Factorial - Numberphile
#HSC
- Higher Math (Varsity+Guccho+Agri) https://youtube.com/playlist?list=PLi5fEbOt0If4L1cFovAk-A85QNZ6U6kFf&si=DoV-ilwfpMzFAH8X
- Calculator Hacks (Updated) by Math & Science Nerds https://www.youtube.com/playlist?list=PLi5fEbOt0If7Opn9oYIqxEkWMxFYRpbQZ
#teachers
- (7) Md. Farhan Hossan | LinkedIn https://www.linkedin.com/in/md-farhan-hossan/ , https://www.youtube.com/@FarhanHossan
- BRACU → Shabib → MAT216 | Linear Algebra and Fourier Analysis Brac University by Partho Sutra Dhor https://www.youtube.com/watch?v=9KC0RFD47_w&list=PL63IQkIty91gupdtXVkCm5FN2X3X4RbSz
- Backbencher https://backbencher.club/
- Science Tutorial with Mahid - YouTube
- Programming senior https://youtube.com/playlist?list=PLvT67qI_dN-Kw6blM4WJG1VgUk6ahvQp0&si=OM7TJwAwsKFsh2gK
- https://aapathshala.com (Azhar bhai)
- https://lms.novonex.io (Shellmonbhai)
- Hot Questions - Stack Exchange https://stackexchange.com/
#AI tools
- NotebookLM
#cloud-based
- Google Collab (online) | Jupyter Notebook (Open Source, Offline)
- Jupyter Lab
#UITS
#HSC https://t.me/educationblog24_official
- Ganitik Podartho Ganitik Podartho Biggan | গাণিতিক পদার্থবিজ্ঞান ১ম
- QB ACS BUET QB - 2024 Edition.pdf |
#Internet programming lab (IP Lab)
- https://www.w3schools.com/python/pandas/pandas_intro.asp (Nelo Angelo / Fahim bhai said)
#IP Lab Projects
- The Begging: From the Beginning https://begging.cristal-node.workers.dev/ ← https://github.com/Shoytanbaba99/The-Begging-From-The-Beginning
# simulation and modeling note 27.02.25
- https://www.mathworks.com/help/matlab/index.html?s_tid=hc_panel
- Discrete Mathematics book for MATLAB
- MATLAB login rerquires edu mail but is causing issues with signup
#Physics
Physics: 5 Essential Tips for Problem Solving in Bangla
Lectures by Walter Lewin. They will make you ♥ Physics. - YouTube
#Math
- Higher Math Calculator Hacks - YouTube https://www.youtube.com/playlist?list=PLi5fEbOt0If7Opn9oYIqxEkWMxFYRpbQZ
- Home - Mathematics LibreTexts https://math.libretexts.org/
#YouTube
- “Congruence”
- Fermat’s Little Theorem
- Modular exponentiation
- Fermat’s Primality Test
#NMA (+MDY jekhan theke copy mare)
- https://batch.libretexts.org/print/url=https://math.libretexts.org/Workbench/Numerical_Methods_with_Applications_(Kaw)/8%3A_Ordinary_Differential_Equations/8.03%3A_Runge-Kutta_2nd-Order_Method_for_Solving_Ordinary_Differential_Equations.pdf
- Numerical method solution using Taylor's Series to dy/dx= x^2y-1 || 18mat31 || Dr Prashant Patil
- HOW TO FIND MISSING TERMS IN FINITE DIFFERENCES SOLVED PROBLEM 1
- Numerical Methods with Applications (Kaw) https://math.libretexts.org/Workbench/Numerical_Methods_with_Applications_(Kaw)
#CVFALT
- Partial Fraction
- https://youtu.be/B3D0lruhf0Q ← Jannat (UITS,CSE55-058)
- HSC method with সহগ সমীকরণ step
- Plugging x=0 in the whole equation for other terms that generate from powered term (x-a) ← (x-a)²
- Laplace
- Replace infinity with some variable as upper limit (or lower)
- Solve by property of limits (use HSC formula
- Real solution (finite number) = Convergent
- Infinite solution - Divergent
- 4:00 Infinite ranged values become equal to 0 when s>a (given a-s)
- 2:30 “exponential order” and “negative exponential”
- An improper integral is a definite integral where either one or both limits of integration are infinite, or where the integrand has a vertical asymptote within the integration interval
- Fourier expansion (Jannat) https://youtu.be/VkaLmcDF1mk?si=0aiZZN0O9s1YuGEg
- Odd-Even function
- https://en.wikipedia.org/wiki/Even_and_odd_functions
- Even, Odd, or Neither Functions The Easy Way! - Graphs & Algebraically, Properties & Symmetry
- Identities / Formula https://byjus.com/maths/algebraic-identities/
- Multiplication of two points https://www.quora.com/How-do-we-define-multiplication-of-two-points-in-mathbb-R-3-to-satisfy-the-field-axioms-Is-there-a-way-to-motivate-the-definition
# Laplace Transform
- Khan Academy
#SESA
Gantt Chart
- Template https://excel.cloud.microsoft/create/en/gantt-charts/ (Jubair ← Shakil)
- What is a Gantt chart? ...explained in under 3 minutes
- Project Management in Under 5: What is a Gantt Chart?
Use Case Diagram
- Child Actors
Class Diagram
- Attributes = fields / variables / properties
- Methods = operations / functions
- Multiplicity = Cardinality
Activity Diagram
#EDC
#Videos
- Play all Analog Electronics Neso Academy https://youtube.com/playlist?list=PLBlnK6fEyqRiw-GZRqfnlVIBz9dxrqHJS&si=kyXyktw1feXRAXb8
- FET
- JFET: Construction and Working Explained
- MOSFET- Depletion Type MOSFET Explained (Construction, working and Characteristics Explained)
- Transistor
- BJT Transistors - Electronics Switches and Inverters = 11:20
- Introduction to Bipolar Junction Transistor (BJT) = 6:20
- Diode
- Zener Diode
- Zener Diodes
- Zener Diode by Neso Academy https://youtube.com/playlist?list=PLBlnK6fEyqRgHbnj2e2Eq_pbg0HtBnTfH&si=moyTe2x9L-5nIjdb
- 11:30 Voltage Divider Circuit
- Rectifiers
- Half Wave Rectifiers
- Full Wave Rectifiers
- Full Wave Center-Tapped Rectifier
- Full Wave Rectifier - Conceptual Review | Basic Electronics
- Full Wave Bridge Rectifiers
- Full Wave Bridge Rectifier
- Clipper Circuit
- Clamper Circuit
#Data communication
- https://youtu.be/97nmHK4DRoA
- https://youtube.com/playlist?list=PLBlnK6fEyqRgMCUAG0XRw78UA8qnv6jEx&si=ZjJNYGNbXMpR_6fr
- Line Coding Techniques | RZ, NRZ, Unipolar, Polar, Bipolar & Manchester | Digital Communication
- Digital Communication Line Codes https://www.tutorialspoint.com/digital_communication/digital_communication_line_codes.htm
- [unipolar RZ?] GeeksforGeeks https://www.geeksforgeeks.org/difference-between-unipolar-polar-and-bipolar-line-coding-schemes/
#Shaad-suggested
https://youtube.com/playlist?list=PLncy2sD7w4YoYG5EFgry-AcdDAy2pFvMJ&si=lnvWN1YgEw6fKUI2
Lec: 30 | Cyclic Redundancy Check (CRC) |Error Detection|example 1| Computer Network|Bangla Tutorial
Lec: 31 | Cyclic Redundancy Check (CRC) |Error Detection | Example -2 Polynomial | Computer Network
#Database
Software → https://sourceforge.net/projects/xampp/ | MySQL | https://www.oracle.com/database/
#Playlist
- Database Management Systems (DBMS) by Farhan Hossan https://www.youtube.com/playlist?list=PLgrAmbRAezuhRWTyOKPxvoiyNQfPo6Iv3
- ER Diagram
- Lec: 20 | ER Diagram | Entity Relationship Diagram | DBMS | Bangla Tutorial
- Lec: 21 | Symbols of ER Diagram | DBMS | Bangla Tutorial
- Lec: 22 | Types of Entity | Strong Entity | Weak Entity | DBMS | Bangla Tutorial
- Lec: 23 | Types of Attributes | DBMS | Bangla Tutorial
- Lec: 24 | Types of Relationship | One to One | DBMS | Bangla Tutorial
- Lec: 25 | Types of Relationship | One to Many | Many to One | DBMS | Bangla Tutorial
- Normalization
- Lec: 31 | Normalization | DBMS | Bangla Tutorial
- Lec: 32 | First Normal Form | 1NF | DBMS | Bangla Tutorial
- Lec: 33 | Second Normal Form | 2NF | DBMS | Bangla Tutorial
- Lec: 34 | Third Normal Form | 3NF | DBMS | Bangla Tutorial
- Lec: 35 | Boyce - Codd Normal Form | BCNF | DBMS | Bangla Tutorial
- Database Management Systems (DBMS) | Neso Academy https://www.nesoacademy.org/cs/14-database-management-systems-dbms
- Solve SQL | HackerRank https://www.hackerrank.com/domains/sql
- SQL Exercises https://www.w3resource.com/sql-exercises/
- SQL JOINS - Exercises, Practice, Solution - w3resource https://www.w3resource.com/sql-exercises/sql-joins-exercises.php
- SQL SUBQUERIES - Exercises, Practice, Solution - w3resource https://www.w3resource.com/sql-exercises/subqueries/index.php
- SQL Theory
- SQL Syntax - w3resource https://www.w3resource.com/sql/sql-syntax.php
- SQL JOINS - w3resource https://www.w3resource.com/sql/joins/sql-joins.php
- Relational Algebra: https://www.geeksforgeeks.org/introduction-of-relational-algebra-in-dbms/
- Farhan Hossan
- Lec: 71 | Subquery in SQL | SQL | DBMS | Bangla Tutorial
- Lec: 72 | IN & NOT IN operators in SQL | SQL | DBMS | Bangla Tutorial
- Problems: https://youtu.be/GJOBlEqzLjk , https://youtu.be/tXPXpNOoGAc
- Bro Code
- MySQL: JOINS are easy (INNER, LEFT, RIGHT)
- MySQL
Full Course for free 🐬
00:33:32 UPDATE & DELETE
00:37:03 AUTOCOMMIT, COMMIT, ROLLBACK
01:44:24 UNIONS
01:19:52 JOINS
- Freecodecamp
#DLD - Digital Logic Design
- Count in Binary and Get More out of Your Fingers! #shorts - YouTube
- https://www.quora.com/How-can-a-full-adder-be-converted-to-a-full-subtractor-with-the-addition-of-one-inverter-circuit
- FlipFlop conversion
- 5 Steps for Flip Flop Conversions | JK to D Flip Flop Conversion
- T Flip Flop to D Flip Flop Conversion
- SR Flip Flop to JK Flip Flop Conversion
- SR Flip Flop to T Flip Flop Conversion
- FlipFlop type
- Adder
- MUX
- MUX Tree Basic | 4X1 MUX using 2X1 MUX | Easy Explanation
- 32X1 MUX using 8X1 MUX
- Implementation of Boolean Function using Multiplexers
- (Shakil) K map designing Multiplexer part 1 by Rachit Manchanda
- State Diagram State Reduction and Assignment ||Introduction to State Table, State Diagram & State Equation
- CSE 370: Introduction to Digital Design (Sp'99) https://courses.cs.washington.edu/courses/cse370/99sp/
- Cascading multiplexers https://courses.cs.washington.edu/courses/cse370/99sp/lectures/03-CombImpl/sld034.htm
- OBSIDIAN??? https://publish.obsidian.md/cynixia/Multiplexer
- Latch, FlipFlop
- SR Latch | NOR and NAND SR Latch Difference between Latch and Flip Flop
- SR Latch Circuit - Basic Introduction | SR Latch Circuit Using NAND Gates | SR Flip Flop Circuit With NAND and NOR Gates
- Playlists
- Sequential Circuits - YouTube (Shakil) https://youtube.com/playlist?list=PLwjK_iyK4LLCCpnnybEztvRqxpMyfgarS
- Organic Chemistry Tutor - OCT https://youtube.com/playlist?list=PL0o_zxa4K1BV9E-N8tSExU1djL6slnjbL&si=7LOHcNmqEyA5wbvc
- Digital Logic Design by Dewan Ziaul Karim (Jubair) https://youtube.com/playlist?list=PLTlXQu_162Qi4Bi8S5UskgcVgBhy0wXpg&si=aGtLmlOPTjMhw8TU
- Digital Logic Design by Free CSE Learning https://www.youtube.com/playlist?list=PLwT18by9mDjmtt8Mxy0V0epJDjr_I-uhw
- Digital Electronics Neso Academy https://www.youtube.com/playlist?list=PLBlnK6fEyqRjMH3mWf6kwqiTbT798eAOm
- Priority Encoder
- K-map (watched only 3-var) →Introduction to Karnaugh Maps - Combinational Logic Circuits, Functions, & Truth Tables | Digital Design 4: Grouping K-maps and simplified Boolean Expressions (correction @ 4:35 see below) | DLC | 5 Thumb Rules for grouping in K-map with example | (masud) K-Map Neso Academy | bKarnaugh Map Simplification Rules | Grouping Cells YouTube
- Boolean Function Representation: SOP and POS Form | Minterms and Maxterms Explained YouTube
#DSA - Data Structures and Algorithms
“Data Structures are only Visualization. Implementations or codes are remotely intuitive.”
- Learn Pseudocode (SOP) and Flowchart before data structures ← Shishir bhai → pseudo Code in other career paths is SOP =Definition
- standard operating procedure
#Resources
- Visualization tools
- https://youkn0wwho.academy/topic-list (got videos alongside the topic)
#Full Playlists
- https://www.youtube.com/@gajendrapurohit
- Algorithms by Abdul Bari
- (566) wrong submission - YouTube https://www.youtube.com/@wrongsubmission4700/playlists
- Data Structures by Farhan Hossan
- Learn Data Structures and Algorithms for free 📈
- Data Structure and Algorithm by Sticky Notes (Muhid mama er bhai) https://www.youtube.com/playlist?list=PLm5n-f6IsfBtTgnArq25jdZv_z_fOUZdv
#Student-Tutorials
- Masud Ur Rahman https://youtu.be/nNqFEapNy_A
- w3resources - Learn Data Structures and Algorithms (DSA) https://www.w3resource.com/data-structures-and-algorithms/index.php
- Freecodecamp DSA and Problem solving https://youtube.com/playlist?list=PLUzvZMEoR0KvEthotRQR3qoJ5FJxkhvaP&si=uaBPyaP8FX_RVKpu
#Data Structures
- Vector
#Algorithms
Basics? 1.2 Characteristics of Algorithm
- Geometric Algorithms
- Using cross products we find the next point being anticlock or clockwise
- Anik sir’s method Convex hulls: Jarvis march algorithm (gift-wrapping) - Inside code
- Backtracking
- String Matching
- KMP
- 9.1 Knuth-Morris-Pratt KMP String Matching Algorithm
- Pi table or LPS
- Knuth-Morris-Pratt Algorithm Visually Explained
- Knuth Morris Pratt (KMP) String Search Algorithm - tutorial with failure function in Java
- Rabin Carp
- Rabin-Karp Algorithm Visually Explained
- Spurious Hit = hash collision but not matching patterns after cross checking
- 9.2 Rabin-Karp String Matching Algorithm (explained in details)
- Rolling hash function
- Rolling Hash Function Tutorial, used by Rabin-Karp String Searching Algorithm
-
- Dynamic Programming | Using Memoization / Tabular Method / Tabulation Method (DP simulation)
- Longest Common Subsequence (LCS) |Dynamic Programming | Data Structure & Algorithm| Bangla Tutorial
- 0/1 Knapsack Problem | Dynamic Programming | Data Structure & Algorithm | Bangla Tutorial
- Longest Common Subsequence (LCS) |Dynamic Programming | Data Structure & Algorithm| Bangla Tutorial
- Anik sir poraenai Find total number of ways|Coin change problem|Dynamic Programming|Bangla Tutorial
- Find Minimum number of coins|Coin change problem|Dynamic Programming|Bangla Tutorial
- Greedy Algorithm | Huffman Coding
- Greedy Knapsack / Fractional KnapsackKnapsack Problem | Greedy Method | Data structure & Algorithm | Bangla Tutorial
- Job Scheduling Job Sequencing Algorithm with Deadlines| Greedy Method| Data structure & Algorithm | Bangla Tutorial
- (Faias sir showed Variable Length Coding) Huffman Coding | Greedy Method | Data structure & Algorithm | Bangla Tutorial
- https://www.w3schools.com/dsa/dsa_ref_huffman_coding.php
- Shortest Path
- 17:20 we do iterations (n-1) times
- Floyd Warshall Algorithm (All pairs shortest path) | Data Structure & Algorithm | Bangla Tutorial
- Dijkstra's Algorithm for Undirected graph | Data Structure & Algorithm | Bangla Tutorial
- Dijkstra's
Algorithm for Directed graph | Data Structure & Algorithm | Bangla Tutorial
- Number Theory
- GCD - Euclidean Algorithm (Method 2)
- GATE 2025 Ideal 5 Day Aptitude Preparation Strategy| Free Resources
- Sieve
Algorithm: How to find Prime Numbers Optimally ? | CP Course | EP 59
- Sorting
- Topological Sorting Topological Sort | Data Structure & Algorithm | Bangla Tutorial
- Quick Sort
- Radix
- Radix Sort Algorithm | Code & Time Complexity | Data Structure & Algorithm | Bangla Tutorial
- Radix Sort | GeeksforGeeks
- Map
- Everything about C++ STL MAPS - Part 1 | Competitive Programming Course | Episode 25
- Everything about C++ STL MAPS - Part 2: Unordered Maps & Multimaps | CP Course | Episode 26
- Maps in C++ (std::map and std::unordered_map)
- Learn C++ With Me #17 - Maps ← https://youkn0wwho.academy/topic-list/map
- Hashing
- Learn Hash Tables in 13 minutes #️⃣
- Introduction Hashing | Hash Functions |Collision Resolve|Data Structure & Algorithm| Bangla Tutorial
- Hashing | Collision Resolve | Data Structure & Algorithm | Bangla Tutorial
- Double Hashing | Collision Resolve | Data Structure & Algorithm | Bangla Tutorial
- Random Probing Closed hashing ( 1. Random probing, 2. Rehashing, 3. Quadratic probing)
- 8.1 Hashing Techniques to Resolve Collision| Separate Chaining and Linear Probing | Data structure
- 8.2 Hashing - Quadratic Probing | Collision Resolution Technique | Data structures and algorithms
- 8.3 Double Hashing | Collision Resolution Technique | Data Structures and algorithms
- Topic - Complexity
- Understanding basic Asymptotic notation - Learn Big O notation in 6 minutes 📈
- Detailed Asymptotic notation -
Asymptotic Notations 101: Big O, Big Omega, & Theta (Asymptotic Analysis Bootcamp)
- Array
- Row-Major order and Column-Major order of 2D array (Concept) : Row-major order vs column-major order: Samuel's tutorial
- Location of an element of a 2D array :
Row-Major and Column-Major Mapping
- Sorting
- Stack
- Applications (expression conversion)
- Infix to Postfix conversion | Using stack | Data Structure & Algorithm | Bangla Tutorial
- Postfix to Infix conversion | Using stack | Data Structure & Algorithm | Bangla Tutorial
- Tree
- Binary Tree
- Full Binary Tree | Data Structure | Bangla Tutorial
- Complete Binary Tree
- Perfect Binary Tree | Data Structure | Bangla Tutorial
- Binary Tree Traversals (Preorder) | Data Structure | Bangla Tutorial
- Binary Tree Traversals (Inorder) | Data Structure | Bangla Tutorial
- Binary Tree Traversals (Postorder) | Data Structure | Bangla Tutorial
- Construct Binary Search Tree from preorder and inorder | Bangla tutorial
- Construct binary tree from Preorder and Inorder (example 2) | Data Structure | Bangla Tutorial
- Construct binary Search tree from postorder and inorder | Data Structure | Bangla Tutorial
- Construct binary tree from postorder and inorder (Example 2)| Data Structure | Bangla Tutorial
- Construct Binary Search tree from preorder and postorder | Data Structure | Bangla Tutorial || Construct binary tree from preorder and postorder | Data Structure | Bangla Tutorial
- Construct binary tree from preorder and postorder (Example 2) | Data Structure | Bangla Tutorial
- Construct binary tree from preorder and postorder (Example 3) | Data Structure | Bangla Tutorial
- Construct binary tree from preorder and postorder (Example 4) | Data Structure | Bangla Tutorial
- Construct binary Search tree only preorder / postorder | Data Structure | Bangla Tutorial
- BST
- Learn Binary search trees in 20 minutes 🔍
- Binary Search Tree Insertion | Data Structure | Bangla Tutorial
- Binary Search Tree Deletion | Data Structure | Bangla Tutorial
- Heap
- Heap| Binary Array Representation | Data Structure & Algorithm | Bangla Tutorial
- Max Heap and Min Heap| Insertion and Deletion | Data Structure & Algorithm | Bangla Tutorial
- Graph
- Adjacency Matrix | Graph Representation | Data Structure | Bangla Tutorial
- (skipped) Incidence Matrix | Graph Representation | Data Structure | Bangla Tutorial
- Adjacency List | Graph Representation | Data Structure | Bangla Tutorial
- 6.2 BFS and DFS Graph Traversals| Breadth First Search and Depth First Search | Data structures
- BFS
- Breadth First Search - Finding Shortest Paths in Unweighted Graphs
- Breadth First Search Tutorials & Notes | Algorithms | HackerEarth https://www.hackerearth.com/practice/algorithms/graphs/breadth-first-search/tutorial/
- DFS
- Depth First Search Practice Problems | Algorithms | page 1 | HackerEarth https://www.hackerearth.com/practice/algorithms/graphs/depth-first-search/practice-problems/
- Minimum Spanning Tree Practice Problems | Algorithms | page 1 | HackerEarth https://www.hackerearth.com/practice/algorithms/graphs/minimum-spanning-tree/practice-problems/
- MST
- Minimum Spanning Tree (MST) | Data Structure | Bangla Tutorial
- Kruskal's Algorithm for Minimum Spanning Tree (MST) | Data Structure | Bangla Tutorial
- Prim's Algorithm for Minimum Spanning Tree (MST) | Data Structure | Bangla Tutorial
#Articles/Guides
- DSA Tutorial - Learn Data Structures and Algorithms - GeeksforGeeks https://www.geeksforgeeks.org/dsa-tutorial-learn-data-structures-and-algorithms/
#Discrete Mathematics
I would say this to my juniors:
“Discrete Math is the backbone of CS Courses, and the first chapter (book: Rosen Kenneth) is the backbone of Discrete Math course.”
- https://discrete.openmathbooks.org/dmoi3/sec_counting-combperm.html
- https://www.geeksforgeeks.org/engineering-mathematics/discrete-mathematics-tutorial/
- Discrete Mathematics Course for Beginners 76K views · 1 month ago...more freeCodeCamp.org https://youtu.be/G9JxuWk7BDA
- Playlist
- Discrete Math I (Entire Course) by Kimberly Brehm https://youtube.com/playlist?list=PLl-gb0E4MII28GykmtuBXNUNoej-vY5Rz&si=O67Rci3a2JbeD6e-
- Md Abdur Rahman Saifullah - Learn Discrete Math https://www.facebook.com/share/p/16hw6EWcGD/
- Kenneth Rosen – সব গুরুর গুরু
- CP-Algorithms.com – বাস্তব উদাহরণ
- MIT OCW PDF – একেবারে ফ্রি
- YouTube: William Fiset, Gaurav Sen – চোখধাঁধানো ব্যাখ্যা
- Online math courses similar to CS50? : r/cs50 https://www.reddit.com/r/cs50/comments/8dsb7e/online_math_courses_similar_to_cs50/
- I'm loving CS50 so far (week 4). However, I feel I'm not grasping
an extra dimension of the lectures and psets. The fact that mathematical formulas needed for solving the
psets are given from the get go, and the difficulty I face when trying to understand them, worries me.
I'll soon start formally studying CS and I would like to go in with a solid understanding of the
fundamental concepts. So I would love to take a course focused on math for computer science, similar to
CS50. Are there any good ones out there? Thanks in advance!
Hey there! You might want take a look at these: Introduction to Discrete Mathematics on Coursera: https://www.coursera.org/specializations/discrete-mathematics Mathematics for Computer Science on MIT OCW: https://ocw.mit.edu/courses/electrical-engineering-and-computer-science/6-042j-mathematics-for-computer-science-fall-2010/ There might be other good (or, better) ones out there, so do look around on YouTube, edX, etc. Cheers! P. S. I came across these courses through my own search for an Intro Discrete Math course, I haven't done them myself.
- Discrete Math (Full Course: Sets, Logic, Proofs, Probability, Graph Theory, etc) - YouTube by Dr. Trefor Bazett
- Discrete Math (Counting, Recurrence Relations, Generating Functions, Probability, Graph Theory) - YouTube by TrevTutor
#topic
- Permutation and Combination
(Maple, Mathematica/Wolphram, MATLAB)
- Rosen Kenneth Self Assessments https://highered.mheducation.com/sites/125967651x/student_view0/self_assessments.html
- Wikipedia
- Cofactor Matrix Minor (linear algebra) - Wikipedia
- https://en.wikipedia.org/wiki/Adjugate_matrix?wprov=sfla1
- YouTube
- Chinese Remainder Theorem → https://youtu.be/e8DtzQkjOMQ?si=LmUOhV_ZH1lkbTjh
- Inverse modulo → https://youtu.be/FnQNbFl72LY?si=j4qMgC9TwW1Qa-kx
- Pigeonhole theorem → Discrete Math II - 6.2.1 The Pigeonhole Principle
- Counting → Discrete Math - 6.1.1 Counting Rules
- Induction → Discrete Math - 5.1.1 Proof Using Mathematical Induction - Summation Formulae
- Algorithm → Discrete Math - 3.1.2 Searching Algorithms |
- Modular Exponentiation → GVSUmath Modular exponentiation | (579) Farhan Feroz - YouTube Number Theory (5) | Fast Modular Exponentiation
- Inclusion-Exclusion Principle with 3 sets | 3-set PIE: Principle of Inclusion Exclusion quick proof | Three Set Inclusion/Exclusion (visual proof) [Discrete Math Class]
- Discrete Math I (Entire Course) by Kimberly Brehm
- Selim Reza
- Salma Zarin
- Discrete Math and Its Applications https://highered.mheducation.com/sites/125967651x/student_view0/ | https://highered.mheducation.com/sites/125967651x
- Rosen Kenneth Self Assessments https://highered.mheducation.com/sites/125967651x/student_view0/self_assessments.html
- Jannat
- Farhan Feroz Number Theory (5) | Fast Modular Exponentiation
#ED
Final Drawing Related References.docx (108) Missing Semester IAP 2020 - YouTube |
#Bangladesh Studies
- ask Mostafa bhai if assignment is about National Museum
- বাংলাদেশের সংবিধান: আরিফ খান - Bangladesher Songbidhan: Arif Khan | Rokomari.com
- https://www.rokomari.com/book/86027/bangladesher-songbidhan
#FEE
- Node Voltage Method Circuit Analysis With Current Sources
- "The Dependent And Independent Sources" https://www.iceeet.com/dependent-and-independent-sources/
- https://youtube.com/playlist?list=PLP48XoBlOMABuhQU_2z56Qd564av-Lj5q&si=I7YUzosfnwOJze4e
- E-MOSFET - GeeksforGeeks | What Is Wye And Delta? | Chapter 1 - Voltage, Current, Energy, and Power | Power Electronics Textbook (eepower.com)
- Terminal Voltage - Cells, EMF, terminal voltage & internal resistance | Electric current | Physics | Khan Academy Electromotive Force: Terminal Voltage | Physics (lumenlearning.com)
- Electron Flow https://youtu.be/MUh_dOcqgVw?si=VIecz_XS25J_y2TS
#Java
- 3 Ways To Start Minecraft Plugin Development (youtu.be)
- Object-oriented Programming in 7 minutes | Mosh
- Java OOP (Object-Oriented Programming) (w3schools.com)
- GClass - Java Multithread https://www.javatpoint.com/thread-concept-in-java | https://www.javatpoint.com/how-to-create-a-thread-in-java
#Java GUI
#English
- James while John had had had had had had had had had had had a better effect on the teacher - Wikipedia
- Handouts | Writing Center | Utah Valley University (uvu.edu)
- APA standard essay https://www.verywellmind.com/how-to-write-an-essay-in-apa-format-2794837
#SPL
C++
- Tamal Bhai → https://www.geeksforgeeks.org/cpp-stl-tutorial/
https://docs.google.com/document/d/1C8DqZLURaJQA-08mHEU-JkiybSL-THHJuvMbLWm6cjM/edit?usp=drivesdk
C programming exercises: Recursion - w3resource
- Star patterns in C programming - Codeforwin
- https://www.youtube.com/watch?v=gCmvSNyPgg4&list=PLkWwAAnswFKPSRHkm3PJJpWJlcqXtv4s4
- TT: ভুল করে শিখি !! Computer Programming in Bangla
- কম্পিউটার প্রোগ্রামিং বই (bing.com) (Shafayet Bhai Class)
- Ampersand - Wikipedia
- .net - What is the difference between "compile time" and "run time"? - Stack Overflow
#Chemistry
- Chemical Equilibrium Constant K - Ice Tables - Kp and Kc Chem 1st : রাসায়নিক পরিবর্তন (youtube.com)
- How To Draw Lewis Structures
- Bohr Model → Spectral line 6.3: Line Spectra and the Bohr Model - Chemistry LibreTexts | Emission and Absorption Line Spectra - A Level Physics |
- Shakil - Chemistry Complex ion color?? HSC অবস্থান্তর মৌলের রঙিন যৌগ গঠন
- Onnorokom Pathshala → 03. Complex Compound | জটিল যৌগ | OnnoRokom Pathshala | 05. Hybridization of Complex Compound | জটিল যৌগের সংকরায়ন | OnnoRokom Pathshala | 07. Colorful Compound | রঙিন যৌগ | OnnoRokom Pathshala
#Physics
- Simple Harmonic Motion → Simple Harmonic Motion (SHM) - Definition, Equations, Derivation, Examples (byjus.com)
- Derivation for differential equation of simple harmonic motion SHM and it's solution||in hindi/phys (youtube.com)
- Optics → https://youtu.be/6Zx8bHhSeQU?si=2QegsWlzb3dv_5z2
#math
- What Is The Factorial Of 1/2? SURPRISING (1/2)! = (√π)/2
- Notation for differentiation - Wikipedia
- Multivariable chain rule Chain Rule With Partial Derivatives - Multivariable Calculus The Multi-Variable Chain Rule: Derivatives of Compositions Multivariable chain rule intuition
- Masud → How to use the Integrating Factor Method (First Order Linear ODE) (youtube.com) | Orthogonal trajectories (differential equation) Trajectory - Wikipedia |
- Odd even neither Even, Odd, or Neither Functions The Easy Way! - Graphs & Algebraically, Properties & Symmetry | Properties of Functions - Even vs Odd (Precalculus - College Algebra 8)
- Domain range Domain and Range Functions & Graphs - Linear, Quadratic, Rational, Logarithmic & Square Root
- Graph Domain and Range Functions & Graphs - Linear, Quadratic, Rational, Logarithmic & Square Root
- Slope of a curve Finding Slope on a Curve
#BRACU
#sites
#links
- DSA https://drive.google.com/drive/folders/1-bVq0_G88UZz17QTndknRcQ3xsyV3ArU?usp=drive_link
- 2D array [Shabib said to cover these (after number 3)] https://docs.google.com/document/d/1KGYyRNuYcFVazYjrWsW0IZWFPFAlJkCN/edit?tab=t.0#heading=h.gkww4rrcsyrr
- Singly Linkedlist https://colab.research.google.com/drive/1A6Jo2i8zIvnOf5NgN-lQ0pEw90Lyf40O#scrollTo=TnNTF9NVWRsg
#IUT
#BUET
- Discrete Math https://drive.google.com/drive/folders/1V9HgwqN55aaQ9L9VVUH73gmnqYcG5S1M?usp=drive_link
#AIUB
- For CSE Students https://drive.google.com/drive/folders/16J6XF7jqY8MoxlMKvLupsynKdYRadIaD?usp=drive_link
- Physics 1 https://drive.google.com/drive/folders/1bVgLeEVDBVCDdl8-notaHxUzLC5fEsXs?usp=drive_link
- OneDrive
#ICS
- Flowcharts and Pseudocode - #1 | GCSE (9-1) in Computer Science | AQA, OCR and Edexcel
- 3. Algorithm & Flowchart with examples | C programming Hindi Tutorial
- Algorithm using Flowchart and Pseudo code Level 1 Flowchart
- Class 9 - Computer Studies - Chapter 1 - Lecture 4 Flowchart examples -Allied Schools
#DIU
- DIU Routine Scrapper - Apps on Google Play https://play.google.com/store/apps/details?id=com.zohirrayhan.routinescrapper
#UIU
- UIU question bank from Maruf - https://nurulalamador.github.io/UIUQuestionBank/
- https://elms.uiu.ac.bd/ Shellmonbhai
- UIU Course Materials from Wasik Al Rifat - https://docs.google.com/spreadsheets/d/1UTliZRhDHcRKNKkKnWdNQI-XiEDrxRhWsG0dguoqSEo/edit?usp=sharing
- sadman-adib/My-BSCSE-Notes-UIU: A comprehensive collection of all the notes I completed during my Bachelor of Science in Computer Science and Engineering (BSc in CSE) journey at United International University. These notes cover the core subjects, electives, and specialized topics studied throughout the program, providing a detailed and organized reference for your use.
#Courses
#Electrical Courses
- Home | nand2tetris https://www.nand2tetris.org/
#OSS
#sub-index
#Platforms
- https://sourceforge.net/ | SourceForge is a complete software review and comparison platform. SourceForge provides a business software comparison platform, where B2B software buyers can compare business software, SaaS, and services across thousands of B2B software and services categories. SourceForge also offers an open source software directory. Together, our business software comparison platform and open source software directory makes SourceForge the most complete software review, comparison, and discovery platform in the world, and the largest software comparison platform in the world by traffic with 20 million monthly users.
#site
#Mastodon
https://joinmastodon.org/servers
#Ranking
#Resources
#Communities
- The Penguins Club https://t.me/The_PenguinsClub | https://github.com/The-Penguins-Club ← Zobayer bhai @solus
- invite https://t.me/+BGg0pcAimmYzMmY1
- off topic https://t.me/+O6pBHSLHw1ZlODJl
- https://github.com/The-Penguins-Club/TuxTalk Regular weekly & monthly sessions (both online and offline) focused on Linux, FOSS, and technology.
- Kreddit, the KDE Community on Reddit https://www.reddit.com/r/kde/
#Contribute
- How to Contribute to Open Source | Open Source Guides https://opensource.guide/how-to-contribute/
- A step-by-step for doing your first open source contribution (and finding where to do it) : r/learnprogramming https://www.reddit.com/r/learnprogramming/comments/140gdp8/a_stepbystep_for_doing_your_first_open_source/
- good-first-issue · GitHub Topics https://github.com/topics/good-first-issue
- GitHub - firstcontributions/first-contributions: 🚀✨ Help beginners to contribute to open source projects https://github.com/firstcontributions/first-contributions
- https://www.firsttimersonly.com/
- How do I ACTUALLY contribute to open source projects : r/learnprogramming https://www.reddit.com/r/learnprogramming/comments/1108wxd/how_do_i_actually_contribute_to_open_source/
- https://goodfirstissue.dev/
- https://hacktoberfest.com/participation/
- DigitalOcean https://www.digitalocean.com/community/tutorial-series/an-introduction-to-open-source
#OSSU
#articles
- Open Source Society University – Path to a free self-taught education in CS https://news.ycombinator.com/item?id=44089150
#MOOC
#sub-index(Study-Open-Source)
“A massive open online course (MOOC /muːk/) or an open online course is an online course aimed at unlimited participation and open access via the Web.[1][2] In addition to traditional course materials, such as filmed lectures, readings, and problem sets, many MOOCs provide interactive courses with user forums or social media discussions to support community interactions among students, professors, and teaching assistants (TAs), as well as immediate feedback to quick quizzes and assignments.”
- https://en.m.wikipedia.org/wiki/Massive_open_online_course

#playlists
- Missing Semester IAP 2020 by Missing Semester https://www.youtube.com/playlist?list=PLyzOVJj3bHQuloKGG59rS43e29ro7I57J
- Binary Exploitation / Memory Corruption by LiveOverflow - YouTube https://www.youtube.com/playlist?list=PLhixgUqwRTjxglIswKp9mpkfPNfHkzyeN
#Free courses (+certification)
- https://www.classcentral.com/ | Class Central aggregates courses from many providers to help you find the best courses on almost any subject, wherever they exist.
- Cisco Networking Academy: Learning Catalog https://www.netacad.com/catalogs/learn?category=course
- OSSU
- Active Courses University https://github.com/OmarShawky1/ACU
- https://www.mooc.org/
- Best Online Starting a Business Courses and Programs | edX
- Best Online Computer Networking Courses and Programs | edX
- CS50x 2024 Lectures CS50 https://youtube.com/playlist?list=PLhQjrBD2T381WAHyx1pq-sBfykqMBI7V4&si=wOlsaEiB7NWipI0z
- Missing Semester IAP 2020 by Missing Semester
- Richard Hamming: "Learning to Learn" by securitylectures https://youtube.com/playlist?list=PL2FF649D0C4407B30&si=lmJ0hUCgLYxgmQwl
- https://ocw.mit.edu/search/
- Backbencher https://backbencher.club/
- Teach Yourself Computer Science (Hakim bhai) https://teachyourselfcs.com/
- CS50: Computer Science Courses and Programs from Harvard | edX https://www.edx.org/cs50
- CS50: Introduction to Computer Science | Harvard University https://pll.harvard.edu/course/cs50-introduction-computer-science
- MIT OpenCourseWare | Free Online Course Materials https://ocw.mit.edu/
- Classical Mechanics | Physics | MIT OpenCourseWare https://ocw.mit.edu/courses/8-01sc-classical-mechanics-fall-2016/

#drive links
- Brac University Student Community - Rufaida Iqbal Isha https://drive.google.com/drive/folders/1if09a9QyNfBRlAKey7If5preZ3BswudZ
- ISF scholarship resources (UITS) https://drive.google.com/drive/folders/1UVI5yT-5JfMwyHHloxPwkuuPm08L_zBn
#resource sites
- Academic & Admission Pathshala https://aapathshala.com/ (Fahim Hossain)
#Online-lab?
- found in 501 lab pc https://app.diagrams.net/ | https://codeshare.io/
- TinkerCAD https://www.tinkercad.com/ (alt Proteus Design Suite https://www.labcenter.com/ )
- If You’re Into Cyber Security, See This: [https://html.com/blog/50-computer-science-resources-students/] https://www.facebook.com/100082723453216/posts/162515249849256/
#github
- freeCodeCamp.org's open-source codebase and curriculum https://github.com/freeCodeCamp/freeCodeCamp?tab=readme-ov-file#certifications
- "OSSU - Open Source Society University" https://ossu.firebaseapp.com#/ | GitHub - ossu/computer-science: 🎓 Path to a free self-taught education in Computer Science! https://github.com/ossu/computer-science
- sindresorhus/awesome: 😎 Awesome lists about all kinds of interesting topics https://github.com/sindresorhus/awesome
- Microsoft has so many repo
- https://github.com/orgs/microsoft/repositories
- https://github.com/orgs/google/repositories
- https://github.com/orgs/facebook/repositories
- https://github.com/orgs/NVIDIA/repositories
- https://github.com/orgs/intel/repositories
- https://github.com/orgs/amd/repositories
- https://github.com/orgs/apple/repositories
- https://github.com/orgs/openai/repositories
- https://github.com/orgs/anthropics/repositories
- https://github.com/orgs/aws/repositories
#Math Olympiad
https://en.wikipedia.org/wiki/Bangladesh_Mathematical_Olympiad
- https://online.matholympiad.org.bd/faq
- https://www.facebook.com/BdMOC
- https://www.facebook.com/groups/BdMOC
#Site-Posts
#Event-updates
- Bangladesh Open Source Network - BdOSN https://www.facebook.com/bdosn
- National Skills Development Authority https://www.facebook.com/NSDABangladesh
- https://allevents.in/dhaka/hackathons
- Facebook https://www.facebook.com/events
- Hackathons
- https://allevents.in/dhaka/hackathons
- https://devpost.com/ (Seyam bhai / Kevin Fujisaki)
Profile Preview https://www.facebook.com/share/1AJyE7TBDr/?
- Stop building random projects if you’re in Computer Science https://www.facebook.com/share/p/1Ds7eCBV5g/
- Guideline https://www.facebook.com/mdtalhachy/posts/561011029999674
- Debugger https://www.youtube.com/watch?v=7qZBwhSlfOo
- Leetcode https://leetcode.com/discuss/post/448024/topic-wise-problems-for-beginners-by-yas-tlx4/
- Socialize https://www.goodreads.com/review/show/1607423445
- MIT missing semester, Terminal? https://www.youtube.com/playlist?list=PLyzOVJj3bHQuloKGG59rS43e29ro7I57J
- কি কি করলে গ্রাজুয়েশন এর পরেও বেকার থাকবে? [MUST READ] https://www.facebook.com/share/p/18NTbvGW1T/
- Professional Communication Primer: https://docs.google.com/document/d/16lX_U8immOVgrf9hRXv4AcuOr5Z__4oEnn2QG36kThE/edit?usp=sharing
- Resume Checklist and Formatting, including Resume Examples: https://docs.google.com/document/d/1TDGkSD5l--GjKu56jw6frHmjr075QHbr_wfma_gmv8s/edit?usp=sharing
- What good self-introduction looks like in Interviews: https://www.techinterviewhandbook.org/self-introduction/
- Answering interview questions, pay attention to the structures: https://www.techinterviewhandbook.org/behavioral-interview/
- Here’s where you can learn to build portfolios: If You’re a Computer Science Student and Feeling Lost, Open This https://www.facebook.com/100082723453216/posts/162515249849256/
- This post got me curious https://www.facebook.com/100082723453216/posts/pfbid0DpCq9xmjfeMWLvaG4nmbnQYcX7PVokTES4GoQjXbLsAk1iPQx9CusYbtxViCKLLql/
- Richard W. Hamming's talk on FS Blog: https://fs.blog/great-talks/richard-hamming-your-research/
- The Art of doing Science and Engineering - Learning to Learn (Richard W Hamming) https://youtube.com/playlist?list=PL2FF649D0C4407B30&si=w-R_MjCL9dpVxwka
#stack
- "Youtube - downloading a playlist - youtube-dl - Stack Overflow" https://stackoverflow.com/questions/48422377/youtube-downloading-a-playlist-youtube-dl
#FAQ
#Forum
- Art of Problem Solving https://artofproblemsolving.com/community?srsltid=AfmBOopHk542m2g5Oj0aGClCxAghCS2ua8VBrnkicvxlEWelFEcpWXNj
- https://linustechtips.com/
- https://stackexchange.com/sites | https://stackexchange.com/sites?view=list#oldest
#CS apps
(offline access)
Tech stuff - Hardware records.docx
#Server Hosting
- https://e4mc.link/ | Best of its kind. Works everywhere It works everywhere. and I mean everywhere. If you can read this webpage, you can use e4mc. Works with vanilla clients You don't need to install e4mc on both sides. It just gives you a domain. Just share the domain. No extra software or configuration required None. The host installs the mod on their side, and that's it. You install the mod, Open to LAN as normal, and you get a sharable domain. Open source Yes. The entire thing. The server too. It's all public.
#file sharing
- https://send-anywhere.com/ (link sharing max 10GB)
#Good-Repositories
- Ad Blocker
- https://adaway.org/ ← https://github.com/AdAway/AdAway (Sakibul Hakim tg)
- https://re-malwack.vercel.app/ ← https://github.com/ZG089/Re-Malwack (Sakibul Hakim tg)
- Win activation https://github.com/massgravel/Microsoft-Activation-Scripts
- PDF OCR https://github.com/ocrmypdf/OCRmyPDF ← @xnocode, UITS | https://ocrmypdf.readthedocs.io/en/latest/ | https://paddlepaddle.github.io/PaddleOCR/latest/en/index.html
- PDF to MarkDown https://github.com/opendatalab/MinerU |https://github.com/microsoft/markitdown
#Web editor:
- https://miro.com/ | Miro is an AI-powered online visual collaboration platform, essentially a digital whiteboard, that helps remote and distributed teams brainstorm, plan, design, and build products together on an infinite canvas.
- https://github.dev
- https://onecompiler.com/
- TinkerCAD https://www.tinkercad.com/ (alt Proteus Design Suite https://www.labcenter.com/ )
- DroneBlocks (Code Drone) https://droneblocks.io/
- https://app.diagrams.net/ | draw.io (for making diagrams) ← Hakim bhai → “Pyhawk” flight control system (not sure about the name) [ pseudo code ]
- https://n8n.io/ The world's most popular workflow automation platform for technical teams including. Build with the precision of code or the speed of drag-n-drop. Host with on-prem control or in-the-cloud convenience. n8n gives you more freedom to implement multi-step AI agents and integrate apps than any other tool.
#AI
- https://gamma.app/ (Masud) Create working Powerpoint presentations you can refine and customize in under a minute, using our powerful AI generator.
- https://notebooklm.google/ Google NotebookLM | Note Taking & Research Assistant Powered by AI (Sakibul Hakim) Upload PDFs, websites, YouTube videos, audio files, Google Docs, or Google Slides, and NotebookLM will summarize them and make interesting connections between topics, all powered by Gemini 2.0’s multimodal understanding capabilities.
#chat
#Windows-stuff [ gist ]
- Masud Ur Rahman
- Samudra bhai https://windhawk.net/ ← Windows Mod
- Ahammed Khan Fahim
- MD. Rabiul Hassan (UITS Batch 53)
- Autoruns - Sysinternals | Microsoft Learn https://learn.microsoft.com/en-us/sysinternals/downloads/autoruns This utility, which has the most comprehensive knowledge of auto-starting locations of any startup monitor, shows you what programs are configured to run during system bootup or login, and when you start various built-in Windows applications like Internet Explorer, Explorer and media players. These programs and drivers include ones in your startup folder, Run, RunOnce, and other Registry keys. Autoruns reports Explorer shell extensions, toolbars, browser helper objects, Winlogon notifications, auto-start services, and much more. Autoruns goes way beyond other autostart utilities.
- try tiny 11 25h2 by harbour of tech if you have really old PC or lappy...
- for your personal computer, I'd recommend any fresh MS Win 11 and then use Revi Customization....
- dont update KB5063878 version
- [10/4/2025 9:44 AM]:
Chris titus tool
This does all..
I used to use WUB ~ Windows update blocker
Now I install Revi playbook,,, it does not only blocks win update but also optimize other settings, processes and many more
- Windows activation https://massgrave.dev/
- WIndows context menu
- Modify Cleanup Context Menu's EASY (Right-Click menu) | Windows 10/11 Guide
- Windows 10 in win11 Bring Back Classic Windows 10 Right Click Menu to Windows 11
- Go to Registry → HKEY_CURRENT_USER\SOFTWARE\CLASSES\CLSID\
- Create NEW key → {86ca1aa0-34aa-4e8b-a509-50c905bae2a2}
- Select new key and create another new key called → InprocServer32
- on the right of InprocServer32. Open the (Default) key and set its value to blank ( value data should be empty)
- Restart PC / Restart explorer.exe (windows explorer) from Task Manager
- Delete the keys to revert the changes
- [ alt ] use registry keys https://briteccomputers.co.uk/posts/bring-back-classic-windows-10-right-click-menu-to-windows-11-2/
- [ alt ] refer to the gist on github
- Centering windows on screen
- A software for it https://kamilszymborski.github.io/ -
- Add it to startup (for portable version) with shell:startup in win+R
- Triple click left mouse button on a window to center it
#Editors
- https://vectormagic.com/ (get crack) for vector conversion of PNG images ← Ehsan bhai (Obidur server)
#good software for PC
- https://github.com/Tichau/FileConverter/releases/tag/v2.1
- https://handbrake.fr/downloads.php
- https://github.com/microsoft/PowerToys/releases/tag/v0.88.0
- How-To: Install YouTube-DL & FFmpeg https://www.youtube.com/watch?v=4p5opQHN2dw
#Database SQL
- https://play.google.com/store/apps/details?id=com.abdo.sqlphone
- https://play.google.com/store/apps/details?id=com.klim.dbdesigner
- https://play.google.com/store/apps/details?id=de.mxapplications.android.sqlclient
- Apache Superset | Apache Superset is an open-source software application for data exploration and data visualization able to handle data at petabyte scale. [ post ]
- https://play.google.com/store/apps/details?id=vivekagarwal.playwithdb
- https://play.google.com/store/apps/details?id=com.vedfi.mondroid
#calculator
- https://play.google.com/store/apps/details?id=advanced.scientific.calculator.calc991.plus
- https://play.google.com/store/apps/details?id=com.desmos.calculator
- Binary Calculator https://drive.google.com/file/d/1NjwMD5iDygx_wHZ1mXL9BWoFddNGM62_/view?usp=drivesdk
- Number system learn https://play.google.com/store/apps/details?id=com.rocky.numbersystemforstudent
- https://play.google.com/store/apps/details?id=org.emulator.forty.eight
- photomath | upstudy (AI) | wolphramalpha
- https://play.google.com/store/apps/details?id=com.numworks.calculator
#Offline_apps
- FUTO Keyboard (Louis Rossman) https://play.google.com/store/apps/details?id=org.futo.inputmethod.latin.playstore | https://youtu.be/YxVKInuEZlM
- Offline_Browser https://play.google.com/store/apps/details?id=com.offline.browser ⭐ (another one, it’s old) https://play.google.com/store/apps/details?id=it.nikodroid.offline
- Offline_Wikipedia
- Kiwix (easiest on PC “browse ZIM library”) https://chromewebstore.google.com/detail/kiwix-js-browser-extensio/donaljnlmapmngakoipdmehbfcioahhk (website) https://kiwix.org/en/ (android app) https://play.google.com/store/apps/details?id=org.kiwix.kiwixmobile&hl=en
- Aard2 (file that opens .slob) https://github.com/itkach/aard2-web (.slob file to open) https://ftp.halifax.rwth-aachen.de/aarddict/enwiki/enwiki20241201-slob/enwiki-20241201.slob (other projects) https://ftp.halifax.rwth-aachen.de/ (paste this code in cmd, in folder, where everything else is: “java -Dslobber.browse=true -jar aard2-web-0.9.jar enwiki-20241201.slob” change “aard2-web-0.9.jar” if you update the software and “enwiki-20241201.slob” if you update the .slob)
#communication
Discord: Loading chunk failed (Quick fix)
#creative
- Blender APK https://github.com/dshawshank/APP-android_arm64/releases/download/v0.0.3/blender.on.Android.v0.0.3.apk Blender For Android Is Here - Create Anywhere, & Anytime! [Full Walkthrough]
#Photoshop
#Illustrator
#note-taking
- https://capacities.io/ (Notion alt) ← Hakim bhai
- chat style https://play.google.com/store/apps/details?id=com.memossage.app
- https://notebooklm.google/ (Walin)
- https://www.reddit.com/r/opensource/comments/gk1xl5/list_of_opensource_notetaking_softwares/ | Open Source Notes and Markdown apps - Zettlr wins!
#IDE:
#Windows
- VS Code settings, focus on terminal after code run: terminal.integrated.focusAfterRun
- Python → IDLE (default IDE)
- CodeBlocks https://www.codeblocks.org/docs/main_codeblocks_en.html | https://wiki.codeblocks.org/index.php/Creating_a_new_project
- Fleet https://www.jetbrains.com/fleet/ ← Towhid Bhai
- https://zed.dev/ ← Towhid bhai wants to contribute, Open Source
- Jetbrains for C https://www.jetbrains.com/clion/
- VS code setup https://youtu.be/DMWD7wfhgNY ← Shishir bhai
- https://code.visualstudio.com/docs/cpp/config-mingw
- Fix forward slash for relative path: VS Code tips — Use forward slash instead of backlash for copied file paths on Windows
- The 'Explorer: Copy Relative Path Separator" setting in VS Code lets you override the path separator used in file paths copied from the explorer or tabs. This is especially helpful on Windows for using '/' instead of '\' in copied paths.
- Selim Reza (VS Code Guide)
- vs code download: https://code.visualstudio.com/download
- c/c++ compiler for window: https://drive.google.com/file/d/1DNi19ocKwHWopyYCfTHZGM96puRsGtOQ/view?fbclid=IwAR2ZPt_uPr-w2tmD9CN8I1JiQ3wVs-uwv3Rz9LoA0rljd7Tp0PyM3GjqTwY&pli=1
- json setting for code runner: https://docs.google.com/document/d/161MPPoK2w8yBsIrLn7vXmW2rnejGaM4v6LywmBmLqaI/edit?usp=sharing
- https://youtu.be/hiCmS9TNd_I
Android:
- Spck Editor (git client) spck - Android Apps on Google Play
- Acode (similar to vs code on pc) Acode - code editor | FOSS - Apps on Google Play
- VS cdoe (obsolete) https://apkpure.com/visual-studio-code/org.mrognor.visual_code
- Termux
- JS + mdn web docs → JavaScript & TypeScript Editor - Apps on Google Play
- Codesnack CodeSnack IDE - Apps on Google Play
- CxStudio CxStudio - C/C++ IDE - Apps on Google Play
- Cxxdroid Cxxdroid - C/C++ compiler IDE - Apps on Google Play
- Dcoder Dcoder, Compiler IDE :Code & P - Apps on Google Play
- Jstudio JStudio - ide for java - Apps on Google Play
- Jvdroid Jvdroid - IDE for Java - Apps on Google Play
- Termux Termux - Apps on Google Play
- WebCode WebCode - html, css, js ide - Apps on Google Play
- Coding python Coding Python - Apps on Google Play
- coding cpp Coding C++ - Apps on Google Play
- coding c Coding C - Apps on Google Play
- pydroid 3 Pydroid 3 - IDE for Python 3 - Apps on Google Play
- html viewer TrebEdit - Mobile HTML Editor - Apps on Google Play
#Reference:
- learn dsa https://play.google.com/store/apps/details?id=com.learnsimpli.data_structures_and_algorithms
- APAS Leetcode Algorithm Coding + AI - Apps on Google Play
- Algorithms Algorithms: Explained and Anim - Apps on Google Play
- cheat sheet DEV Cheat Sheets - Apps on Google Play
- dev docs Dev Docs - Code Documentation - Apps on Google Play
- cpp C/C++ Reference - Apps on Google Play
- cpp C++ Programs 350+ C++ Examples - Apps on Google Play
- cpp C++ STL Libraries from Github - Apps on Google Play
- cpp C++ Tutorial - Simplified - Apps on Google Play
- geeksforgeeks GeeksforGeeks - Learn To Code - Apps on Google Play
- git in practice Git in practice - Apps on Google Play
- godot doc Godot Docs - Apps on Google Play
- java Java Tutorial - Simplified - Apps on Google Play
- codehut Learn Coding Offline - CodeHut - Apps on Google Play
- git and github Learn Git and GitHub 2024 - Apps on Google Play
- linux commands Linux Command Library - Apps on Google Play
- programming hero Programming Hero: Coding Fun - Apps on Google Play
- python Python Tutorial - Simplified - Apps on Google Play
- game dev Build Your First Game - Apps on Google Play
- JS Learn JavaScript - Apps on Google Play
- html Learn HTML - Apps on Google Play
- css Learn CSS - Apps on Google Play
- python Learn Python - Apps on Google Play
- Godot .epub documentation https://github.com/godotengine/godot-docs?tab=readme-ov-file#download-for-offline-use
- Unity offline documentation (.zip(>300MB) extract > documentation folder (>50MB) > use html viewer) https://docs.unity3d.com/Manual/OfflineDocumentation.html it works (just took hella long time to import in TrebEdit. WebCode runs faster, can work after opening individual html. )
#w3wchools (offline)
- Web Dev Tutorial Web School Offline - Apps on Google Play (SQL)
- Web Dev Tutorial 2 ⭐ Web Tutorials, Web Development - Apps on Google Play (MySQL)
- https://apps.microsoft.com/detail/9NBLGGH5792K?hl=en-us&gl=BD&ocid=pdpshare
#Creator:
- GDevelop GDevelop - 2D/3D game maker - Apps on Google Play
- godot 4 Godot Editor 4 - Apps on Google Play
- jar loader J2ME Loader - Apps on Google Play
#Non GooglePlay (Open Source?)
- https://newpipe.net/ better YouTube
#cse essentials (android)
- Cxxdroid - C/C++ compiler IDE - Apps on Google Play IDE
- Google Slides - Apps on Google Play for ppt slides
- Autosync for Google Drive - Apps on Google Play keeping Gdrive files on phone (synced) → Guide https://metactrl.com/autosync/userguide/
- ReadEra – book reader pdf epub - Apps on Google Play eBook reader
- CamScanner- scanner, PDF maker - Apps on Google Play making PDF
- Microsoft Bing Search - Apps on Google Play AI notes
- https://play.google.com/store/apps/details?id=com.google.socratic google for Students
- Khan Academy - Apps on Google Play English lectures/explanations
- Photomath - Apps on Google Play math solver with steps
- Formulia - Apps on Google Play formula
- Pocket Physics - Apps on Google Play physics notes
- Pocket Mathematics - Apps on Google Play math notes
- High School Chemistry Practice - Apps on Google Play chemistry practice
- Discord - Talk, Play, Hang Out - Apps on Google Play if thou art not plebs
- Scientific calculator plus 991 - Apps on Google Play scientific calculator
- Grammarly-AI Writing Assistant - Apps on Google Play grammar checker keyboard
- RAR - Apps on Google Play make zip
- Web Alert (Website Monitor) - Apps on Google Play like RSS
- NetShare - no-root-tethering - Apps on Google Play hotspot for WiFi
#cse essentials (pc)
#Extensions
- Why I uninstalled ublock origin, this is WAY better! https://adnauseam.io/
- https://www.selenium.dev/ can be used to fake login screens and take control of user accounts.
- .svg https://chromewebstore.google.com/detail/svg-export/naeaaedieihlkmdajjefioajbbdbdjgp
- Gemini All Chat Downloader - Chrome Web Store https://chromewebstore.google.com/detail/gemini-all-chat-downloade/jncnfgpbecbngbcgejflppklmmhnoadp
- [ better ] ChatGPT to PDF - Chrome Web Store https://chromewebstore.google.com/detail/chatgpt-to-pdf/hiiildgldbpfbegcfgemoliikibfhaeh
- ChatGPT to PDF - PDFCrowd https://pdfcrowd.com/chatgpt-to-pdf/ | Save ChatGPT as PDF - Chrome Web Store https://chromewebstore.google.com/detail/save-chatgpt-as-pdf/ccjfggejcoobknjolglgmfhoeneafhhm?hl=en
- Save as PDF Browser Addon - PDFCrowd https://pdfcrowd.com/save-as-pdf-addon/ | https://chromewebstore.google.com/detail/save-as-pdf/kpdjmbiefanbdgnkcikhllpmjnnllbbc
- Vertical Tabs https://chromewebstore.google.com/detail/vertical-tabs/efobhjmgoddhfdhaflheioeagkcknoji
- Hide CSS Elements https://chromewebstore.google.com/detail/hide-that/kjheknompfelomdgfloikfbnjmaiflfe
#Minimalise
- Attention Economy The Attention Economy Is Everywhere. Self-Hosting Is the Escape.
- Remove YouTube Shorts & Distractions – UnTrap - Chrome Web Store https://chromewebstore.google.com/detail/remove-youtube-shorts-dis/enboaomnljigfhfjfoalacienlhjlfil?hl=en
- UnInternet - Chrome Web Store https://chromewebstore.google.com/detail/uninternet/ihgeijoonjmdfkamhpgoedplnmbencgd?hl=en
- Unhook - Remove YouTube Recommended & Shorts - Chrome Web Store https://chromewebstore.google.com/detail/unhook-remove-youtube-rec/khncfooichmfjbepaaaebmommgaepoid
- UnDistracted - Hide Facebook, YouTube Feeds - Chrome Web Store https://chromewebstore.google.com/detail/undistracted-hide-faceboo/pjjgklgkfeoeiebjogplpnibpfnffkng?hl=en | https://addons.mozilla.org/en-US/firefox/addon/undistracted/
- Jellyfin
- Kodi
- Dummify You Phones
- OPNsense
#Book
#VS code
- CSS Peek - Visual Studio Marketplace
- Live Preview - Visual Studio Marketplace
- Markdown Converter - Visual Studio Marketplace
- Markdown Preview Enhanced - Visual Studio Marketplace
- vscode-pdf - Visual Studio Marketplace
- FileTree Pro https://marketplace.visualstudio.com/items?itemName=0xTanzim.filetree-pro
- PHP https://marketplace.visualstudio.com/items?itemName=DEVSENSE.phptools-vscode
- VS code extension for sharing codes as screenshots (Selim Reza uses) CodeSnap - Visual Studio Marketplace
- VS code extension for CSS peeker https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
- SnippetVault https://marketplace.visualstudio.com/items?itemName=snippet-vault.snippetvault (Masud)
#stremio-addons
- TMDB Dice https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftmdb-dice.stremio.homes%2Fmanifest.json
- 123movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmovies123-strem.herokuapp.com%2Fmanifest.json
- Add-on de Filmes https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-addon.ramondev.site%2Fmanifest.json
- Anime Kitsu https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fanime-kitsu.strem.fun%2Fmanifest.json
- Anime from HorribleSubs https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fhorriblesubs.addon.unlimited-fun.xyz%2Fmanifest.json
- Animes• season https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fvictorgveloso.github.io%2Fanimes-season-addon%2Fmanifest.json
- Annatar https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fannatar.elfhosted.com%2Fmanifest.json
- Archive.org Movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-archive-org-addon.fly.dev%2Fmanifest.json
- Cartoon Extra https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fcartoonextra.unlimited-fun.xyz%2Fmanifest.json
- CimaNowbyArabiflix https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fraw.githubusercontent.com%2Farabiflix%2Fstremionow%2Fmaster%2Fmanifest.json
- Cinemeta https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fv3-cinemeta.strem.io%2Fmanifest.json
- Consumet Anime https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ff14b294b7a6d-consumet-anime.baby-beamup.club%2Fmanifest.json
- Cyberflix Catalog https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fcyberflix.elfhosted.com%2Fc%2Fcatalogs%3D20794%2C5128d%2C7d1ea%2C671a9%2Ccd492%2C15846%2Ccf003%2Ceba63%2Cc4e72%2C071c0%2C47f38%2C71418%2C61f57%2C60f26%2C88681%2Ca2ff4%2C5653e%2C223ce%2C2699b%2C44ed2%2Cbfb17%2Ced8a6%2C458f5%2Cba15a%2C7cc21%2C839a6%2C23aba%2Cc9c76%2C88ef9%2Cf3440%2C6ff87%2C4cc98%2Ce91bb%2C14b3a%2C5b796%2C02475%2Cf7c8f%2C8c976%2Cd3697%2Cd1b92%2C9e627%2C7cd16%7Clang%3Den%2Fmanifest.json
- Discord Rich Presence Addon https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F4daa2bdba2f6-stremio-rich-presence.baby-beamup.club%2Fmanifest.json
- Dlive.tv https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fdlive.unlimited-fun.xyz%2Fmanifest.json
- Easynews https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fea627ddf0ee7-easynews.baby-beamup.club%2Fmanifest.json
- English Lessons Videos https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-engvid-plugin.herokuapp.com%2Fmanifest.json
- FMovies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F9546dcbb7c1c-stremio-fmovies.baby-beamup.club%2Fmanifest.json
- FTV Channels https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fftv-stremio.surge.sh%2Fmanifest.json
- Film festivals https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-film-festivals.deflix.tv%2Fmanifest.json
- Fmovies.co https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F3e7ebbb57f3b-fmovies.baby-beamup.club%2Fmanifest.json
- Halloween Movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fcinemeta-catalogs.strem.io%2Fhalloweenpopular%2Fmanifest.json
- IMDB Catalogs https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F1fe84bc728af-imdb-catalogs.baby-beamup.club%2Fmanifest.json
- IMVDb Music Videos https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-imvdb.tgr.ax%2Fmanifest.json
- Iran Provider https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fsip.m17i.xyz%2Fmanifest.json
- ItaTV https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F6ef53e8aac88-itatv.baby-beamup.club%2Fmanifest.json
- JavJT https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fc73485b8a7a2-javjt.baby-beamup.club%2Fmanifest.json
- Juan Carlos 2 https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fjuan.best4stremio.space%2Fstremioget%2Fstremio%2Fv1
- Juan Carlos Torrents https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fjct.best4stremio.space%2Fstremioget%2Fstremio%2Fv1
- KOLKOLbydexter21767 https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F2ecbbd610840-kolkol.baby-beamup.club%2Fmanifest.json
- KimCartoon https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fkimcartoon-stremio-addon.herokuapp.com%2Fmanifest.json
- KissKiss https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fc42d3e56ac61-k2-kisskiss.baby-beamup.club%2Fmanifest.json
- Local Files (without catalog support) https://app.strem.io/shell-v4.4/#/addons/community/all?addon=http%3A%2F%2F127.0.0.1%3A11470%2Flocal-addon%2Fmanifest.json
- MSubtitles Discord Rich Presence Addonhttps://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmsubtitles.lowlevel1989.click%2Fconf%2Fapi%2Fv1%2Fmanifest.json
- Mamma Mia https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmammamia-urlo-mammamia.hf.space%2Fmanifest.json
- Marvel https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Faddon-marvel.onrender.com%2Fmanifest.json
- Maximum Sports https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F1fe84bc728af-maxsport.baby-beamup.club%2Fmanifest.json
- MediaFusion I ElfHosted https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmediafusion.elfhosted.com%2Fmanifest.json
- Mixer https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-mixer.tgr.ax%2Fstremioget%2Fstremio%2Fv1
- Movie Trailers https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmovie-trailers.baby-supernode.xyz%2Fmanifest.json
- Mubi Catalog https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmubi2stremio.adiba.ro%2Fmanifest.json
- MyAnimeStreams+ https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fmyanimestreams.herokuapp.com%2Fmanifest.json
- OTTCatalog https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F5c338d22c948-ott-catalog.baby-beamup.club%2Fmanifest.json
- One Pace Addon https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ffedew04.github.io%2FOnePaceStremio%2Fmanifest.json
- One Pace Addon https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fonepace.arl.sh%2Fmanifest.json
- One Pace Catalog https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fonepaceaddon-zoropogger.koyeb.app%2Fmanifest.json
- OpenSubtitles https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fopensubtitles.strem.io%2Fstremio%2Fv1
- OpenSubtitlesv3 https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fopensubtitles-v3.strem.io%2Fmanifest.json
- Peario https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Faddon.peario.xyz%2Fmanifest.json
- Popcorn Time https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fpct.ultimatestremioaddons.club%2Fstremioget%2Fstremio%2Fv1
- Public Domain Foreign Movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fforeign-movies.baby-supernode.xyz%2Fmanifest.json
- Public Domain Movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fcaching.stremio.net%2Fpublicdomainmovies.now.sh%2Fmanifest.json
- RAR https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Frarbg.best4stremio.space%2Fstremioget%2Fstremio%2Fv1
- Radios https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F1fe84bc728af-stremio-radios.baby-beamup.club%2Fmanifest.json
- Rotten Tomatoes Catalogs https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Frt.baby-supernode.xyz%2Fmanifest.json
- Rotten Tomatoes https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F7a82163c306e-rottentomatoes.baby-beamup.club%2Fmanifest.json
- Samsung TV+ https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fsamsungplus.surge.sh%2Fmanifest.json
- Shows https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F1abd9c55e1ba-stremio-addon-uk-tv-panel-shows.baby-beamup.club%2Fmanifest.json
- Streaming Catalogs https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F7a82163c306e-stremio-netflix-catalog-addon.baby-beamup.club%2Fmanifest.json
- SubHero https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fsubhero.onrender.com%2Fmanifest.json
- TMDB Alternatives https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F24dfd6fd4287-stremio-tmdb.baby-beamup.club%2Fmanifest.json
- TMDB Stremio Addon https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-tmdb-addon.vercel.app%2Fmanifest.json
- The Movie Database https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F94c8cb9f702d-tmdb-addon.baby-beamup.club%2Fmanifest.json
- ThePirateBay Catalog https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F5db836ec3ef8-thepiratebay-ctl.baby-beamup.club%2Fmanifest.json
- ThePirateBay+ https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fthepiratebay-plus.strem.fun%2Fmanifest.json
- Top Seeded Movies & Series from Zooqle https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fzooq.baby-supernode.xyz%2Fmanifest.json
- Top movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-top-movies.deflix.tv%2Fmanifest.json
- TorBox https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio.torbox.app%2Fmanifest.json
- Torrent Catalogs https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftorrent-catalogs.strem.fun%2Fmanifest.json
- TorrentFreak Top 10 Movies https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftop10.baby-supernode.xyz%2Fmanifest.json
- Torrentio Lite https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftorrentio.strem.fun%2Flite%2Fmanifest.json
- Torrentio https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftorrentio.strem.fun%2Flanguage%3Dhindi%2Fmanifest.json
- Torrentio https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftorrentio.strem.fun%2Fmanifest.json
- Torrentio-sh https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftorrentio.araec.com%2Fmanifest.json
- Udemy Courses https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F1fe84bc728af-ftututs.baby-beamup.club%2Fmanifest.json
- Watch Cartoon Online https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fwco.unlimited-fun.xyz%2Fmanifest.json
- WatchHub https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fwatchhub.strem.io%2Fmanifest.json
- WebTorrents Player https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-webtorrent.herokuapp.com%2Fstremioget%2Fstremio%2Fv1
- X-KH by dexter21767 https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F2ecbbd610840-kisskh.baby-beamup.club%2Fmanifest.json
- X-KH by dexter21767 https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fonepace.arl.sh%2Fmanifest.json
- YTS https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fjoaolvcm-stremio-yts.herokuapp.com%2Fmanifest.json
- YouTube https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fv3-channels.strem.io%2Fmanifest.json
- Zamunda https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fc0a3c220c521-stremio-zamunda.baby-beamup.club%2Fmanifest.json
- [6/11/2025, 3:29:31 PM]
- cristal https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-b83.pages.dev%2Fmanifest.json
- cristal https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Ftesting.stremio-b83.pages.dev%2Fmanifest.json
- orion https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2F5a0d1888fa64-orion.baby-beamup.club%2FeyJhcGkiOiIiLCJsaW5rTGltaXQiOiIiLCJzb3J0VmFsdWUiOiJiZXN0IiwiYXVkaW9jaGFubmVscyI6IjIsNiw4IiwidmlkZW9xdWFsaXR5IjoiaGQ0ayxoZDEwODAsaGQ3MjAsc2QiLCJsaXN0T3B0IjoidG9ycmVudCIsImRlYnJpZHNlcnZpY2VzIjpbXSwiYXVkaW9sYW5ndWFnZXMiOltdLCJhZGRpdGlvbmFsUGFyYW1ldGVycyI6IiJ9%2Fmanifest.json
- tollywood https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fstremio-tollywood.vercel.app%2Fmanifest.json
- wearethebest.uk I ElfHosted https://app.strem.io/shell-v4.4/#/addons/community/all?addon=https%3A%2F%2Fxtremio.elfhosted.com%2FeyJ1c2VybmFtZSI6IlRlc3RWb2lkMjc4IiwicGFzc3dvcmQiOiI4MzYzOTYyOSIsIkJhc2VVUkwiOiJodHRwOi8vd2VhcmV0aGViZXN0LnVrIn0%2Fmanifest.json
#Cyber Security
https://roadmap.sh/cyber-security
#sub-index(Cyber-Security)
New internet?
- Developers, I need your help. I made a new internet
- I need your help to uncensor the web. (Betanet 1.2 has been proposed)
- https://ctf101.org/
- CTF Tools https://github.com/gregalletti/CTF_tools
- Adblock adguard dns https://dns.adguard.com/dns-query (set privacy settings for Chrome → copy and paste)
- Cloudflare Family DNS (blocks Adult content) https://blog.cloudflare.com/introducing-1-1-1-1-for-families/
- Malware Blocking Only
- Primary DNS: 1.1.1.2 | For IPv6 use: 2606:4700:4700::1112
- Secondary DNS: 1.0.0.2 | For IPv6 use: 2606:4700:4700::1002
- Malware and Adult Content
- CloudFare https://chrome.cloudflare-dns.com/dns-query | https://family.cloudflare-dns.com
- Primary DNS: 1.1.1.3 | For IPv6 use: 2606:4700:4700::1113
- Secondary DNS: 1.0.0.3 | For IPv6 use: 2606:4700:4700::1003
#Certification
- Security+ (Plus) Certification | CompTIA https://www.comptia.org/en/certifications/security/ | CompTIA Security+ is the premier global certification that establishes the essential skills required for core security functions and a career in IT security. It showcases professionals' capabilities in securing networks, applications, and devices, ensuring data integrity, confidentiality, and availability. CompTIA Security+ focuses on practical, hands-on skills to tackle real-world challenges. As the most widely recognized credential, it is invaluable for advancing in the dynamic field of cybersecurity.
- CCNA - Cisco https://www.cisco.com/site/us/en/learn/training-certifications/certifications/enterprise/ccna/index.html
- ISC2 (payment after exam) https://www.isc2.org/certifications/cc
#youtube
- Malware of the Future: What an infected system looks like in 2025
- My Playlist: b1t.Cyber-Security by OmniPotato23 https://www.youtube.com/playlist?list=PLsuXO0YIo5DRwDPBkm9XSaPkMx-jNJwrn
- Introduction to Linux – Full Course for Beginners
- Linux for Hackers (and everyone) // FREE Course for Beginners by NetworkChuck https://www.youtube.com/playlist?list=PLIhvC56v63IJIujb5cyE13oLuyORZpdkL
- Certification (do the playlists)
- [ CCNA - Cisco] Play all Free CCNA v1.1 200-301 | Complete Course 2025 Jeremy's IT Lab https://www.youtube.com/playlist?list=PLxbwE86jKRgMpuZuLBivzlM8s2Dk5lXBQ
- [Security+ (Plus) Certification | CompTIA ] Play all CompTIA N10-009 Network+ Training Course Professor Messer https://www.youtube.com/playlist?list=PLG49S3nxzAnl_tQe3kvnmeMid0mjF8Le8
- SQL Course for Beginners [Full Course] or, SQL Tutorial - Full Database Course for Beginners
- Play all CompTIA SY0-701 Security+ Training Course Professor Messer https://www.youtube.com/playlist?list=PLG49S3nxzAnl4QDVqK-hOnoqcSKEIDDuv
- EASY CYBERSECURITY Home Lab to get you HIRED - SafeLine Web Application Firewall
- https://tcm-sec.com/free-tier-launch/
- What is Cryptography? | Introduction to Cryptography | Cryptography for Beginners | Edureka
- Why EVERY “Beginner Hacking Guide” is a TRAP! (Prottoy)
- Cyber Security Enthusiast - YouTube https://www.youtube.com/@cybersecen [club]
- https://www.youtube.com/@TechwithJono
- Prottoy Binary Exploitation / Memory Corruption by LiveOverflow - YouTube “anyway kon type er ctf krba, tar upor depend kore. playlist follow krte paro, onk informative.”
- Ryan Montgomery https://youtube.com/@0dayctf
#sites
- portswigger
- https://www.hackthissite.org/
- https://overthewire.org/wargames/
- Here are some FREE platforms to learn cybersecurity: https://www.facebook.com/100066495140375/posts/1124071769819317/?rdid=DVCKulp9AYoDsPeX#
- 1. Cybrary
- 2. TryHackMe
- 3. TCMSecurity
- 4. OverTheWireCTF
- 5. HackTheBox
- 6. PentesterLab
- 7. Lets DefendIO
- comments : Cisco academy | PicoCTF
#good people for now
- Snowden
- Lex Fridman
- Ryan Montgomerry
- AARON SWARTZ
#Courses
- Unknown Cheats → Hacking course
- Fahim bhai https://roadmap.sh/ai/course/intermediate-python-for-network-pen-testing
- https://www.netacad.com/catalogs/learn?category=course ← https://www.netacad.com/cybersecurity
- the art of web recon https://mega.nz/folder/Qn5CibIC#JRmgMNgy9BqjrVNBq6VyUQ
#software
- Shishir bhai
- https://www.acunetix.com/ Software cannot be bought normally ← https://www.acunetix.com/support/
- https://www.cloudflare.com/learning/ddos/ddos-attack-tools/how-to-ddos/
- Jmeter
- Xerxses
- Cisco Packet Tracer ← https://www.netacad.com/cisco-packet-tracer
- Nmap/zenmap
- GitHub
#Articles
- https://www.ibm.com/think/topics/red-teaming
- https://blog.xlab.qianxin.com/super-large-scale-botnet-aisuru-en/ (Masud Ur Rahman)
#GPT
- The process of writing names or words using similar-looking numeric and symbolic characters is commonly called:
"Leetspeak" (or "1337 speak")
Origin: The word "leet" comes from "elite," and the practice originated in online hacker and gaming communities.
Mechanism: Letters are substituted with numbers or other characters that resemble them visually.
Shajidul Alam suggested my alias BitRanger → 817R4N6R
#Courses on Cyber Security
- What Is Cybersecurity? | Codecademy https://www.codecademy.com/courses/introduction-to-cybersecurity/articles/what-is-cybersecurity
- Introduction to Linux https://www.freecodecamp.org/news/introduction-to-linux/
#roadmaps
- TryHackMe | Hacktivities https://tryhackme.com/hacktivities
- https://www.reddit.com/r/bugbounty/
- https://www.reddit.com/r/privacy/
- https://www.reddit.com/r/netsec/
#CSN Club, UITS | UITS Cyber Security https://uitssec.github.io/index.html
“Python is mainly used as the programming language for this sector”
event proposal https://cryptpad.fr/pad/#/2/pad/edit/RQset5OFQmMqEARcfzOizTAZ/ | backup https://docs.google.com/document/d/1bJYc1hhs_80kblOvfE_5UVIMF7nGkIoW/edit?usp=drivesdk&ouid=109235849595885494483&rtpof=true&sd=true
- https://guyinatuxedo.github.io/ One of the Best resource to learn Pwn
- https://distrowatch.com/ for browsing many Linux distros
- https://cryptohack.org/ modern cryptography
- https://tryhackme.com/module/cryptography-101 basic cryptography
- https://github.com/winterrdog/tryhackme-free-rooms free rooms
- Reverse Engineer → https://0xinfection.github.io/reversing/ | https://www.youtube.com/playlist?list=PL-A03qCBcinTiuCUtfhWGy1HMpnr0rOdh | https://github.com/winterrdog/tryhackme-free-rooms?tab=readme-ov-file#reverse-engineering
#CTF
Hacker101 CTF https://ctf.hacker101.com/
#club-rooms
- All the challenges from UITS Skillathon 2025 have been uploaded to TryHackMe. You can now practice them anytime at the following link: 🔗 https://tryhackme.com/jr/skillathon25
- crypto-stegano
- https://github.com/winterrdog/tryhackme-free-rooms
- https://tryhackme.com/module/cryptography
- https://tryhackme.com/r/room/ctfcollectionvol1
- https://tryhackme.com/room/cryptographyfordummies
- https://tryhackme.com/room/crackthehash
- https://mysterytwister.org/
- https://www.boxentriq.com/puzzle1/index
- Osint
- https://tryhackme.com/room/searchlightosint
- https://tryhackme.com/room/ohsint
- https://tryhackme.com/room/sakura
- https://tryhackme.com/room/searchlightosint
#practice
- https://tryhackme.com/room/gamepcapng
- https://tryhackme.com/room/practicectfezz
- https://tryhackme.com/jr/gamepcapng
- https://tryhackme.com/room/uitsaprilsfoolctf
- https://ctftime.org/event/2651/ (for contests)
- https://tryhackme.com/r/room/uitsctfBr (beginner)
- Searchlight - IMINT https://tryhackme.com/room/searchlightosint
- https://tryhackme.com/room/ohsint
- cybersecurity, especially in penetration testing and ethical hacking.
#cypher type (need to memorise)
- Possible cypher list? → dCode cypher identifier
- If output repeats in cycle, then it’s time to move on
- ZigZag/Rail fence cypher
- Shift cypher
#flag format (finding flag → formatting the flag according to the given format → submit)
- human readable text?
- underscore between readable words?
- Flag format can’t be repeated in the flag. Fake flags? UITS{UITS_HELLO_WORLD} UITS{HELLO_WORLD}
- How to find the one flag from several others? Find the more meaningful word, use attempts by submitting. Attempts do not reduce points.
#Write up?
- Describing the process of finding the flag
- https://github.com/zobayersq/writeups/blob/main/NGLCTF24-writeups.md
#about teams
- Find the strongest topic from basic and learn advanced in that. Don’t try to take part in everything. Divide responsibilities in team members.
#club Server
#crypto-stegano ← https://discord.com/channels/1302134072705024111/1302185454442909696 #crypto-stegano!
- https://cryptohack.org/
- https://hexed.it/ Online File Header editor
- https://mh-nexus.de/en/hxd/ Online File Header editor offline tool
- https://en.wikipedia.org/wiki/List_of_file_signatures
- https://github.com/zobayersq/writeups/blob/main/NGLCTF24-writeups.md
#forensics
#networking ← https://discord.com/channels/1302134072705024111/1302187784512995368
- https://apackets.com/ for online packet analysis
- Learn Wireshark in 15 Minutes! Lesson 1 for BEGINNERS Chris Greer https://www.youtube.com/watch?v=OU-A2EmVrKQ
- https://www.geeksforgeeks.org/what-is-an-ip-address/
- https://www.geeksforgeeks.org/open-systems-interconnection-model-osi/
- https://www.wireshark.org/docs/wsug_html_chunked/ChapterIntroduction.html
- https://tryhackme.com/room/whatisnetworking
- https://tryhackme.com/room/httpindetail
#web ← https://discord.com/channels/1302134072705024111/1302187839685136476
- https://mega.nz/folder/DGA0jTyT#SuVs2tsf7DwgLrClmRzdbg burpsuit crack files
#reverse-engineering ← https://discord.com/channels/1302134072705024111/1302188013677449217 #reverse-engr!
- https://github.com/winterrdog/tryhackme-free-rooms?tab=readme-ov-file#reverse-engineering
- https://www.youtube.com/playlist?list=PL-A03qCBcinTiuCUtfhWGy1HMpnr0rOdh
- https://0xinfection.github.io/reversing/
#osint ← https://discord.com/channels/1302134072705024111/1302188105444360245
- Extension → RevEye Reverse Image Search https://chromewebstore.google.com/detail/reveye-reverse-image-sear/keaaclcjhehbbapnphnmpiklalfhelgf
#pwn ← https://discord.com/channels/1302134072705024111/1302188152580083783
- One of the Best resource to learn Pwn......🤓 https://guyinatuxedo.github.io/
#self-learn ← https://discord.com/channels/1302134072705024111/1333913770333835285
- https://www.youtube.com/@cybersecen
- Guidance for Linux https://nd.nl.tab.digital/s/ckJ2iPstsxH6oo2
- https://pwn.college/linux-luminarium/
- First know what linux is https://rathoreaparna678.medium.com/%EF%B8%8F-linux-basic-concepts-454abe70ab4d
- If you are interested can watch this tutorial for Linux Basic https://youtu.be/ROjZy1WbCIA
#ai
#tools
#GPT
- "John the Ripper" and "Hashcat" are both password cracking tools commonly used in
#online-tools (can be done with Linux)
- https://gchq.github.io/CyberChef/ : Cypher lists, base. Converter. Common → MD(5,6), SHA(all), . How to identify base cypher? → last text is an = sign
- https://www.dcode.fr/en : https://www.dcode.fr/cipher-identifier . Check hints, to narrow down options/ Symbol Cypher?
- https://www.cachesleuth.com/multidecoder/ : one input, many outputs. Find readable texts among them
- https://cryptii.com/ : same as the converters before, just options are chosen one by one
- https://hashcat.net/hashcat/ :
- Emoji (base100): Emoji translator, (cryptii)cypher emojis,
- https://hashes.com/en/decrypt/hash : for SHA (or any hashes)
- For Steganography?
- HxD software → Signature header https://en.wikipedia.org/wiki/List_of_file_signatures (file extensions) Analyze file format online https://www.aconvert.com/analyze.html
- EXIF / File Metadata Viewer https://exif.tools/
- Aperi'Solve https://www.aperisolve.com/ (alt Exiftool)
- EZgif
- Onlinegiftool
- QR code scanner (or Google Lens)
- ZXing Decoder Online https://zxing.org/w/decode.jspx
- RSA tools? (Ask Masud bhai)
- OSINT →
- RevEye Reverse Image Search - Chrome Web Store | Perform a search by image. Choose between the image search engines Google, Bing, Yandex, TinEye, or user-defined engines. This extension allows to perform an inverse image search by right-clicking onto any image in a web site. Source code and more info: https://github.com/steven2358/reveye
- ICANN Lookup
- View DNS Info |
- Whois lookup namecheap.com
- Waybackmachine
For Crypto:
For Stegano
For Osint
#forensic
- 7z file signature for password
- Shafin https://t.me/Digital_Forensics
#web
- Burp Suite
#Osint?
- No specific tools (you may use everything at your disposal, including ChatGPT)
#networking
- Personal mesh https://meshtastic.org/docs/introduction/
- DSpace Home - DSpace https://dspace.org/ (UITS new portal)
- for online packet analysis https://apackets.com/
- Wireshark tutorial? Chris Greer, David Bombal
- https://www.wireshark.org/docs/wsug_html_chunked/ChapterIntroduction.html
- Rooms:
- https://tryhackme.com/room/httpindetail
- https://tryhackme.com/room/whatisnetworking
- Wireshark premium rooms on YouTube
- https://tryhackme.com/room/h4cked (TASK)
- Suffixes 1.9 means Human, 1.10 means Server, 1.1.0 means
USB
Who is the attacker?
> one with Highest requests among 1.9
Who is the victim?
> one with Highest responses among 1.10 - What is OSI Model | 7 Layers Explained https://www.geeksforgeeks.org/open-systems-interconnection-model-osi/
- Internet Programming → PHP
- https://www.geeksforgeeks.org/what-is-an-ip-address/
- Portswigger
- https://www.youtube.com/watch?v=OU-A2EmVrKQ
#YouTube
- The Attention Economy Is Everywhere. Self-Hosting Is the Escape.
- Why I uninstalled ublock origin, this is WAY better!
#Communities
- AWS Community Day Bangladesh 2025 https://www.awsugbd.com/ | AWS User Group Bangladesh is a vibrant community of cloud enthusiasts, comprising user groups from Dhaka, Chittagong, Sylhet, and Rajshahi. We're passionate about sharing knowledge and advancing cloud computing across Bangladesh.
- Great Firewall of China (GFW) today experienced the largest internal document leak in its history https://www.reddit.com/r/China/comments/1ng9r9d/great_firewall_of_china_gfw_today_experienced_the/ https://interseclab.org/wp-content/uploads/2025/09/The-Internet-Coup_September2025.pdf
#networking
- Dead Internet theory - Wikipedia https://en.wikipedia.org/wiki/Dead_Internet_theory | The dead internet theory is a conspiracy theory that claims the internet has become primarily populated by AI-generated content and bots, rather than genuine human activity, as part of a deliberate effort to control populations or for financial gain. Proponents suggest the internet is largely a manufactured ecosystem of algorithmic curation and artificial interactions, where bots manipulate engagement and spread propaganda, leading to a loss of authentic human interaction and a decline in diverse, organic content.
#Learning Platforms
#youtube
#Software
- Cisco packet Tracer = Cisco Packet Tracer is a comprehensive networking simulation software tool for teaching and learning how to create network topologies and imitate modern computer networks.
- Cisco Packet Tracer 8.2.1 download link for Windows (10, 8.1, 7.0) 64 bits edition https://www.computernetworkingnotes.com/ccna-study-guide/download-packet-tracer-for-windows-and-linux.html
- Wireshark software, built-in in Linux
#Guides
#Azhar bhai
- non encrypted tcp http packet analysis
#Zobayer bhai
#DevOps
https://www.facebook.com/groups/1118405403169990/permalink/1256996569310872/
- You can check out KodeKloud for their helpful curriculum and hands-on labs, which are great for getting started with DevOps.
- https://www.facebook.com/groups/796972597323792/permalink/2481462598874775/
- Before getting enrolled in any course, you should learn Linux. লিনাক্সে বস হয়ে যান। এই ৩য় বর্ষটা RHCSA and RHCE certification এর জন্য পড়াশোনা করেন। তারপর কোন কোর্সে ভর্তি হতে পারেন।
- ভাইয়া, আপনি এখনও যেহেতু স্টুডেন্ট আপনি পেইড কোনো course যাবেন নাহ। অনেক ফ্রী রিসোর্স আছে। আপনি imran teli DevOps course টা করতে পারেন টরেন্ট এ পাবেন, ফলো করেন ওইটা। linux শিখেন, oracle virtual box দিয়ে VM বানিয়ে প্র্যাক্টিস করেন linux। Ai ইউজ করেন, DevOps path নিয়ে ঘাটাঘাটি করেন। আমিও University শেষ হওয়ার শুরু করেছি। এখন জব এর খাতিরে course করছি পরিধি থেকে। আপনার তারাহুরা নেই। ঠান্ডা মাথায় শিখুন মজা পাবেন।
- ভাইয়া প্রথমে অপারেটিং সিস্টেম, নেটওয়ার্কিং, ভালো ভাবে শিখেন। হাবিব ভাইয়ের কোর্সটা শেষ করেন। এরপর আস্তে আস্তে ডীপ ভাবে শিখলেন। এগুলো ছাড়া বেশিদূর আগাতে পারবেন না https://youtube.com/playlist?list=PLIFyRwBY_4bRLmKfP1KnZA6rZbRHtxmXi
- Poridhi.io dekhte paren
#Reverse Engineering
- https://dogbolt.org/
- Reverse Engineering by Cyber Bangla https://www.youtube.com/playlist?list=PL9HljU6_VsLwh6SmAKLvqmAA5h9tfBV58
Roadmap
#CTF / Tools
- Azhar Bhai
- PE Studio - https://www.winitor.com/download
- IDA - https://my.hex-rays.com/dashboard/download-center/downloads
- Jadx - https://github.com/skylot/jadx/releases
- apktools - https://apktool.org/
- DNSpy - https://github.com/dnSpy/dnSpy/releases
- Cheat Engine: https://www.cheatengine.org/downloads.php
writeup for (example):

- Sheikh Labib (Ruman bhai) Reverse Engineering by IronByte https://youtube.com/playlist?list=PL-A03qCBcinTiuCUtfhWGy1HMpnr0rOdh&si=tyCc9BIAYJg9Pduw
#Linux
Repo: https://github.com/b1tranger/learning-linux
- https://distrowatch.com/ for browsing many Linux distros
- https://linuxjourney.com/ ( Learn until Text-fu at least ) → Text-Fu Learn basic text manipulation and navigation.
- Room
- TryHackMe | Linux Fundamentals Part 1 (first review https://linuxjourney.com/ ) https://tryhackme.com/r/room/linuxfundamentalspart1
- Home | Linux Journey https://linuxjourney.com/
#learning/courses
- https://labex.io/linuxjourney
- https://roadmap.sh/linux
- https://www.boot.dev/lessons/4813b39b-ee97-4697-8486-f80b59abb194
- https://www.netacad.com/courses/linux-essentials?courseLang=en-US
- https://www.geeksforgeeks.org/linux-unix/linux-tutorial/
#YouTube
- You Can Now Run Any Windows App On Linux... | Docker
- I installed Linux (so should you)
- PEWDIEPIE USES LINUX???
- The Best Way to Learn Linux
- Linux & Ricing - The Ultimate Guide
- I Tried Designing My FIRST Linux UI
- KDE Documentation
- Inkspace for icon editing
- @Luis-fl3kz 1 day ago jux did what no linux user has ever done before, she read the documentation BEFORE asking on forums
#Distros
- Windows like interface https://macrohard-winux.github.io/
- https://www.kali.org/get-kali/#kali-installer-images
#tools
- Grep (universal search tool)
- Rm → Remove all
#Dual Boot
- Is Dual Booting Really Worth It?
- https://kubuntu.org/ | Azhar bhai suggested Kubintu (modified Ubuntu, comes with important installations)
- Windows like distro https://kde.org/plasma-desktop/
#Game Dev (+app dev)
Roadmap
- https://roadmap.sh/game-developer | https://roadmap.sh/server-side-game-developer
- https://roadmap.sh/game-developer ← https://github.com/utilForever
AI tool → https://base44.com/
Find games https://www.reddit.com/r/tipofmyjoystick/
#OSS / GitHub
- Open source game engines https://github.com/bobeff/open-source-engines
- https://github.com/bobeff/open-source-games
#videos
#Game-Jam https://itch.io/jams/upcoming
- Brackeys Game Jam 2025.2 - itch.io https://itch.io/jam/brackeys-14
- GMTK Game Jam 2024 https://itch.io/jam/gmtk-2024
- https://itch.io/jam/gmtk-2025
#assets
- https://devassets.com/browse/ ← https://brackeys.com/
- https://pixelfrog-assets.itch.io/tiny-swords
- https://samuellee.itch.io/reaper-animated-pixel-art/
- https://cupnooble.itch.io/
- https://cupnooble.itch.io/sprout-lands-asset-pack | Download Sprout Lands - Asset Pack by Cup Nooble - itch.io
#Softwares
- https://www.mapeditor.org/ | https://doc.mapeditor.org/en/stable/ Tiled is a 2D level editor that helps you develop the content of your game. Its primary feature is to edit tile maps of various forms, but it also supports free image placement as well as powerful ways to annotate your level with extra information used by the game. Tiled focuses on general flexibility while trying to stay intuitive.
#Web Games
- Flash games https://ruffle.rs/
- https://dos.zone/grand-theft-auto-vice-city/ ← Masud Ur Rahman
- Deliver Mail on Tiny Planet in This Relaxing Web Game https://80.lv/articles/deliver-mail-on-tiny-colorful-planet-in-this-relaxing-web-game | https://messenger.abeto.co/
- https://www.cross-code.com/
- Home (webosu.online)
- CubeRealm.io (Minecraft)
- https://archive.org/details/BattleChessMacintosh
- https://classic.minecraft.net/
- krunker.io
- https://itch.io/jam/gmtk-2025/entries | https://itch.io/jam/gmtk-2024
#Sandbox (Minecraft Like)
- After 6 years... Cubyz 0.0.0 is finally here https://github.com/PixelGuys/Cubyz
- Luanti | Open source voxel game engine https://www.luanti.org/
#Steam Wishlist
#references
- The Games That Designed Themselves all about prototyping
- Retro Graphics with Modern Software! #ps1 #n64 #3d #retrogaming - YouTube
- Noita https://store.steampowered.com/app/881100/Noita/
- How to find amazing game ideas | https://gamemakerstoolkit.com/sources-how-to-come-up-with-great-game-ideas/
- Much of the game is decided during the development process, so start realizing the idea. Build a prototype
- “Hook” is you want to sell it. Something unique that stands out in the crowd
- “Anchor” is the element that feels relevant and common, alongside the uniqueness
- “Appeal” / Hype, the element that attracts a player before playing he game
#dev to follow
- https://brackeys.com/ | https://www.linkedin.com/in/asbjoernthirslund/?locale=da_DK
- Thunder Games https://tg.studio/ | https://www.linkedin.com/company/thunder-games-studio/ (Friend suggested it)
#learning projects
- raylib+openCV / pygame https://chatgpt.com/share/687997ae-1d60-800d-b0be-853efea6b534
#article
- Must-Have Tools for Building Your Favorite Genre in Worlds https://developers.meta.com/horizon/blog/must-have-tools-for-building-your-favorite-genre-in-worlds/
#YouTube
- How Modern Game Engines Degraded — And Who’s to Blame?
- A First Look At Raytraced Audio Sakibul Hakim
- @koala.symphony
- Game Jam The Best Games from GMTK Game Jam 2024
- Kirito Ryu - YouTube (MK Shishir)
#Discord Servers
- Music World Remake https://discord.gg/xnBQvYeFQt → [ MusicWorld_UnityRemake
- https://itch.io/jam/gmtk-2025/entries
- https://mksge.itch.io/ ← Shishir bhai
#Game Dev
- Designer https://www.facebook.com/Rcjee2002 | page https://www.facebook.com/requiemforthedawn (suggested by Ahammed Khan Fahim, UITS-54-B)
#extensions
#Discord
#Assets
#mod
#Minecraft
#Unity
https://unity.com/ | Build 2D and 3D experiences in any style, for any platform. The Unity engine gives you the power and flexibility to realize your creative vision.
- https://learn.unity.com/
- https://unity.com/learn
- Doc https://docs.unity.com/en-us | Unity offline documentation (.zip(>300MB) extract > documentation folder (>50MB) > use html viewer) https://docs.unity3d.com/Manual/OfflineDocumentation.html it works (just took hella long time to import in TrebEdit. WebCode runs faster, can work after opening individual html. )
#Tutorial
#Unreal Engine
https://www.unrealengine.com/en-US | What is Unreal Engine? Unreal Engine is a complete suite of creation tools for game development; architectural and automotive visualization; linear film and television content creation; broadcast and live event production; training and simulation; and other real-time applications.
#GODOT
Godot Engine is a feature-packed, cross-platform game engine to create 2D and 3D games from a unified interface. It provides a comprehensive set of common tools, so that users can focus on making games without having to reinvent the wheel. Games can be exported with one click to a number of platforms, including the major desktop platforms (Linux, macOS, Windows), mobile platforms (Android, iOS), as well as Web-based platforms and consoles. Godot is completely free and open source under the permissive MIT license. No strings attached, no royalties, nothing. Users' games are theirs, down to the last line of engine code. Godot's development is fully independent and community-driven, empowering users to help shape their engine to match their expectations. It is supported by the Godot Foundation not-for-profit.
- Godot Docs – 4.5 branch — Godot Engine (stable) documentation in English https://docs.godotengine.org/en/stable/
- Godot Engine Web Editor (4.4.1.stable.official) https://editor.godotengine.org/releases/latest/
- https://godotengine.org/download/android/
#videos
- Godot 4 Tutorial - YouTube Net Ninja
- My Honest review of Godot after 5 Years
- The Future of Game Development
- Why Does the Games Industry Reject Godot? “has security risk with solutions, GDMaim?”
- Why we love GODOT over UNREAL ENGINE & UNITY! “building open world game with custom plugins”
- They Said Making a Game is Hard, SO I MADE ONE IN GODOT!
- The Godot Experience
#godot-games
- https://store.steampowered.com/curator/41324400-Is-it-made-with-Godot/
- https://store.steampowered.com/app/3107310/Baking_Bad/
#Doc
- Godot .epub documentation https://github.com/godotengine/godot-docs?tab=readme-ov-file#download-for-offline-use
- Introduction | Projekt J.E.N.O.V.A Learning Center https://jenova-framework.github.io/docs/pages/Introduction
#Tutorial
- Godot Learning Roadmap https://www.reddit.com/r/godot/comments/1ds556q/godot_learning_roadmap/
- Projekt J.E.N.O.V.A : Fully Featured C++ Scripting for Godot 4 (Video Log 01)
- How to Code in C++ with Godot 4 (Scripting)
- Make C++ Games using Godot!!
- https://ko-fi.com/post/GDExtension--Godot-SUPERCHARGED--How-to-get-star-Z8Z4GLUSE
- GDExtension Setup https://docs.godotengine.org/en/stable/tutorials/scripting/gdextension/gdextension_cpp_example.html
- Install python and pip, set path for python,
python/scripts
Install Visual Studio Build Tools (C++ development ~6GB)
Godot → Create “demo” project
Godot → Create Main node and save as “main.tscn”
CMD → Scons platform=windows
Clone “godot-cpp”
Copy “gdexample.h”, “gdexample.cpp”, “register_types.cpp”, “register_types.h” in cpp
Copy “gdexample.gdextension” in demo/bin
CMD → Scons
Godot → Create GDExample node - How to Setup Godot for C++
- How to Build Godot Engine From Source Code
- Learn to Make Games · GDQuest https://www.gdquest.com/
- Home :: Godot 4 Recipes https://kidscancode.org/godot_recipes/4.x/
- Sakibul Hakim https://gameprogrammingpatterns.com/contents.html
- Godot 4 Crash Course for Beginners - GameDev 2D Top Down Tutorial
- Sprout Lands - Asset Pack by Cup Nooble https://cupnooble.itch.io/sprout-lands-asset-pack
#examples
#JS / PHP
- https://madame-yams.com/
- https://planesoftlessa.com/
- https://www.kingdomofloathing.com/
- https://simple.wikipedia.org/wiki/Hattrick_(computer_game)
- https://en.wikipedia.org/wiki/OGame
- https://alliancesatwar.com/
- http://lotgd.net/
- https://gamejobs.co/PHP-Game-Developer-Grepolis-at-InnoGames-9871
- http://gladiatus.gameforge.com/
#YouTube
- Making a game in PHP - Games with Unusual Programming Languages #1
- GameDev with JavaScript and Kaboom.js – Metroidvania Game Tutorial
- How to make a browser game for dummies - PHP / HTML / CSS by JebCoding https://www.youtube.com/playlist?list=PL7lhMROXakvdLAUKFNLYl_J2Ti0Ulr6ID
- 20 Programming Projects That Will Make You A God At Coding
- Making a Game in JavaScript with No Experience
- Audacity for Sound effects
- https://kaboomjs.com/
#PHP fixed
- login.php
// Login Successful
// You MUST redirect before any HTML or echo statements
header("location:Welcome.php");
exit(); // Always call exit() after a header redirect
#JAVA
#reverse engineering
- Music World
- Buu342 https://buu342.me/blog/projects/MusicWorldRE.html | https://www.youtube.com/playlist?list=PLT68gvVjL8uupuZ_zwIgFicDn7h2NHMX2 | https://drive.google.com/drive/u/0/folders/1zhItZWBLyRoa-8R6pvoLnmZq-phM7kXr ← https://www.reddit.com/r/lostmedia/comments/kytgdo/anyone_has_this_mobile_game_for_download_music/
#Java-swing
- Java Game Programming Tutorials by Kenny Yip Coding https://youtube.com/playlist?list=PLnKe36F30Y4Y1XQOqNsL9Fgg_p6nYhcng
- Java Swing Tutorials - Eclipse by Bijoyan Das https://www.youtube.com/playlist?list=PLMQ4k-hUWGNmQwP3u5HP894NnQQ9lGY_d
- Creating First Java Swing GUI Application with NetBeans IDE
- Code Pacman in Java
#Jar games ported
- Tankzors Pro https://github.com/CyanogenMod13/TankzorsPro
# C++
#Raylib
https://www.raylib.com/ | manual/ doc https://github.com/raysan5/raylib/wiki
#YouTube
How do I export a game into .exe? Making A Game in C With Raylib
- Raylib supports .wav for audio (issues on itch.io submission)
How to setup raylib with C++ in Visual Studio 2022 Community - Beginner tutorial
- https://github.com/microsoft/vcpkg
- Unzip vcpkg in System Root (C drive), rename folder (remove -master)
then run in powershell (type “powershell” in the explorer address
bar):
./bootstrap-vcpkg.bat
./vcpkg integrate install
./vcpkg install raylib:x64-windows - https://www.raylib.com/index.html
- https://github.com/educ8s/Raylib-CPP-Starter-Template-for-VSCODE-V2
- https://github.com/educ8s/Intro-To-raylib-Tutorial
Game Projects
Game Development in C++ with SFML by Mustafa Sibai https://www.youtube.com/playlist?list=PLs6oRBoE2-Q_fX_rzraQekRoL7Kr7s5xi
#Sound Design | Audio
#Software
- Audacity
#Graphic-design
#Discord
- Scanner Usage School https://discord.gg/Yj6GQe4NAj | Good for community learning
#Courses
#softwares
- Vector Magic (.svg converter) | alternatives https://alternativeto.net/software/vector-magic/?platform=linux
- Asprite
- Derivative | Touchdesigner TouchDesigner - Wikipedia (Nafir)
- What is TouchDesigner: A Simple Explanation for Visual, Interactive and Multimedia Creators
- Free online generative/procedural art apps similar to Touchdesigner/Processing/etc that don't require a GPU? : r/TouchDesigner
- 12 Great TouchDesigner Alternatives: Top Similar Software in 2025 | AlternativeTo
- Framer (Shafayet CSE56)
- Canva, Illustrator | https://alternativeto.net/software/canva/?feature=image-editor&platform=online
- https://www.freecad.org/ ,
- AutoCAD
- Figma: The Collaborative Interface Design Tool (UI/UX) https://www.figma.com/
- Pixel Studio
- #presentation-slides → https://excalidraw.com/ (masud use kore for transitions between frames, there’s a fork for premium version on GitHub)
#System Design
- LOAD BALANCER PATTERN (System Design Pattern) What is it? The Load Balancer Pattern is a system design concept where incoming requests from users (clients) are evenly distributed across multiple servers. This ensures better performance, reliability, and scalability. https://www.facebook.com/share/p/1F38hxNn7D/
#AI-tool
- Tensor.art
#Asset making
- make 2D assets and ask maruf for 3D. try making wallpaper and sell it in shutterstock. (Shishir)
#motion-graphics
- https://www.blackmagicdesign.com/products/fusion
- https://jitter.video/ | Jitter makes motion accessible to every designer, enabling creative teams to collaborate on and deliver engaging animations in record time.
- https://natrongithub.github.io/ | Natron is a powerful, free, and open-source VFX compositing application geared towards digital post-production work.
- https://www.blender.org/
#tutorials
- Beginners guide to Graphic Design | 45 Episode FREE Series - YouTube https://www.youtube.com/playlist?list=PLYfCBK8IplO4E2sXtdKMVpKJZRBEoMvpn
#notes
- Learn Graphic Design https://www.garethdavidstudio.com/design_school_resource_library/pages/learn-graphic-design.html
#Design Engineering
https://www.floguo.com/notes/design-engineering
#2D
- Pixel
- https://store.steampowered.com/app/1204050/Pixel_Studio__pixel_art_editor/ | https://play.google.com/store/apps/details?id=com.PixelStudio
- For sprites https://www.aseprite.org/
- Aseprite Animation Tutorial (Pixel Art)
- Aseprite Tutorial - Saving & Exporting
- Remove backgrounds in Aseprite Didn’t work, using bucket fill with transparent color just blacks all out
- UI/UX
- Figma
- Frame is bad (take one frame at a time)
- Figma Tutorial for Beginners (13-min crash course!)
- Videos
- world's shortest UI/UX design course ← https://www.youtube.com/@juxtopposed
- Shakil (Helal Uddin Patwary) UI / UX Design Tutorial – Wireframe, Mockup & Design in Figma
- Masud er friend use kore https://raw.studio/
- Tools
- Color palette → https://www.realtimecolors.com/
- Color picker
- http://www.nattyware.com/pixie.php | Pixie is a utility made especially for webmasters and designers. It is a color picker with few extra goodies.
- PowerToys (has color picker) https://learn.microsoft.com/en-us/windows/powertoys/
#Video editing
#Adobe Premier Pro
The EASIEST Way to Make Seamless Transitions with AI Joshua Esca https://youtu.be/TmbZA-nPaVs
#Color-pallets for web designers (Sajid Hasan) → https://colorhunt.co/
Check palette validity (Selim Reza) → https://www.realtimecolors.com/?colors=050315-fbfbfe-2f27ce-dedcff-433bff&fonts=Inter-Inter
- https://color.adobe.com/ ← Masud
- Color Palette: #1B262C #0F4C75 #3282B8 #BBE1FA - Color Hunt
- Blue https://colorhunt.co/palette/21344854779294b4c1ecefca
- Personal Favourites:
- Dark
- background-color: #201f1fe4;
- Light
- Blur glassy look https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter
- Manual anchor tag https://stackoverflow.com/questions/4774022/whats-default-html-css-link-color
#3D
#YouTube
#Blender https://www.blender.org/ | Blender is a public project hosted on blender.org, licensed as GNU GPL, owned by its contributors. For that reason Blender is Free and Open Source software, forever.
- #Tutorial
- Interface Blender Tutorial for Complete Beginners - Part 1
- Full tutorial Beginner Blender 4.0 Tutorial - Full Course
- ABSOLUTE Beginner Basics.. Blender For Noobs 2025
- Addon
- PureRef https://www.pureref.com/
- ScreenCast https://extensions.blender.org/add-ons/screencast-keys/ | enable and press ‘N’ to show in the sidebar and tick the checkmark
- https://www.youtube.com/@beadschain
- APK https://github.com/dshawshank/APP-android_arm64/releases/download/v0.0.3/blender.on.Android.v0.0.3.apk Blender For Android Is Here - Create Anywhere, & Anytime! [Full Walkthrough]
- #Doc
- #MMD
#Voxel
- https://goxel.xyz/
- Magicavoxel Beginners Guide by ArtChanny https://youtube.com/playlist?list=PLaXl7RYTR2X79yuPkHm0ADg1l_NsO_3Tw&si=q_giWaBf7EorfzXh
#AutoCAD AutoCAD vs AutoCAD LT
- Web OpenJSCAD.org | JSCAD - JavaScript CAD
- My Projects
- Suggestions
- Prottoy → amr recommendations, thenewboston, freecodecamp, liveoverflow for hacking stuff
- Tutorials
- Draw Nut & Bolt in AutoCAD just in simple steps. |LearnCAD|
- AutoCAD 2018 3D Tutorial for Beginners
- AutoCAD How To Fill Pattern And Color A Shape
- AutoCAD Draw Line with Specific Length
#App Dev
#concepts to learn
- Kubernetes
- Docker
- Flutter
#Hackathon
- Hackathon | Bolt.new https://hackathon.dev/ ← Akib bhai
#no-code solutions (web to app converter)
- Appgeyser
- Appmysite
- Appilix
- appilix-navigation://backward
- appilix-qr://start
#AI tools
- https://glider.dev/ Glider - the mobile framework for developers who want to create beautiful, simple apps with minimal boilerplate. Introducing the server-side rendering framework for Mobile Apps powered by Flutter
#learning projects
#Discord
https://discord.com/developers/docs/intro
#Kubernetes | https://kubernetes.io/ Kubernetes, also known as K8s, is an open source system for automating deployment, scaling, and management of containerized applications.
Kubernetes Failure Stories https://k8s.af/
#Kubernetes Roadmap https://roadmap.sh/kubernetes
- https://kubernetes.io/docs/concepts/ Kubernetes is a portable, extensible, open source platform for managing containerized workloads and services, that facilitates both declarative configuration and automation. It has a large, rapidly growing ecosystem. Kubernetes services, support, and tools are widely available.
#Articles
#Docker
https://www.docker.com/ Docker helps developers bring their ideas to life by conquering the complexity of app development. Actively used by millions of developers around the world, Docker Desktop and Docker Hub provide unmatched simplicity, agility and choice.
#YouTube
- Docker (Beginner to Pro) by Go With Habib https://www.youtube.com/playlist?list=PLpCqPSEm2Xe8dVi8cCLM9jmRp-FtEIGil = 5 / 6:00
- “Docker is the Entry point of advanced engineering”
- https://kubernetes.io/ + Microsoft Office?
- Prerequisite Videos
1. [Golang] 032 - Computer Architecture and History | Bangla Tutorial
2. [Golang] 033 - Into The Operating System | Bangla Tutorial
3. [Golang] 034 - Breaking The CPU and Process
4. [Golang] 035 - SP vs BP | Bangla Tutorial
5. [Golang] 036 - Context Switching | PCB | Concurrency
6. [Golang] 037 - Concurrency Vs Parallelism
7. [Golang] 038 - Thread | Bangla Tutorial
8. [Golang] 041 - Separate Stack For Separate Thread
#flutter app dev
roadmap → https://roadmap.sh/flutter
#tutorial
- Dart input output https://www.youtube.com/playlist?list=PLAI1zTZ1lPipb40sjn4_1-W73XQoFH2xK
#doc
#videos
- MD Rafi - in-depth session focused on Dart language and Flutter development https://youtu.be/DIdbZ4C3FeM (backup of fb) https://www.facebook.com/watch?v=1125122679634594
#Qt
https://doc.qt.io/qt-6/create-your-first-applications.html
#Spring Boot (Java)
#Projects
#Project-steps
- Use Figma for prototyping (serious project)
#learning projects
- website with database
- implement note input with database instead of gform
- file upload option with size limit, add option to download fike converter (.exe + .apk)
- try OCR solution on GitHub
- location sharing app idea
- project: make app for location ping
- or a messenger bot that would send messages from a manual/auto location sharing app?
- google map api
- app must work freely like facebook and messenger
- must have a dedicated app, configurations can be done from the browser
- WAD project: Notice scrapper for UITS
- + News stand (epaper and sources)
- website idea: news source list
- website integration / project: password generator
- learn js, css framework
- ask gpt how to prepare, not gen the code
- Blood donation project by Ali Ullah bhai
- Visit this website : secret-drink.surge.sh demo email & pass email : aliullah0301@gmail.com pass: aliullah
- forum with firebase https://chatgpt.com/share/68799430-e0dc-800d-9bd4-870c0a01d74e
- student login https://chatgpt.com/share/687994c1-157c-800d-9b0f-dd8fb2c39f73
- Garbage management system https://github.com/b1tranger/SESA-Lab-Project
- https://www.bdclean.org/ (Jubair)
- https://play.google.com/store/apps/details?id=com.winkytech.bdclean
- https://nevonprojects.com/project-ideas/software-project-ideas/
- https://bluecrossofindia.org/Home.html (Shakil)
- The Astonishing Transformation of the World’s Dirtiest City
- Akib Reza (UITS), [7/24/2025 11:20 PM] https://akibreza.github.io/terraNovaWeb/ Akib Reza (UITS), [7/24/2025 11:20 PM] had to make a "fake door" Akib Reza (UITS), [7/24/2025 11:20 PM] in case you ever need to know what a fake door is, you can use this as a reference
#University Projects
- UIU → https://uiu-section-selector.vercel.app/ , https://github.com/TahsinFaiyaz30/UIU-Section-Selector (Jakaria bhai) |
#Web Dev
#communities
- SpeakJS https://discord.gg/Sgnu5MSHdH
- Frontend Developers https://frontenddevelopers.org/ | https://discord.com/invite/kx7pk6J
- JavaScript Mastery - Programming & Coding Community https://discord.gg/52NWdpTT7y
- The Programmer's Hangout https://discord.gg/programming
- CS Career Hub https://discord.gg/2eH7gPEmsF
#Cheat Sheet
- https://docs.emmet.io/cheat-sheet/ ←https://docs.emmet.io/
- https://grad.ucla.edu/gasaa/etd/specialcharacters.pdf ← grad.ucla.edu
- GistHub Gist by b1tranger https://gist.github.com/b1tranger/b4b87e78cc349a3dee0a530ea1605aa8
#Courses
- FrontendMentor (Masud)
- Complete Backend Course | Build and Deploy Your First Production-Ready API
- https://scrimba.com/ ← MDN Curriculum https://developer.mozilla.org/en-US/curriculum/
- IEDP (govt courses) → http://training.bcc.gov.bd/SelectCenterPage.aspx ← Government courses (Shishir bhai)
- Obidur Rahman https://learnwithsumit.com/
- https://www.freecodecamp.org/learn/full-stack-developer/ ← Masud
- https://www.edx.org/learn/web-development/harvard-university-cs50-s-web-programming-with-python-and-javascript
- https://www.theodinproject.com/ → curriculum https://www.theodinproject.com/paths
#dev-literacy (common sense/best practices)
- #tips.webdev
- https://roadmap.sh/best-practices
- Use CDN links (Font Awesome)
- Single file for each code (single CSS file for all styles). Use extension for find CSS (peek css)
- SPA = Songle Page Application
- Cloudinary or other external media hosting
- https://github.com/lyoshenka/awesome-motherfucking-website
#projects
- https://ostad.app/course/mern/projects (Mazharul Islam Amit)
Roadmaps to get started → https://roadmap.sh/
- Code minify? https://kangax.github.io/html-minifier/
#Full-Stack
- https://idx.dev/ ← https://firebase.studio/ (Prottoy suggested)
- https://roadmap.sh/full-stack
- https://nextjs.org/docs Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations.
#articles
- “Live version” https://www.reddit.com/r/learnprogramming/comments/oany3m/whats_a_live_version/
- Check Link previews → https://developers.facebook.com/tools/debug/
#Contest
#GitHub refs / examples
- Selim Reza Website https://github.com/mohammadSelimReza/Learning-Management-System-Backend
- Host your Database for Free on Github Pages
#Articles
- Slug - Glossary | MDN | slugify - npm
- What is a Tech Stack: Examples, Components, and Diagrams | Heap → “There’s no one perfect stack” “ product analytics”
#integration (+API)
- https://fakestoreapi.com/ (Shakil) A free fake API for testing and prototyping e-commerce applications. A free RESTful API for developers, ideal for prototyping, testing, or teaching. No backend setup required. https://github.com/keikaavousi/fake-store-api
- Visitor Count https://www.freevisitorcounters.com/ (blocked by ad blockers)
- https://formspree.io/ form maker / mediary → https://formspree.io/forms/xdkzpbqj/plugins for Discord (Webhook) ← Shishir bhai | API uses Deluge language
- https://developers.google.com/workspace/drive/api/guides/about-sdk ← can be integrated into website (Hakim bhai bolse) | Google Drive API https://console.cloud.google.com/ ← Hakim bhai
- Learn Deluge language for API
- https://www.postman.com/ ← software used to test API
- WooCommerce → ecommerce platform, works like API for Payment. Can be embedded.
#PWA
- Workbox | Chrome for Developers https://developer.chrome.com/docs/workbox
- Introduction to Lighthouse | Chrome for Developers https://developer.chrome.com/docs/lighthouse/overview
- Debugging PWA with DevTools #DevToolsTips
- https://web.dev/learn/pwa
- https://developer.chrome.com/docs/devtools/progressive-web-apps/
#hosting
- Premium → https://www.digitalocean.com/ (Sohan bhai, DIU QBank)
- Creators → Google Sites, Wordpress
- Prottoy → google vps, helio hosting, https://www.oracle.com/cloud/free/
- https://console.cloud.google.com/welcome?invt=Abt9Hg&project=kinetic-bond-453019-v0
- Firebase
- https://www.npmjs.com/package/serve
- Netlify
- AWS Amplify
- Vercel
- NGINX
- Apache Http Server 2.4+
#CDN Websites / STORAGE
- Icon https://img.shields.io/ | https://alexandresanlim.github.io/
- https://cdnjs.com/libraries/font-awesome
- Cloudinary https://cloudinary.com/ → https://cloudinary.com/documentation/
- .svg https://www.reddit.com/r/programming/comments/livw57/svg_the_good_the_bad_and_the_ugly/
- Font Awesome icon <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.0/css/all.min.css">
| https://fontawesome.com/search
#web apps
- OS
#web games
- https://www.cross-code.com/en/start
- Home (webosu.online)
- CubeRealm.io MINECRAFt
- https://archive.org/details/BattleChessMacintosh
- Neal.fun https://neal.fun/ ← Prottoy dise
#Channels
- Dani Krossing | web dev simplified, traversy media (Akib Reza) |
#Frontend
#References / Tutorials
- Mozilla Web Docs https://developer.mozilla.org
- The Odin Project - Node & Express https://www.theodinproject.com/
- Full Stack Open (University of Helsinki) https://fullstackopen.com/
#reference_website | Gist
- https://portfolio-six-olive-29.vercel.app/
- https://portfoliodeskos-d7daf7.gitlab.io/
- https://antigravity.google/
- https://www.sumitsaha.me/ Sumit Saha - Tech Entrepreneur, Educator from Bangladesh
- https://www.floguo.com/ (book like, note like)
- https://wangmeng13thu.github.io/ ← https://hugoblox.com/
- https://press.stripe.com/ ← Talha Chowdhury
- https://hackday.pages.dev/hackday ← https://github.com/UIU-Developers-Hub |
- https://os.prozilla.dev/
- https://www.rockstargames.com/VI
- The Uncensored Library – Reporters without borders https://www.uncensoredlibrary.com/en
- Cool CSS implementation
- https://codepen.io/P1N2O/pen/pyBNzX (this one better, SHishir bhai) ←
- https://magicxmod.vercel.app/ (for background .svg + blurred overlay) ← Ehsan bhai (Obidur server) | https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
- https://codepen.io/P1N2O/pen/pyBNzX (Sample code, competition) ← Shishir bhai
- https://www.classdoko.com/ Scheduler for a university in Japan by Iftekhar bhai from Samudra bhai er server
#Resources
- Google Fonts https://developers.google.com/fonts
- https://gohugo.io/ | https://discourse.gohugo.io/ Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
#YouTube channels
#YouTube-Course
#YouTube-webDev ideas
#Frontend-Hosting-Options
- GitHub pages
- Netlify
- Vercel (can host backend)
- Cloudflare Workers
- Notion (https://fruitionsite.com/ , https://super.so/ , https://popsy.co/ , https://potion.so/ , https://simple.ink/ )
#figma templates
- https://dribbble.com/tags/graphics Shakil
- Landing page https://www.figma.com/design/YbFJgU75G28L0aTIBnk0jF/Home-Page---GreenWeb--Community-?node-id=2-2&t=zJUWp7kGuSsGne7c-0
- Payment gateway https://www.figma.com/design/NG3WvxfLHDQIPyO88hg8vb/Greenly-Newsletter-Subscription-page--Community-?node-id=0-1&p=f&t=vu72rHXSxQU1ohIx-0
#frontend-concepts
- theme changer works easily with tailwind
- Scrollytelling?
- Scrollytelling is a web design and content technique that combines "scrolling" and "storytelling" to create an immersive narrative experience. As a user scrolls down a webpage, visual and textual elements dynamically change, animate, or appear, effectively unfolding a story through interactive multimedia content like videos, animations, and infographics. This approach enhances user engagement and provides a more dynamic and exciting way to absorb information compared to traditional static web content.
- What is Scrollytelling? #datastorytelling Lights OnData What is Scrollytelling? #datastorytelling
- Uses wordpress? PLAY VIDEO ON SCROLL - GSAP Scrolltrigger Elementor (No plugin) Nicolai PalmkvistPLAY VIDEO ON SCROLL - GSAP Scrolltrigger Elementor (No plugin)
- SCROLLYTELLING 2020 - How to Make Better Web Stories Matthew HawkinsSCROLLYTELLING 2020 - How to Make Better Web Stories
- Figma Scroll website animation in figma - YouTube
- What is a Throbber? A throbber is a spinning icon, circle, or animated graphic that shows users the site is working or loading something — usually used to improve user experience during delays.
- CMS (Obidur) https://en.wikipedia.org/wiki/Content_management_system
#Backend
#Documentation
- npm Docs https://docs.npmjs.com/ | npm is the world's largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well. npm consists of three distinct components: the website the Command Line Interface (CLI) the registry Use the website to discover packages, set up profiles, and manage other aspects of your npm experience. For example, you can set up organizations to manage access to public or private packages. The CLI runs from a terminal, and is how most developers interact with npm. The registry is a large public database of JavaScript software and the meta-information surrounding it.
#tutorials
#articles
- mongoDB atlas
- https://www.facebook.com/100092204022069/posts/593375597079236/
- https://www.geeksforgeeks.org/spring-boot/
- https://learnwoo.com/node-with-react-full-stack-web-development/
#course
- Complete Backend Course | Build and Deploy Your First Production-Ready API
- Learn Vue.js with expert courses | Start with free tutorials https://www.vuemastery.com/courses/ | Vite Playlist - Evan You by Vue Mastery
- Learn Vite with Evan You
- Documentation → Getting Started | Vite https://vite.dev/guide/
#YouTube
- Npm is the default package manager for node.js
#Backend-Hosting-Options
- https://render.com/ limited time hosting
- npm
- https://fly.io/
- Cloudflare pages
- Vercel
- https://www.infinityfree.com/ (Azhar bhai)
- https://ngrok.com/ (Masud)
"Ngrok is a tool that allows you to expose your local development server to the internet using a secure tunnel. It creates a publicly accessible URL (usually with HTTPS) that forwards requests to your local machine. you can host your backend websites temporarily using Ngrok, but it's not meant for permanent production hosting."
> Prottoy: local development er jonne er theke better holo cloudflare argo tunnel, r best holo remote server a develop kora, free ase onk gula, google ero ase, weekly 50h free te use kora jae, gcp te new project khule, shell a gelei use kra jae
#database
- mySQL setup(Selim Reza) https://youtu.be/hiS_mWZmmI0
- https://aws.amazon.com/s3/ ← Cristal
#payment-gateway (use Test Mode (Sandbox))
- https://sslcommerz.com/ SSLCommerz is a Bangladesh-based online payment gateway that lets businesses accept payments from customers through multiple methods — mobile banking (bKash, Nagad, Rocket), debit/credit cards, internet banking, and even some international options.
- https://stripe.com/payments (Selim Reza bhai) Works well with React.js (Akib Reza)
- Bkash payment API (See Documentation) (Akib Reza)
#Server/hosting issues
#Laravel | https://laravel.com/docs/12.x
#yt
- https://m.youtube.com/@laracastsofficial (Sakib Hakim)
https://www.tutorialspoint.com/laravel/
https://www.w3schools.in/laravel/
Laravel - The PHP Framework For Web Artisans https://laravel.com/
#API
https://github.com/b1tranger/learning-API/
Rupom bhai studies it (06.06.25)
- HTML to PDF API - PDFCrowd https://pdfcrowd.com/api/html-to-pdf-api/?ref=plugin
- https://www.parse.bot | Turn Any Website Into An API. Extract data and automate tasks like form submissions, logins, and workflows—without a single browser. | I built a site that can get data from anywhere
#tips.webdev
#Tips
- Akib Reza
- Use MongoDB atlas for database hosting, instead of Firebase.
- Ehsan bhai
- “implement the features of other platforms (link-trees) that you like in your own website”
- “utilize unused space, don't leave them blank”
- “organize the website / portfolio / CV the way you would want to read them”
- “ask for collaboration when you have a good project idea”
- Shishir bhai
- "e commerce stack" --> shopify, wordpress, figma (for designing) , flutter (app), c-panel management, devops sites (git, github)
- Md Kamruzzaman Shishir
- Make index.html in each level → A honeypot is a cybersecurity mechanism that uses a manufactured attack target to lure cybercriminals away from legitimate targets. They also gather intelligence about the identity, methods and motivations of adversaries.
- U need robot.txt and sitemap.xml in ur website, egula tomar dns ke website er link gula dhoraya dey .... Ete kore dns er jonno tomar website ke link kora shubidha hoy, Search Engine easily tomar link gula recognize kore … [SEO]. Any how, egulai add koro, then prottek html er head tag er moddhe meta tag diye page er bepare data diyo .... https://www.seoptimer.com/robots-txt-generator | https://www.seoptimer.com/sitemap-generator
- Placeholder → Pseudo element (Text inside input fields (i.e
search bar, form
name))
input[type="tel"]::placeholder{color: red;}
#SEO
#Web-Dev-Issues
- html {zoom: 160%;} https://stackoverflow.com/questions/22344246/making-html-page-zoom-by-default
- viewport meta tag for proper mobile scaling
- https://stackoverflow.com/questions/10853881/how-to-remove-underline-from-a-link-in-html
- Pointer-events
“It seems there's a problem with how the menu buttons are structured. Let me provide a more comprehensive fix that addresses the specific issue you're describing.
The main problem appears to be with how the menu buttons are laid out in the table structure and how the event handlers are working together.”- “The key was setting pointer-events: none for closed popups and pointer-events: auto when they're open. This ensures that the invisible popup areas don't capture clicks when they should be closed.
The z-index hierarchy adjustments also help maintain proper stacking order of your interface elements, making sure that active elements appear above others in the correct sequence.
This is a common issue in popup/modal interfaces and the CSS-based solution is often cleaner than trying to solve it entirely with JavaScript. By controlling the interactive areas with CSS, you've eliminated the "phantom clicks" problem without needing to modify your script logic.”
- Z-index for overlapping or non clickability issues
- https://stackoverflow.com/questions/6817262/how-to-display-html-tags-as-plain-text
- If you don't want to manually copy and paste the same code (like
your navigation links) into multiple HTML pages, you have several options:
1. Use JavaScript to load the shared content
This is the simplest approach for an existing static site. Create a separate file with your
shared content:
javascriptCopy// Create a file called shared-elements.js
document.addEventListener('DOMContentLoaded', function() {
const navHTML = `
<a class="active-1" href="https://github.com/b1tranger/oUITS-Resources/releases/download/test/_oUITSr_appsgeyser.apk"
target="_blank"><small>web-app</small></a>
<!-- Add other navigation links here -->
`;
// Insert the nav HTML into any element with class "navigation"
document.querySelectorAll('.navigation').forEach(nav => {
nav.innerHTML = navHTML;
});
});
- then in each HTML page:
htmlCopy<div class="navigation"></div>
<script src="shared-elements.js"></script>
- adding.gif in .md https://stackoverflow.com/questions/34341808/is-there-a-way-to-add-an-animated-gif-to-a-markdown-file
- how do I disable color changing when clicking links?
Links maintain the same color before clicking (:link), after clicking (:visited), and while clicking (:active)
- Grid center
align-items: center;
- Fix mobile .pdf iframe not working
- <iframe src="page-depth-02/Faculty-Routine-Ramadan.pdf">
changes "view?" to "preview?"
- (hiding arrow button in select tag)
Select{
//background: url() no-repeat 95%;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
padding : 4px 20px
} - The !important flag ensures the hover background color overrides the inline style
transition: all 0.3s ease creates a smooth animation effect
transform: scale(1.05) makes the button slightly larger on hover
.menu-button:hover {
transform: scale(1.05); /* Slightly enlarge the button */
background-color: rgba(255, 255, 255, 0.2) !important; /* Lighten background on hover */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* Add a subtle shadow */
}
- Copyright symbol ©
https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository
© 2025 b1tranger. This project is licensed under the Apache License 2.0. You may use, modify, and distribute its contents, but you must provide attribution and include the original license. - Website preview:
// Warnings That Should Be: Fixed Invalid URL Provided: “og:image URL, Social-Preview.webp was not a valid URL.”
<meta property="og:title" content="oUITS Resources">
<meta property="og:description" content="UNOFFICIAL Online Resources Archiver for UITS">
<meta property="og:image" content="Social-Preview.webp">
<meta property="og:url" content="https://ouits-res.netlify.app/">
<meta property="og:type" content="website">
- JavaScript reads the file using FileReader().
- Content is displayed inside a <pre> tag (formatted text output).
- localStorage – Now notes persist even after closing and reopening the browser
- Focuses / forces input inside the text area
// Focus on the input field
// noteInput.focus();
- auto updating date
<p align=center
style="color:rgba(0, 0, 0, 0.422);width: 95%;max-width:500px;font-size: small;font-style: italic;">
© 2024-<span id="year"></span>
b1tranger. </p>
<script>
document.getElementById("year").textContent = new Date().getFullYear();
</script>
- Preloader with face animation and only shown at first
visit
<script>
let preloaderDelay = 3000; // Time before preloader disappears (in ms)
// Check if user has already seen the preloader
if (localStorage.getItem("seenPreloader")) {
document.getElementById("preloader").style.display = "none";
document.getElementById("content").style.display = "block";
document.getElementById("content").classList.add("fade-in");
} else {
// Show the preloader only for first-time visitors
localStorage.setItem("seenPreloader", "true");
window.onload = function() {
setTimeout(function() {
document.getElementById("preloader").classList.add("fade-out");
setTimeout(function() {
document.getElementById("preloader").style.display = "none";
document.getElementById("content").style.display = "block";
document.getElementById("content").classList.add("fade-in");
}, 1000); // Match fade-out duration
}, preloaderDelay);
};
}
</script>
- Tried to hide scroll bar but keep functionality
/* Alternative approach - thin, semi-transparent scrollbar */ .search-results::-webkit-scrollbar { width: 4px; } .search-results::-webkit-scrollbar-track { background: transparent; } .search-results::-webkit-scrollbar-thumb { background-color: rgba(0, 0, 0, 0.2); border-radius: 4px; } /* For Firefox */ .search-results { scrollbar-width: thin; scrollbar-color: rgba(0, 0, 0, 0.2) transparent; } - Input Button as Back button
<a href="javascript:history.back()" class="back-icon" style="box-sizing:content-box;">
<input class="div-theme2" type="button" value="Cancel" name="btn2"></a> - Add CSS to prevent horizontal overflow. This prevents elements from pushing the layout wider than the screen.
html,body {
max-width: 100%;
overflow-x: hidden;
}
// but adding overflow-x: hidden; here hides the scroll-button, so I added in on the main content’s div
- To add a box-shadow to only the horizontal sides (i.e., left and right) of a <div>, you can use multiple box-shadow values and offset them to apply only to those sides.
.my-div {
box-shadow:
-4px 0 5px -2px rgba(0, 0, 0, 0.3), /* Left side shadow */
4px 0 5px -2px rgba(0, 0, 0, 0.3); /* Right side shadow */
}
<div class="my-div">
This div has shadows on left and right only.
</div>
x-offset is non-zero (-4px for left, 4px for right). y-offset is 0 → no vertical shadow offset, so nothing on top or bottom. blur-radius and spread-radius are tweaked (4px and -4px) to prevent the blur from bleeding vertically.
.my-div {
box-shadow:
-4px 0 4px -4px rgba(0, 0, 0, 0.3), /* Left shadow */
4px 0 4px -4px rgba(0, 0, 0, 0.3); /* Right shadow */
}
- Fancy page break [ Gist ]
<div style="justify-content: center;display:flex;">
<hr
style="border: 5px solid rgba(0, 0, 0, 0.619);
border-radius: 5px;margin-left: 150px;margin-right: 150px;margin-bottom: 50px;min-width: 200px;width:50%;max-width: 500px;;">
</div>

- /* HIDE SCROLLBAR */ [ Gist ]
::-webkit-scrollbar {
display: none;
}
- When flexing, use gap [display-flex]
#form
- enctype="multipart/form-data" ← when uploading files [ example: <form action="#" method="POST" class="form-css" enctype="multipart/form-data"> ]
#Box-Shadow
- Adding shadow to only bottom → box-shadow: 0 4px 6px -4px
rgb(0, 0, 0);
[explain → box-shadow: offset-x offset-y blur-radius spread-radius color;]
#Curved-Border
- Hide Top Overflow → <div style="background-color: #333;display: block;width: 100%;height: 20px;position: fixed;top:0;z-index: 999;"></div>
#CSS (way arounds)
- Clicking on id=”#...” stops mid screen: [ Gist ]
.idUITSstopMidScreen {
scroll-margin-top: 40vh;
/* 50vh = half the viewport height */
}
<div class="idUITSstopMidScreen" id="UITS">UITS</div>
#SCSS [ Gist ] ← SCSS is programming
- width: -webkit-fit-content;
- width: -webkit-fill-available;
- .class::-webkit-scrollbar{ display:none;} // hides scrollbar https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
#Disable link click effect: [ Gist ]
-moz-user-select: none;
-ms-user-select: none;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
-webkit-user-select: none;
user-select: none;
-khtml-user-select: none;
- But these 3 lines cause the texts to be unselectable:
-webkit-user-select: none;
user-select: none;
-khtml-user-select: none;
#Markdown .md
- Remove links (URLs) from markdown files? https://www.reddit.com/r/shortcuts/comments/qshiqf/remove_links_urls_from_markdown_files/?utm_source=share&utm_medium=web3x&utm_name=web3xcss&utm_term=1&utm_content=share_button | write as `https://example.com`
#HTML
#snippets
- Redirect
<meta http-equiv="refresh" content="3;url=../Home_Page/index.php">
#html-symbols [ gist ]
- https://stackoverflow.com/questions/52371734/how-to-make-a-long-en-dash-in-markdown-i-e-the-character
- https://www.rapidtables.com/web/html/html-codes.html
- https://www.w3schools.com/charsets/ref_html_entities_b.asp
- < → <
- > → >
- { → {
- } → }
- ( → (
- ) → )
- [ → [ or [
- ] → ] or ]
- / /
- \ \
- “ “ (white space)
- En-Dash – –
- Em-Dash — —
- Minus Symbol − −
#logo
- Convert to vector (.svg) https://vectormagic.com/
- https://www.svgrepo.com/
<a class="a-1" href="https://www.wattpad.com/user/InZephyr" target="_blank" style="padding: 4px;border-radius: 50px;padding-left: 11px;padding-right: 11px;"><svg viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg" fill="#505257" style="height:38px"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"><defs><style>.a{fill:#505257;stroke:#505257;stroke-linecap:round;stroke-linejoin:round;}</style></defs><path class="a" d="M6.8779,13.2081c-3.0774,5.7217-3.0943,14.3235-.476,19.45s7.51,12.66,16.4038-7.3294c-.1159,8.79,7.2908,14.1328,11,4.9654s6.3153-11.8076,8.1392-14.1787C46.6031,10.06,40.1837,6.7544,30.8013,18.57,30.6023,10.087,26.8037,2.82,14.937,20.2836,17.0594,12.562,11.1511,6.3939,6.8779,13.2081Z"></path></g></svg></a>
#CSS
- transition - CSS | MDN https://developer.mozilla.org/en-US/docs/Web/CSS/transition
- transform - CSS | MDN https://developer.mozilla.org/en-US/docs/Web/CSS/transform
- https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path ←
Do You Really Need Bootstrap or Tailwind? “pure CSS is better than any framework”
#Frameworks | “Framework is just doing same work but faster”
- Tailwind CSS, Bootstrap, Bulma, Foundation, Pico.css, daisyui, Uiverse, Mamba UI, material-ui, shadcn, hugo
- Shadcn (css framework) | https://ui.shadcn.com/ ← Seyam bhai suggested
- Btw take a look at Hugo. Aro decent looking site build korte parba easily | https://gohugo.io/ ← hakim bhai
- daisyui ← CSS framework (Apon bhai)
- Uiverse | The Largest Library of Open-Source UI elements https://uiverse.io/
- Animations https://elrumordelaluz.github.io/csshake/
- Icons https://fontawesome.com/ (Shishir bhai) → https://fontawesome.com/icons | Heroicons, heroicons (Akib Reza) | CDN → <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.0/css/all.min.css" >
- Mamba UI | Free Tailwind CSS components and templates https://mambaui.com/
- Material Website https://mui.com/material-ui/
#courses / tutorials
- https://flexboxfroggy.com/ (Maruf)
#articles
- A search engine in CSS Tim Carry Tim Carry https://stories.algolia.com/a-search-engine-in-css-b5ec4e902e97
- CSS for SPA https://www.jonoalderson.com/conjecture/its-time-for-modern-css-to-kill-the-spa/
- Multiple column https://www.w3schools.com/css/css3_multiple_columns.asp
- Pagination https://www.w3schools.com/css/css3_pagination.asp
- Data property https://www.w3schools.com/tags/att_data-.asp
#CSS code
- References
- Ordering flex items - CSS | MDN https://developer.mozilla.org/en-US/docs/Web/CSS/Guides/Flexible_box_layout/Ordering_items (Touhid bhai)
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Values_and_Units/CSS_Value_Functions
- Grid template https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-columns
- Media query https://developer.mozilla.org/en-US/docs/Web/CSS/@media
- Doesn’t work without meta viewport
- https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
- Animation https://developer.mozilla.org/en-US/docs/Web/CSS/animation
- Test wrap https://developer.mozilla.org/en-US/docs/Web/CSS/text-wrap
- [ bad practice ] [ Gist ]
- Multiple elements with same class name: a.textformat , div.textformat , h1.textformat
- <a class=”textformat”></a>
- <div class=”textformat”></div>
- <h1 class=”textformat”></h1>
- Back Button break fix: box-sizing: content-box;
<a href="javascript:history.back()" class="back-icon" style="box-sizing: content-box;">←</a> - Overflow Fixes: (gpt) [ Gist ]
overflow-wrap: break-word;
word-wrap Break long
words
overflow-wrap Same as word-wrap (modern)
white-space Controls space and line breaks
flex-wrap Wrap flex items
grid-template-columns with auto-fit/fill Auto-wrap grid items
text-wrap Experimental text balancing
word-break Force break anywhere in word
hyphens Add hyphens in wrapped words
- Overflow direction: Logic: "overflow-x"'s direction:
"ltr" or "rtl" works horizontally, and "overflow-y"'s direction:
"ltr" or "rtl" works vertically. There is no "utd" (up-to-down) or
"ttb" (top-to-bottom) for vertical overflow. [ Gist ]

- CSS Pseudo elements [ js alts for easy implementations ] https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
#JS
- https://javascript.info/ ← Hakim bhai
- Full Stack JavaScript | The Odin Project https://www.theodinproject.com/paths/full-stack-javascript
#snippet
- Userscript extension → https://www.tampermonkey.net/scripts.php?locale=en (use this extension to use userscripts in your browser ← cristal)
#Frameworks / Libraries
- Getting Started – Pug | pugjs/pug: Pug – robust, elegant, feature rich template engine for Node.js “I have PTSD from html and use processors like pugjs to write html with much cleaner syntax.” | A template engine is software that combines static template files (like HTML with placeholders) with dynamic data to generate final documents (like web pages) at runtime, separating presentation from logic for easier development, maintenance, and reuse, using syntax for variables, loops, and logic to build dynamic content. Popular examples include Pug, Handlebars, EJS (Node.js), and Jinja (Python).
- Hono - Web framework built on Web Standards https://hono.dev/ ← Tawhid bhai (Shishir bhai was looking for people with skills in it)
- Prottoy suggested https://www.w3schools.com/jquery/default.asp
- good resource: https://github.com/DavidHDev/react-bits (Prottoy)
- Astro https://astro.build/
- React https://react.dev/ | React is a JavaScript library for building user interfaces. React is used to build single-page applications. React allows us to create reusable UI components.
- DavidHDev/react-bits: An open source collection of animated, interactive & fully customizable React components for building stunning, memorable user interfaces. https://github.com/DavidHDev/react-bits | https://reactbits.dev/
- https://highlightjs.org/ ← used to render .md pages like GitHub README.md
- https://marked.js.org/ , https://github.com/markedjs/marked → markdown parser
- 3D library https://threejs.org/
#articles
- JS Promises https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
#YouTube
I built the same app 10 times // Which JS Framework is best?
How To Make Website Preloader Using HTML CSS JS | Page Loading, Website Loading Animation
Run your website offline using Service Workers
#documentation
#built-in function
#problems and fixes
- Google Doc to Web Page conversion
Google adds their trackers, and clicking on links gives a redirect notice. It’s Google’s protection feature they add when google doc is converted into HTML page. How to remove it:
<script> document.querySelectorAll('a[href*="www.google.com/url?q="]').forEach(link => {
const url = new URL(link.href);
const realUrl = new URLSearchParams(url.search).get('q');
if (realUrl) link.href = realUrl;
});
</script>
- 🤔 How to submit solutions in Node.js in Codeforces. | #coding | BroLetsCodeIt/Javascript_Template_for_CP: Javascript Template for Competitive programming
- Node.js and Express.js - Full Course
#PHP
- Framework https://doppar.com/
#documentation
- PHP Math Functions https://www.w3schools.com/php/php_ref_math.asp
#snippet
- $digits showing garbage values:
while ($n != 0) {
$n = intdiv($n, 10); // Use integer division to avoid float issues
$digits++;
}
- $arr = array_fill(0, $size, 0); // Create an array of size 10 ($size), filled with 0
- $n = (int)($n / $div); //without typecasting, $n will store float values
- echo "<script>alert('Password is Valid')</script>"; //using javascript inside PHP
#PHP ( for the majority concerns, Check Security )
- - $_POST for passing sensitive information, can not be seen in the URL
- - $_GET for passing any info, can be seen in the URL
- - "required" Boolean attribute
- - Furthermore, it looks better when you put all your php stuff before the HTML code, that does not necessarily have to be inside HTML. https://stackoverflow.com/questions/35042196/output-image-in-php-page
#References / Tutorials
- PHP setup How
to Run PHP Using Visual Studio Code | How
to Run PHP Code in Visual Studio Code Terminal Console | PHP Executable Path VS
CODE
PHP Full Course for non-haters 🐘 https://youtu.be/zZ6vybT1HQs Learn HTML forms in 8 minutes 📝 https://youtu.be/bOqTCDfc7Tk - How to Create Sliding Login & Sign Up Form using HTML & CSS | Responsive Animated Form |#CSSTutorial (Jubair)
#PHP snippet
// Array
$str = "HELLOPHP";
$arr = str_split($str, 3); // split every 3 chars
print_r($arr);
//output
Array ( [0] => HEL [1] => LOP [2] => HP )
// I would like to store the value of $service_id with the redirection, so I show values of data related to it in service_details.php. Is storing it in session the best option?
// No, storing the service_id in the session is not the best option here. The method you are already using in your link is the correct and standard way: passing it as a URL parameter (also known as a GET request). href="../Services/service_details.php?id=' . $service_id . '"
<a href="../Services/service_details.php?id=' . $service_id . '" class="btn btn-blue btn-small">View</a>
// redirect code
echo "<p style='color:green;'>User ready. Redirecting to game in 3 seconds...</p>";
echo '<meta http-equiv="refresh" content="3;url=oopGame.php">';
#wordpress
https://wordpress.org/documentation/
Related Repo: https://github.com/b1tranger/learning-php-laravel
roadmap
- https://roadmap.sh/wordpress
- https://roadmap.sh/ai/guide/wordpress-a-comprehensive-guide-1751453696674
(make the diagram version) - (Shishir bhai, E commerce stack) PHP → Wordpress → Shopify (Liquid)
#tutorial
- https://learn.wordpress.org/tutorials/
- https://developer.wordpress.org/advanced-administration/before-install/howto-install/ ← https://developer.wordpress.org/
#Videos
- 5 Best Front-End Optimization Techniques in WordPress And How To Apply Them - YouTube https://www.youtube.com/watch?v=B5CSyykB7pM
- “Defer” attribute for js scripts → load the js in background and execute after the html
#wordpress setup (localhost)
- How to Install WordPress locally in Xampp Localhost on Windows 10/11 [ 2025 Update ] Complete Guide
- https://wordpress.org/download/
- For each website, we need a new instance of the following.
- For a website titled “b1tblog”, Copy+paste download files → C:\xampp\htdocs\b1tblog
- Enable Apache, MySQL, FileZILLA from xampp control panel
- Create database in http://localhost/phpmyadmin/
- For the first time, http://localhost/b1tblog/ will initiate wordpress setup. Username is always “root” and password will be blank
- This will create tables at C:\xampp\mysql\data\b1tblog
- For dashboard visit: http://localhost/b1tblog/wp-admin/
- Delete everything (debloat): from Pages, Plugin, Theme (theme details → delete)
- Plugin and theme (appearance)
- Theme important for no-coders. Best is Astra, next is Hello Elementor
- Best plugin is Elementor Website Builder
- Syntax . terminology
- 0 = auto
- Typography = font style
- Publish = save
#shopify
Related repo: https://github.com/b1tranger/learning-js-framework
Bro found a problem and solved it How did Shopify begin? #reels #reel #fyp #Bangladesh #Bangla #KhalidFarhan
Shopify Academy https://www.shopifyacademy.com/
https://dhrumillimbad.medium.com/roadmap-to-shopify-development-1596715cdeef
#Office Software
#Microsoft
- Power BI - Data Visualization | Microsoft Power Platform https://www.microsoft.com/en-us/power-platform/products/power-bi (Better version of Excel) ← Habib (wants to do Data Analysis)
#Google Sheet
#Word
#Research | Innovation
#Guidance
- Jahidul bhai
- Capstone Project = Innovation + Research
- Research is not optional to any career, it's a must in this era.
- Asif Mahmud
- "two voice two roads" bm benjin, uits alumni, Asif bhai er mentor
#read papers
- GitHub Repository for Academic Papers | website: https://paperswelove.org/ | repository: https://github.com/papers-we-love/papers-we-love
- https://domainsproject.org/ | https://github.com/tb0hdan/domains
#Research Related Services
- IEEE https://www.ieee.org/ | Institute of Electrical and Electronics Engineers, IEEE is the world’s largest technical professional organization dedicated to advancing technology for the benefit of humanity. IEEE and its members inspire a global community through its highly cited publications, conferences, technology standards, and professional and educational activities.
- IEEE Dataport
- Elsevier https://www.elsevier.com/
- Scopus | https://www.elsevier.com/products/scopus | https://www.scopus.com/ | https://www.scopus.com/sources.uri | Scopus is a large, multidisciplinary abstract and citation database created by Elsevier that covers scientific, technical, medical, social science, and arts and humanities research. It indexes millions of peer-reviewed articles, conference proceedings, and book chapters, and provides tools to track, analyze, and visualize research. Researchers use Scopus to find publications, analyze citation counts, discover trends, identify experts, and track their own research impact. | An article is considered "Scopus indexed" if it has been published in a journal that is included in the Scopus database, which is a large, reputable, and peer-reviewed abstract and citation database. This indexing signifies that the journal has met strict quality criteria, including rigorous peer-review processes, and the article is therefore recognized for its quality, credibility, and global visibility.
- ScienceDirect https://www.sciencedirect.com/ | ScienceDirect is a large, full-text database created by Elsevier that provides access to scientific, technical, and health-related publications, including peer-reviewed journal articles and ebooks.
- SciVal https://www.scival.com/ | SciVal is a research performance analysis tool from Elsevier that uses data from its Scopus database to evaluate and analyze scholarly output for individuals, groups, institutions, and countries. It allows users to visualize research performance, benchmark against peers, identify trends, and find collaboration opportunities by analyzing publication data, citation metrics, and policy document mentions.
- ACM https://www.acm.org/ | Association for Computing Machinery, the world's largest educational and scientific computing society, delivers resources that advance computing as a science and a profession. ACM provides the computing field's premier Digital Library and serves its members and the computing profession with leading-edge publications, conferences, and career resources.
- SpringerLink https://link.springer.com/ | SpringerLink is the online platform and database of Springer Nature, a major academic publisher, providing access to millions of scientific, technical, medical, and humanities e-books, journals, and articles.
#Interesting topics
- “Recycling” is a myth. Recycling plastic is more expensive than just throwing it away. Wind turbines have a wasteful cost-to-return. EV waste primarily refers to the batteries of electric vehicles that have reached the end of their life. Nuclear waste recycling involves reprocessing spent nuclear fuel to separate and recover valuable fissile materials like uranium and plutonium, which can then be reused to create new fuel rods for nuclear reactors.
#Guidance / Consultation
- Jahidul Islam Sagor
- Get a topic that aligns with your Supervisor’s expertise
- Read recent papers from Google scholars
- Journal like IEEE, ACM??
- Journal by ranks (Q1,2,...), conference papers (IEEE)
- Select a Career Path, do research around that path. (Jahidul bhai)
- you can explore other paths besides the main one, if you are worried about not continuing it in the future. final year will be hectic, you will not have time for things besides academics. You will have to maintain cg until then, and explore arls much as you can.
- discuss with the professor faculties
- K.M Arshad
- Well.. before you get started. here’s the thing. My articles are mostly (if not all) are centered around my field of research. Which is “Economics and Development Policy”. To be more specific agri-economics is the field that I’m currently working on. These newspaper articles are just the surface. My main work is with IRRI, FAO and BER as an economist. Most of Strategy and quantitative research papers. Sometimes when Daily Star asks me for a remark or policy recommendation I write them. Daily star will not give you any sort of remuneration nor will they publish your article unless you have a very well reputation in your field. You can sure become a journalist. “I reckon that journalism requires less research, and more "real time" updates.” There’s more to it than that. But yes you can say that
- You will have to be a very well researcher or a professional with exceptional skills that makes you different. Along with good writing skills. If you regularly read the oped section you will see portfolios. Niche one line bio deya thake. Try noticing their bio. (The one line written below their name before the article starts). Writing is difficult. But getting published is even more difficult
- (to follow his career) you will need a cgpa of 3.98, 4 quantitative research papers, 2 strategy papers and experience of working with Daira, UNDP, IRRI, FAO etc. Don’t do it for money or fame. I just do it because I like it. I learn, I like, I do. I always focus on whether I learnt something
- “Money and fame are a concern, but I just want to publish my writings and get the experience more than that.” You see. That’s not the reason to write. I would suggest. Study properly, get good grades and then build a strong career and then start writing. For you this will be my best suggestion.
- Has Research Papers in DU press. “I’m not actually in liberty to share. DU press does it for us. So we don’t have to hassle. It’s not a publication. We make it do our administrative work”
- I better person for this will be someone from BUET or SUST CSE. They have a very active curriculum regarding this. For SWE I would suggest IUT people.
#Capstone Project
- An Nazmus Sakib
- Mainly on IoT and AI / ML projects
#references
- Ridaun er cousin https://yeahiasarker.com/ (ML based research koren)
- https://www.researchgate.net/profile/Yeahia-Sarker
- https://scholar.google.com/citations?user=bs7_ARcAAAAJ&hl=en
#research grants
- Plagiarism checker https://www.scitility.com/argos
- Google Scholar https://scholar.google.com/
- Convolutional neural network - Wikipedia
- IEEE Xplore https://ieeexplore.ieee.org/Xplore/home.jsp
- IEEE Conference Template https://www.overleaf.com/latex/templates/ieee-conference-template/grfzhhncsfqn
#Research
- ORCID https://orcid.org/ (helps with researchgate account) ← DUKJ ma’am suggested
- Scopus preview - Scopus - Welcome to Scopus https://www.scopus.com/home.uri
- DUKJ ma’am said that IEEE journals need to be scopus-indexed
#Course
- Understanding Research Methods - Home - Week 1 | Coursera
- https://www.coursera.org/learn/research-methods/home/welcome
- Scientific Research and Methodologies (UITS) [?]
- Tuccinator/hn-moocs: Best MOOCs as mentioned on Hacker News https://github.com/Tuccinator/hn-moocs
#fb
- Mohammad Sorowar Hossain https://www.facebook.com/725030048/posts/10162528198805049/
- The Ultimate Research Guide Masterclass for Everyone 📚 Zero to Published! থিসিস রিসার্চ | Naem Azam Chowdhury https://youtu.be/iVdPuPCQ4SY
- Naem Azam Chowdhury
- 1. রিসার্চ করতে চাও? তাহলে শুরু করার আগে কিছু জিনিস তোমাকে জানতে হবে... https://www.facebook.com/share/p/19JpxziTFM/
- 2. আন্ডারগ্র্যাজুয়েট ছেলেমেয়েদের জন্য রিসার্চে হাতেখড়ি – শূন্য থেকে শুরু করার ফুল গাইডলাইন https://www.facebook.com/share/p/1HdxYzrtye/
- 3. রিসার্চ: গবেষণার যে ভয়ংকর দিকগুলো আপনি কখনোই দেখেননি https://www.facebook.com/share/p/19QLFxznjk/
- 4. রিসার্চের টপ-লেভেল কিছু শব্দ ( Keywords ) রয়েছে সেগুলো আপনাকে জানতে হবে https://www.facebook.com/share/p/1CcMdrdxcC/
- 5. রিসার্চ সবার জন্য নয় ... https://www.facebook.com/share/p/1CDsUbxqXt/
- 6. video https://youtu.be/iVdPuPCQ4SY
#GPT-suggestions
- Academic search engine
- Semantic Scholar (semanticscholar.org) AI-powered academic search Clean UI, filters for influential papers, citation graphs
- Microsoft Academic (defunct but replaced by OpenAlex below) Academic paper discovery Now replaced by OpenAlex
- OpenAlex (openalex.org) Open index of scholarly papers Tracks authors, citations, journals, institutions
- PubMed (pubmed.ncbi.nlm.nih.gov) Medical and life sciences High-quality, peer-reviewed biomedical research
- CORE (core.ac.uk) Open access papers 280M+ papers from repositories & journals
- arXiv (arxiv.org) Preprints in physics, CS, math Fast access to new research (not peer-reviewed yet)
- Directory of Open Access Journals (DOAJ) (doaj.org) Free, peer-reviewed journals Ideal for students and independent learners
- Tools
- Zotero (zotero.org) Reference manager Save, tag, annotate, cite papers easily
- Mendeley (mendeley.com) Reference + collaboration Organize, read, and share papers
- Research Rabbit (researchrabbit.ai) Visual exploration of papers Graph-style connections between papers/authors
- Connected Papers (connectedpapers.com) Build paper maps around a topic Visu
- Learning
- Coursera / edX / Khan Academy Academic skill-building Courses on research methods, critical thinking
- Litmaps (litmaps.com) Track evolving literature Visual maps + timeline of related research
- Scite (scite.ai) Citation context Shows how a paper is cited (supporting, disputing, mentioning)
- Academia.edu Share & follow academic work Some open access, researchers' profiles
- Sites
- ResearchGate (researchgate.net ) Ask questions, follow researchers, access papers
- Stack Exchange (e.g., Academia Stack) Research advice and academic discussion
- Reddit: r/AskAcademia, r/Scholar Informal discussions, help finding papers
- SSRN (ssrn.com) – Social science, economics, law
- ERIC (eric.ed.gov) – Education research
- ScienceDirect (sciencedirect.com) – Scientific & technical papers
- SpringerLink, Wiley Online Library, JSTOR – Subscription-based, often available through universities
#articles
#free-articles (read IEEE articles from Sci-hub by copying DOI number)
https://www.facebook.com/100077005002720/posts/735647632345397/
- Sci-hub https://sci-hub.se/
- science hub mutual aid community
- researchgate
- google scholar
- open access
- academia.edu
- EMAIL THE AUTHOR
#topics
#Quantum Computing
https://www.perplexity.ai/search/explain-how-qubits-work-Psqx48ERQ.Sz5fae4KP9Yw
- Shor's and Grover's exploit
#computer vision
#AI AGI ASI ML
- StatQuest with Josh Starmer - YouTube https://www.youtube.com/@statquest (Ismail Sir)
- https://cloud.google.com/discover/what-is-artificial-general-intelligence
- https://en.wikipedia.org/wiki/PyTorch
- https://en.wikipedia.org/wiki/TensorFlow
#IoT
- We Built an Auto-aiming Trash Can HTX Studio We Built an Auto-aiming Trash Can
- playlist for IoT
- Shaid Hasan (AP sir er senior, ex UITS) - Arduino basics https://youtube.com/playlist?list=PLOgqfFV0_37N8zVn5OImidWu1uSuZIazs&si=_iGNUQJYkYYfR8kE
- learn python
- blynk app
- IoT server? thingspeak.mathworks.com
#Language
#arabic
#literature
- https://literarydevices.net/prose/
- Bangla websites → https://www.bskbd.org/ | https://shahitto-ashor.com/ | https://bn.banglapedia.org/index.php | https://m.somewhereinblog.net/
#IELTS | Welcome to IELTS https://ielts.org/
#JLPT Japanese-Language Proficiency Test https://www.jlpt.jp/e/
#PracticeIELTS
(primary focus is on fluency, and not taking IELTS test)
- Listening:
- Podcast, Audio Books, Video Contents from TED, Kurzgesagt
- BBC Learning English, IELTS Listening practice tests
- Practice note-taking while listening.
- Shadowing: Play a video and try to speak along with the speaker (helps rhythm and pronunciation).
- Summarize aloud: After listening, describe what you understood in your own words — this builds thinking fluency.
- Reading:
- Ask how a fast reader reads a book. [ concept: Reading Comprehension ] IELTS reading also requires skimming, scanning, and inference skills.
- Reading sources: IELTS Reading Passages, Wikipedia
- After reading (whole/each paragraph), summarize it in speech or writing. explain the passage to someone else in simple English
- Underline new expressions (not just single words)
- Goal: Make reading an effortless habit, so your brain sees natural English sentence patterns repeatedly..
- Speaking:
- Turn everyday conversations into speaking sessions. Instead of doing it in Bengali, speak in English.
- Focus on fluency, coherence, pronunciation, lexical resource, and grammar range (the official IELTS criteria).
- Self-talk: narrate what you’re doing (“Now I’m making tea...”)
- Mimicry: copy a native speaker’s accent or phrasing (shadowing).
- Writing:
- Trying to write about a random topic.
- Keep a daily English journal — write about your day, thoughts, or plans. Try short essays or blog-style reflections. Creative writing (like poetry) helps with rhythm and emotional expression — keep it as a weekly habit. It needs the careful work of idea, execution, meaning, and rhythm [ Poetry is like on one hand compressing the vast info of a details story, and another hand making it somewhat rhythmic and consistent in each verse ]
- IELTS writing is more structured and academic. Task 1: Practice describing charts, graphs, or data (Academic) / writing letters (General). Task 2: Practice essay writing with argument, examples, and conclusion.
- Use the “PEEL” structure (Point, Explain, Example, Link).
- Habits:
- “When learning a language, we need to think in that language instead of translating into it.”
- Criticisms / Correction:
- Ask friends (fellow Learners) to point out mistakes in spoken English.
- Occasionally post online (Reddit, language forums) for real feedback.
- Cross-check with a reliable source (Cambridge Dictionary, Grammarly, ChatGPT).
- Record conversations for self-review later.
- Don’t just accept corrections — ask “why?” Don’t over-rely on grammar checkers. Real fluency comes from exposure, intuition, and practice.
- Turning daily Texts (Social Media) into practice opportunities. Using the actual language instead of Transliteration / Phonetics
- Vocabulary journal: note down new words with example sentences.
- “Fluency Self-Reflection Checklist”
- Fluency: Notice if your speech flows naturally — avoid long pauses, unfinished sentences, and repeated filler words.
- Pronunciation & Intonation: Check if you stress key words, pronounce endings clearly, and use natural rise–fall tone.
- Vocabulary & Naturalness: Replace simple or repetitive words with richer, more natural phrases and collocations; avoid literal translations.
- Grammar Awareness: Watch for tense consistency, article use, and subject–verb agreement, but don’t let grammar interrupt your flow.
- Confidence: Speak clearly and with energy — project your voice and show engagement.
- Writing: Keep paragraphs focused, sentences clear, and tone appropriate; use transitions and varied expressions.
- Self-Review Habit: Record or reread your work, note recurring mistakes, and set one small improvement goal each session.
#Crowd Source
#Distributed Computing Projects
- GIMPS
- Mersenne Prime Number discovery - 2 136279841 -1 is Prime! https://www.mersenne.org/primes/?press=M136279841
- Great Internet Mersenne Prime Search - Wikipedia https://en.wikipedia.org/wiki/Great_Internet_Mersenne_Prime_Search
- Largest known prime number - Wikipedia https://en.wikipedia.org/wiki/Largest_known_prime_number#cite_note-GIMPS-2024-1
- Folding at Home
- https://stats.foldingathome.org/team/1066966 | STOP. Using AI Right now
- Folding@home - Wikipedia https://en.wikipedia.org/wiki/Folding@home
- Folding@home https://foldingathome.org/
- Data – Folding@home https://foldingathome.org/data/
- Folding Forum - Index page https://foldingforum.org/
- Mining Virus, similar to Trojan Horse virus. Installs a mining software and runs in the background of the affected PC to mine for crypto
#Large Projects
#Archive + Archivers
- https://archive.org/
- https://annas-archive.org/
- https://wikileaks.org/
- Note taking softwares? Refer to #note-taking
- Documentation sites
#the penguins club
- Interesting Projects by the Govt: https://data.gov.bd/ | https://dashboard.gov.bd/
#Documentation generator
#Wiki
- https://grokipedia.com/ Grokipedia is an AI-generated online encyclopedia developed by xAI. The site was launched on October 27, 2025, as version 0.1.
- https://www.wikiwand.com/
#file sharing
- Temporary and anonymous https://www.file.io/
- https://www.teamos.xyz/ ← Masud
- TorrentBD
- Need Real IP Peer! - Forum Topic Discussion - TorrentBD https://www.torrentbd.net/forums.php?action=viewtopic&topicid=24659&postid=709339&page=1
#Articles
- The Open Source Tool That Has Preserved 150,000 Pieces of Online Evidence - bellingcat https://www.bellingcat.com/resources/2025/08/13/the-open-source-tool-that-has-preserved-150000-pieces-of-online-evidence/ | pypi.org/project/auto-archiver/ | https://github.com/bellingcat/auto-archiver
#Archive Projects
- https://www.internethalloffame.org/ | https://en.wikipedia.org/wiki/Aaron_Swartz | https://en.wikipedia.org/wiki/United_States_v._Swartz |
- https://www.sec.gov/edgar/search/ | The new EDGAR advanced search gives you access to the full text of electronic filings since 2001
- https://www.gutenberg.org/
- Internet Archive | https://archive.org/
- .apk https://archive.org/details/apkarchive?tab=collection&query=n.o.v.a
- java games https://archive.org/details/NokiaJavaGames | https://archive.org/details/HugeJavaMobileGameDump
- Anna’s Archive
- https://annas-archive.se/torrents
- https://software.annas-archive.li/AnnaArchivist/annas-archive
- https://annas-archive.se/metadata
- https://openlibrary.org/
- Aard2 | Forum https://aarddict.org/forum
- https://news.ycombinator.com/item?id=28013167 |
- guide https://gist.github.com/b1tranger/d6957db0289ecaf8dbf86f56b5ddc265#how-to-use-them
- aard2 wikipedia offline
- latest? https://ftp.halifax.rwth-aachen.de/aarddict/enwiki/enwiki20241201-slob/
- parent https://ftp.halifax.rwth-aachen.de/aarddict/enwiki/?C=M;O=D
- https://ftp.halifax.rwth-aachen.de/aarddict/
- ftp https://ftp.halifax.rwth-aachen.de/
- github https://github.com/itkach/slob/wiki/Wikipedia
- https://aarddict.org/
- https://github.com/itkach/aard2-web
- # direct donwload https://ftp.halifax.rwth-aachen.de/aarddict/enwiki/enwiki20241201-slob/enwiki-20241201.slob
- Kiwix
- Consumer Rights Wiki https://consumerrights.wiki/Main_Page
- WikiLeaks https://wikileaks.org/
- The Uncensored Library – Reporters without borders https://www.uncensoredlibrary.com/en | The Uncensored Library – The Film
- In many countries, websites, social media and blogs are controlled by oppressive leaders. Young people, in particular, are forced to grow up in systems where their opinion is heavily manipulated by governmental disinformation campaigns. But even where almost all media is blocked or controlled, the world’s most successful computer game is still accessible. Reporters Without Borders (RSF) uses this loophole to bypass internet censorship to bring back the truth – within Minecraft. If you are a journalist who wants to write about our project, please download the press kit or contact us directly for more information. If you are a journalist who suffers under censorship, contact us for help or send us your articles and become a part of The Uncensored Library.
#Forums | https://www.phpbb.com/
- https://flarum.org/
- https://forum.mahbubds.com/
- https://forum.brackeys.com/
- https://aarddict.org/forum
- https://linustechtips.com/
#Telegram groups
- https://t.me/oldnctbbooks
- Notre Dame College
#Groups with a shared mentality?
- https://github.com/Zettlr “Zettlr is a vibrant community of like minded people who want to bring serious writing back on track with the technological achievements of the 21st century. The project was started in 2017 as an attempt to create a Markdown editor that not just enables you to write text in a good way, but also includes many of the nice features that word processors have invented in the past decades. We are dedicated to continuing the pursuit of an app that is free for everyone to use, helps you to write efficiently, and makes sure that your thoughts get out into the world where they belong!”
#LaTeX
- Masud dise https://www.overleaf.com/learn/latex/Learn_LaTeX_in_30_minutes#What_is_LaTeX ← https://www.overleaf.com/learn
- https://github.com/rstudio/tinytex
- https://www.latextemplates.com/template/ebook
- CTAN Comprehensive TeX Archive Network https://www.ctan.org/topic/class
#MarkDown
- Prottoy dise https://github.com/hackmdio/codimd .md editor
- Syntax
- https://www.markdownguide.org/basic-syntax/
- To make texts smaller: <span style="font-size: 0.9em;">Slightly smaller text</span>
- Extensions
- https://marketplace.visualstudio.com/items?itemName=keshan.markdown-live
- https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced CTRL+SHIFT+V
#Archive-articles
- Arctic Vault | GitHub Archive Program The GitHub Arctic Code Vault is a data repository preserved in the Arctic World Archive (AWA), a very-long-term archival facility 250 meters deep in the permafrost of an Arctic mountain. The archive is located in a decommissioned coal mine in the Svalbard archipelago, closer to the North Pole than the Arctic Circle. GitHub captured a snapshot of every active public repository on 02/02/2020 and preserved that data in the Arctic Code Vault. ← Akib Reza (and others with GitHub achievement badge)
#Wayback Machine https://web.archive.org/ ⭐
#good-resources
- https://fmhy.net/ | https://fmhy.github.io/edit/ | https://old.fmhy.net/ → https://www.reddit.com/r/FREEMEDIAHECKYEAH/wiki/index/ | https://discord.com/invite/YPVr3eDShB
- https://github.com/trimstray/the-book-of-secret-knowledge
- https://dev.to/ ← Documentation collection (Ehsan bhai, Obidur server)
#documentary
- 9/11 Unseen footage (WARNING Age-restricted) kounterfeet https://youtu.be/M7BN_HT1jLk
- Dark Mode Is A Lie, Actually
- 36 Days in July: Sheikh Hasina’s secret orders revealed I Al Jazeera Investigates Al Jazeera English 36 Days in July: Sheikh Hasina’s secret orders revealed I Al Jazeera Investigates
- The Arrivals - Documentary Suggested by Adnan bhai
https://www.imdb.com/title/tt14525688/
https://archive.org/details/TheArrivals2008SeriesEsub/TheArrivalsPt.01proofFromTheHolyQuran.mkv
https://archive.org/details/TheArrivals2008SeriesEsub/TheArrivalsPt.01proofFromTheHolyQuran.mkv
https://t.me/c/2287268057/228/260
#archive projects
Gist: https://gist.github.com/b1tranger/d6957db0289ecaf8dbf86f56b5ddc265
#FTP servers
- Circle FTP | Largest FTP In Bangladesh http://circleftp.net/ | http://new.circleftp.net/ ← https://circleftp.desh.one/
#Aard2 Project
- Website: https://aarddict.org/
- Forum: https://aarddict.org/forum
- FTP: https://ftp.halifax.rwth-aachen.de/aarddict/enwiki/enwiki20250101-slob/ ← https://ftp.halifax.rwth-aachen.de/aarddict
- Apparently the developer: AardF...@web.de
- GitHub: https://github.com/itkach | https://github.com/itkach/slob/wiki/Dictionaries
#Kiwix Project
- Website: https://kiwix.org/en/applications/
- Extension: https://chromewebstore.google.com/detail/kiwix-js-browser-extensio/donaljnlmapmngakoipdmehbfcioahhk
- Apps: https://kiwix.org/en/applications/
#social links
#Discord
- al Qafilah https://discord.gg/NE7gvNYakV
- #Islamic Philosophy and Sciences #Safwan Qureshi https://chat.whatsapp.com/IVllztpA4TLDLg6xfW7atY
- Platonic Philosophy material for Beginners: [ Platonism - Google Drive https://drive.google.com/drive/folders/1-l5VBEhxCKrkB5tY_UiKbtIdJGdLXMtb ]
#university-stuff
#Universities around me (check details to meet criteria)
- Northern University Bangladesh https://www.nub.ac.bd/
- Uttara University https://uttarauniversity.edu.bd/
- South East University https://seu.edu.bd/
- World University uttata
- https://uftb.ac.bd/ University of Frontier Technology, Bangladesh (UFTB), is a specialized university in Bangladesh. The Government of the People's Republic of Bangladesh enacted an act in Parliament on 26 July 2016, to establish this university. The university is in Kaliakair upazila, in Gazipur District.
#Accredition
- https://www.iebbd.org/member/aboutMemberShipCriteria.jsp
- https://www.ieee.org/membership/join/dues?check_logged_in=1
- (free for woman) IEEE Women in Engineering Membership https://www.ieee.org/membership-catalog/productdetail/showProductDetailPage.html?product=MEMWIE050&searchResults=Y
#personal criteria for credit transfer
#UITS
Website: ouits-res.netlify.app https://b1tranger.github.io/oUITS-Resources/
Google Drive:
Telegram Group
Discord servers related to UITS
- Protein Shake https://discord.gg/weetUpfS5X
- Programming Wing: https://discord.gg/Jx6rfq8Qfe
- old CSN Wing: https://discord.gg/D5S5M85Jah
- new CSN Wing https://discord.gg/KSe67CqC
- Competitive Programming Hub: https://discord.gg/9e7EBYvYwa
- Software Development Wing https://discord.gg/nCqTDv6Jdu
Edu Mail: 24/7 open meet link:
Google Groups
- Test Group - Google Groups https://groups.google.com/g/test-group-saraf
#AI | Robotics
#AI-Literacy (Common sense)
- Generate proper prompts before using gen tool for final product
#Remove AI Data
- (doesn’t work without NID or other identification. Is this a joke? Deleting data with more data? I created the account with a gmail account, not with an NID) OpenAI Privacy Portal https://privacy.openai.com/policies?modal=take-control
#AI solutions
#tools
- Agentic
- Antigravity
- https://kiro.dev/ ← Iftekhar bhai (Samudra bhai)
- https://notegpt.io/
- https://gumroad-wp-creator.lovable.app/ Enter a prompt to check for jailbreak attempts The AI will analyze it for malicious patterns
- https://cheatingdaddy.com/
- https://www.parse.bot/ I built a site that can get data from anywhere
- https://tensor.art/ Image Generation
#AI tools in this doc
Apart from ChatGPT, Gemini, Claude, Perplexity, DeepSeek etc. mainstream AIs
- Tensor.art
- https://glider.dev/ Glider - the mobile framework for developers who want to create beautiful, simple apps with minimal boilerplate. Introducing the server-side rendering framework for Mobile Apps powered by Flutter
- https://gamma.app/ (Masud) Create working Powerpoint presentations you can refine and customize in under a minute, using our powerful AI generator.
- https://notebooklm.google/ Google NotebookLM | Note Taking & Research Assistant Powered by AI (Sakibul Hakim) Upload PDFs, websites, YouTube videos, audio files, Google Docs, or Google Slides, and NotebookLM will summarize them and make interesting connections between topics, all powered by Gemini 2.0’s multimodal understanding capabilities.
- AI tool → https://base44.com/
#career
- 14 Artificial Intelligence Careers & Job Outlook [2025] https://onlinedegrees.sandiego.edu/artificial-intelligence-jobs/
#Roadmaps
- Rezwan bhai: Learn Statistics & Linear Algebra>AI algorithms>ML>DL
#yt
- Linus x Linus - Is AI A Bubble?
- DeepSeek-R1 Thoughtology: Let's think about LLM Reasoning (Apr 2025)
- Accuracy Paradox = performance gets better with longer thoughts but only up to a certain point, hits a peak, then it gets worse
#Robotics
- https://wangmeng13thu.github.io/project/ftac/ (Sakib Hakim)
- Samudra bhai dise Google DeepMind robotics lab tour with Hannah Fry
- VLA model = Vision Language Action model
- VLM = Vision Language Model
- “We need one more big breakthrough”
#pathfinding
#Topics
- RAG
- AI and Human Brain
#Discord Bot
- https://voice.seasalt.ai/discord bot that talks to you?
- https://top.gg/bot/985213199248924722 Text to speech bot
- https://github.com/Eidenz/Discord-VC-LLM
#resources / datasets
- Hugging Face (AI community) https://huggingface.co/
- Cluely (AI for cheating) https://cluely.com/ 9Scam?)
- https://www.kaggle.com/c/titanic ← Ali Mridha Omi (Shellmonbhai) [ kaggle is for practice like Google colab but more helpful rn, practicing internals of neural network from scratch trust me ai model train kora er theke easy ]
#course
- Samudra bhai
- Old https://inst.eecs.berkeley.edu/~cs188/
- Suggested https://inst.eecs.berkeley.edu/~cs188/sp25/
- https://www2.eecs.berkeley.edu/Courses/CS188/ https://inst.eecs.berkeley.edu/~cs188/textbook/
- https://www.edx.org/courses?q=mit+ai+course
- Andrew Ng
- ML https://youtube.com/playlist?list=PLkDaE6sCZn6FNC6YRfRQc_FbeQrF8BwGI
- Stanford CS229 ML https://youtube.com/playlist?list=PLoROMvodv4rMiGQp3WXShtMGgzqpfVfbU
- https://rsvp.withgoogle.com/events/google-ai-agents-intensive_2025/home | This 5-day online course was crafted by Google’s ML researchers and engineers to help developers explore the foundations and practical applications of AI agents. You’ll learn the core components – models, tools, orchestration, memory and evaluation. Finally, you’ll discover how agents move beyond LLM prototypes to become production-ready systems. Each day blends conceptual deep dives with hands-on examples, codelabs, and live discussions. By the end, you’ll be ready to build, evaluate, and deploy agents that solve real-world problems.
- https://cursor.com/learn
- Generative AI: Prompt Engineering Basics | Coursera
- https://www.deeplearning.ai/short-courses/chatgpt-prompt-engineering-for-developers/
- Neural networks 3Blue1Brown https://youtube.com/playlist?list=PLZHQObOWTQDNU6R1_67000Dx_ZCJB-3pi&si=21uSplw4vYF27CHc
- Adam Dhalla 5 hour NN video https://youtu.be/Ixl3nykKG9M
#GitHub
- LoRAX: Multi-LoRA inference server that scales to 1000s of fine-tuned LLMs https://github.com/predibase/lorax
#articles
- https://en.wikipedia.org/wiki/Grokipedia
- AI Threat https://www.anthropic.com/research/agentic-misalignment | https://docs.google.com/document/d/18rlFKQiYLEPAnfUzp3WbNjzzNjbiS8oc4OKScxeJB7g/edit?tab=t.0#heading=h.6qi3phg8zou2
- Data Is Labor | keithinstitute https://www.keithinstitute.org/dataislabor | Justice for Suchir: Whistleblower's Fight for Accountability | #justiceforsuchir https://suchir.org/ | https://suchir.ai/
- Elon Musk supports Suchir Balaji’s mother in a row over his death: ‘This doesn’t seem like suicide’ | Trending News - The Indian Express
- Anduril and Palantir to Accelerate AI Capabilities for National Security (Hakim bhai) | Anduril https://www.anduril.com/article/anduril-and-palantir-to-accelerate-ai-capabilities-for-national-security/
- World's first "Synthetic Biological Intelligence" runs on living human cells https://newatlas.com/brain/cortical-bioengineered-intelligence/
- How to make a brain (Hakim bhai) https://aryagxr.com/blogs/intro-to-nmc
#YouTube
- PewDiePie Says STOP. Using AI ThePrimeTime https://youtu.be/wOzGAsMRHyI
- "AI is just a compression algorithm”
- Replacing Humans with AI is Going Horribly Wrong
- Let's build GPT: from scratch, in code, spelled out.
- Neural networks 3Blue1Brown https://www.youtube.com/playlist?list=PLZHQObOWTQDNU6R1_67000Dx_ZCJB-3pi
- How LLMs Works ? || Explanation
#prompt engineering
- https://prompting.ai/
- https://www.reddit.com/r/ClaudeAI/comments/1echv0i/let_ai_improve_everything_you_tell_it_to_do_with/
#prompts
#articles
#Philosophy | Science
#channels
- চিত্ত মিডিয়া https://www.youtube.com/@cittomedia.official/videos | https://www.facebook.com/cittomedia | https://www.instagram.com/cittomedia
#Feminism
- https://www.instagram.com/flourishwithlaurin/ | Actual feminism or another kinda marketing strat, targeted towards the male audience? saying what we want to hear. I still appreciate different views, but in the end it all depends on the Niah, or what she thinks and does while unseen. “Some of her concept’s don’t make any sense” - I'd say that's "a touch of typical" female. because they don't make sense at all; stereotypically. I am too novice to comment on any of these. | Similar: https://www.instagram.com/asknivea/ , https://www.instagram.com/christiectherapy/ , https://www.instagram.com/mmhinstitute/ ,
#Science Videos
- Two Paradoxes about Time Aristotle https://www.youtube.com/watch?v=uVjgii16__U
#articles
- https://en.wikipedia.org/wiki/Philosophy_for_Children
- How to figure out what to do with your life https://www.julian.com/blog/life-planning
#apps
- military
- https://play.google.com/store/apps/details?id=com.corvita.cme
- https://play.google.com/store/apps/details?id=com.corvita.r4hcmena
#motivation
- The Value of a Fraud | Mob Psycho 100 Kyle Robes The Value of a Fraud | Mob Psycho 100
- Anime's single most motivating line (Tanaka Ryūnosuke) Lessons From AnimeAnime's single most motivating line (Tanaka Ryūnosuke)
- Tyson Liberto https://www.facebook.com/profile.php?id=61573677097547 | https://www.youtube.com/@tysonliberto
- BE BETTER - David Goggins Motivational Speech
- THE 4 MINUTE SPEECH THAT WILL CHANGE YOUR LIFE | David Goggins (2021)
- The Moment That Broke David Goggins
#lyrics
- https://www.google.com/search?q=slipknot+song+duality+lyrics&uact=5#ebo=1
- https://www.musixmatch.com/lyrics/Asking-Alexandria/The-Black/translation/turkish
#concepts
- Every Level of Reality and Consciousness Explained Every Level of Reality and Consciousness Explained - YouTube (Sakibul Hakim)
- Al-Ghazali: The Thinker Who Linked Money to Morality
- Attention Economy The Attention Economy Is Everywhere. Self-Hosting Is the Escape.
- Digital Minimalisation by Cal Newport
- UnInternet - Chrome Web Store
- Unhook - Remove YouTube Recommended & Shorts - Chrome Web Store
- UnDistracted - Hide Facebook, YouTube Feeds - Chrome Web Store
- Jellyfin
- Kodi
- Dummify You Phones
- OPNsense
- Logical Fallacy
- Tu quoque - Wikipedia https://en.wikipedia.org/wiki/Tu_quoque
- The Steel Man Technique - Centre for Alternative Technology https://cat.org.uk/external-resources/the-steel-man-technique/#:~:text=Put%20simply%2C%20the%20Steel%20Man,argument%20and%20engages%20with%20that.
- https://grugbrain.dev/ ← Hakim bhai
#Podcasts
- (1016) একটা পুরুষ নষ্ট হয় তার স্ত্রীর অসামঞ্জস্য চাহিদার কাছে | জুয়েল রানা | The RJ Kebria Show | Nexus TV - YouTube https://www.youtube.com/watch?v=vLC6eShw_D8
- The Complete History of Philosophy Explained to Fall Asleep to Sleep Vision https://www.youtube.com/watch?v=YVU2-hKwmAw ← Rezwan bhai (UITS CSE 51)
- নাদিরের চোখে বিশ্ব | Nadir On The Go | Channel i Tv
- Supporting Nazis and Fascists openly, shitting on their own constitution
- Inside Mehdi Hasan’s Jaw-Dropping MAGA Debate
- N*ZI-Loving MAGA Voter INSTANTLY LOSES HIS JOB
- Mehdi Hasan Breaks Down His JAW-DROPPING MAGA Debate
- ফেরা | সম্পাদকীয় | Eid Special ফেরা | সম্পাদকীয় | Eid Special https://www.facebook.com/100083930007522/videos/1227452079080705 | ফেরা | সম্পাদকীয় | Eid Special Sompadokio | Faatiha Aayat | Sheikh Moinuddin | Dr Tasnim Jara
#playlist
- পাশ্চাত্যবাদ ও চিন্তাবিনির্মাণ by ilmweb https://www.youtube.com/playlist?list=PLWTnjuscYhrlNID30JTDR1D2HSsh_71ZR
#courtesy
- (Masud ur Rahman’s feed)
1. Dawah & Public Preaching (Channels primarily focused on inviting to Islam, street dawah, and clarifying core beliefs for a general audience)
- * [Dawah Wise](https://www.youtube.com/@DawahWise )
- * [Ali Dawah](https://www.youtube.com/@AliDawah )
- * [myDawah](https://www.youtube.com/@myDawah_ )
- * [EF Dawah](https://www.youtube.com/@EFDawah )
- * [Many Prophets One Message](https://www.youtube.com/@ManyProphetsOneMessage )
- * [One Dawah](https://www.youtube.com/@one_dawah )
- * [Prevail Islam](https://www.youtube.com/@prevailislam )
- * [Random Dawah](https://www.youtube.com/@randomdawah )
- * [Sam Dawah Channel](https://www.youtube.com/@SamDawahChannel )
- * [SC Dawah](https://www.youtube.com/@scdawah )
- * [The Deen Show](https://www.youtube.com/@TheDeenShowTV )
- * [Uthman Ibn Farooq Official](https://www.youtube.com/@UthmanIbnFarooqOfficial )
2. Islamic Teachings & Scholarship (Channels providing lectures, sermons, and lessons on Quran, Sunnah, Fiqh, Aqeedah, Seerah, and general Islamic knowledge by scholars and educators)
- * [The Muslim Perspective](https://www.youtube.com/@TheMuslimPerspective )
- * [Abutaymiyyah MJ](https://www.youtube.com/@AbutaymiyyahMJ )
- * [Assim Al Hakeem](https://www.youtube.com/@assimalhakeem )
- * [Salafi1](https://www.youtube.com/@salafi1 )
- * [Belal Assad](https://www.youtube.com/@belal.assaad )
- * [Blogging Theology](https://www.youtube.com/@BloggingTheology )
- * [Othman Al Kamees](https://www.youtube.com/@othmanalkamees )
- * [Farhan Ahmed Zia](https://www.youtube.com/@FarhanAhmedZia )
- * [ILM Web](https://www.youtube.com/@ilmweb )
- * [Imran Hussein](https://www.youtube.com/@ImranHussein )
- * [Islamic Guidance](https://www.youtube.com/@Islamic_Guidance )
- * [Lanterns of Tawheed](https://www.youtube.com/@LanternsofTawheed1 )
- * [Mufti Menk](https://www.youtube.com/@muftimenkofficial )
- * [Mysteries of Islam](https://www.youtube.com/@MysteriesofIslam )
- * [Quran with AlMaghrib](https://www.youtube.com/@QuranwithAlMaghrib )
- * [Saajid Lipham](https://www.youtube.com/@SaajidLipham )
- * [Salafi Central](https://www.youtube.com/@Purify01 )
- * [Sense Islam](https://www.youtube.com/@SenseIslam )
- * [The Muslim Paradigm](https://www.youtube.com/@TheMuslimParadigm )
- * [THlNK Muslim](https://www.youtube.com/@THlNKMuslim )
- * [Yasir Qadhi](https://www.youtube.com/@YasirQadhi )
3. Debates, Apologetics & Intellectual Discourse (Channels engaging in polemics, comparative religion, philosophical discussions defending Islam, and responding to critiques)
- * [Abdullah al Andalusi](https://www.youtube.com/@AbdullahalAndalusi )
- * [Abu Ibrahim - MM](https://www.youtube.com/@AbuIbrahim-MM )
- * [Adnan Rashid](https://www.youtube.com/@MrAdnanRashid )
- * [Deen Responds](https://www.youtube.com/@Deenresponds )
- * [Farid Responds](https://www.youtube.com/@FaridResponds )
- * [Let’s Talk Religion](https://www.youtube.com/@LetsTalkReligion )
- * [Mohammed Hijab](https://www.youtube.com/@MohammedHijab )
- * [Rational Believer](https://www.youtube.com/@Rational-Believer-RB )
- * [Spear of Islam](https://www.youtube.com/@spearofislam )
- * [Muslim Skeptic](https://www.youtube.com/@MuslimSkeptic )
4. Spiritual Nourishment & Reminders (Channels offering content aimed at spiritual upliftment, increasing faith, motivational talks, and moral guidance)
- * [Akhi Ayman](https://www.youtube.com/@akhiayman )
- * [Dawah Over Dunya](https://www.youtube.com/@dawahoverdunya )
- * [Mohamed Hoblos](https://www.youtube.com/@mohamed_hoblos )
- * [The Merciful Servant](https://www.youtube.com/themercifulservant )
- * [Message of Deen](https://www.youtube.com/@MessageOfDeen )
- * [Oases of Wisdom](https://www.youtube.com/@OasesOfWisdom )
- * [Qalby Etmaan](https://www.youtube.com/Qalbyetmaan )
- * [Smile to Jannah](https://www.youtube.com/@smiletojannah )
- * [The Believer](https://www.youtube.com/@TheBeliever )
- * [The Obedient Slave](https://www.youtube.com/@TheObedientSlave )
- * [Towards Eternity](https://www.youtube.com/@TowardsEternity )
5. News, Current Affairs & Socio-Political Commentary (Islamic Focus) (Channels focusing on news relevant to the Muslim Ummah or analyzing events from an Islamic worldview)
- * [Middle East Eye](https://www.youtube.com/@MiddleEastEye )
- * [Muslim Social Activist Network](https://www.youtube.com/@MuslimSocialActivistNetwork )
- * [Political Alchemy](https://www.youtube.com/@PoliticalAlchemy )
6. Islamic History, Heritage & Culture (Channels exploring Muslim history, heritage, and civilization )
- * [Hikma History](https://www.youtube.com/@HikmaHistory )
- * [The Armchair Historian](https://www.youtube.com/@TheArmchairHistorian )
7. Arabic for Religious Literacy (Channels specifically dedicated to teaching the Arabic language for understanding the Quran and other Islamic texts)
- * [Imran Alawiye - Gateway to Arabic](https://www.youtube.com/@ImranAlawiye-gatewaytoarabic )
8. Journeys to Islam (Convert/Revert Stories) (Channels sharing personal testimonies and experiences of individuals who have embraced Islam)
- * [Discovered Islam](https://www.youtube.com/@DiscoveredIslam )
- * [Muslim Convert Stories](https://www.youtube.com/@MuslimConvertStories )
9. Islamic Organizations, Institutions & Media Platforms (Channels representing official bodies, dawah organizations, educational institutes, media production houses, or serving as content platforms)
- * [Islam Channel TV](https://www.youtube.com/@islamchanneltv )
- * [5 Pillars](https://www.youtube.com/@5Pillars )
- * [Abbasi TV LTD.](https://www.youtube.com/@AbbasiTvLTD. )
- * [Al Muqaddimah](https://www.youtube.com/@AlMuqaddimahYT )
- * [Al Nasr Media](https://www.youtube.com/@alnasrmedia )
- * [Dawaah Ofc](https://www.youtube.com/@dawaahofc )
- * [GDF Official](https://www.youtube.com/@GDFofficial )
- * [iERA](https://www.youtube.com/ieraorg )
- * [Islam Net English](https://www.youtube.com/@IslamNetEnglish )
- * [Islam Zone BD](https://www.youtube.com/@islamzonebd )
- * [Masjid Ribat](https://www.youtube.com/@MasjidRibat )
- * [Masuk Media](https://www.youtube.com/@masukmedia1 )
- * [Muslim Central](https://www.youtube.com/@MuslimCentral )
- * [One Message Foundation](https://www.youtube.com/@OneMessageFoundation )
- * [One True Message Foundation](https://www.youtube.com/@OneTrueMessageFoundation )
- * [One Path Network](https://www.youtube.com/@OnePathNetwork )
- * [Raindrops Media](https://www.youtube.com/@RaindropsmediaOrg2015 )
- * [The Qindeel](https://www.youtube.com/@TheQindeel )
- * [Sapience Institute](https://www.youtube.com/@SapienceInstitute )
- * [Tawhidi Media](https://www.youtube.com/@TawhidiMedia )
- * [The Muslim Minds BD](https://www.youtube.com/@themuslimmindsbd )
- * [Ummah Network](https://www.youtube.com/@UmmahNetwork )
- * [Yaqeen Institute](https://www.youtube.com/@yaqeeninstituteofficial )
10. Personal Islamic Channels (Vlogs, Reflections, Podcasts) (Channels run by individual creators sharing a variety of Islamic content, including personal reflections, vlogs with an Islamic theme, and podcasts)
- * [Wiqaayat](https://www.youtube.com/@wiqaayat1 )
- * [Abu Ubaydaa](https://www.youtube.com/@AbuUbaydaa )
- * [Bibbaro Two](https://www.youtube.com/@BibbaroTwo )
- * [The Bobby’s Perspective](https://www.youtube.com/@TheBobbysPerspective )
- * [Ya Boi Hakim](https://www.youtube.com/@YaBoiHakim )
- * [Hamza’s Den](https://www.youtube.com/@HamzasDen )
- * [Hassan Badran](https://www.youtube.com/@hassanbadran )
- * [Hijra Hub](https://www.youtube.com/@HijraHub )
- * [IBM Sulaymani](https://www.youtube.com/@ibmsulaymani )
- * [Jake Brancatella](https://www.youtube.com/@JakeBrancatella )
- * [Jan Ryczkowski](https://www.youtube.com/@JanRyczkowski )
- * [Mr. Fontain](https://www.youtube.com/@mrfontain )
- * [Mohammed Al-Saeedd](https://www.youtube.com/@mohammedalsaeedd )
- * [Mohamed Achraf](https://www.youtube.com/@MohamedAchraf )
- * [Musa Adnan](https://www.youtube.com/@musaadnan )
- * [Musafir453](https://www.youtube.com/@musafir453 )
- * [Muslim Odyssey](https://www.youtube.com/@MuslimOdyssey )
- * [Yusuf Ponders](https://www.youtube.com/@YusufPonders )
- * [Sahil Adeem Podcast](https://www.youtube.com/@SahilAdeemPodcast )
- * [Search of Mystery Official](https://www.youtube.com/@searchofmysteryofficial )
- * [Secret Revealed BD](https://www.youtube.com/@SecretRevealedbd )
- * [Tanvir Haider](https://www.youtube.com/@tanvirhaider538 )
- * [The Ansari Podcast](https://www.youtube.com/@TheAnsaripodcast )
- * [The Kandari Chronicles](https://www.youtube.com/@thekandarichronicles )
- * [The Muslim Cowboy](https://www.youtube.com/@TheMuslimCowboy )
- * [The Message Podcast](https://www.youtube.com/@TheMessagePodcast05 )
- * [The 3 Muslims](https://www.youtube.com/@The3Muslims )
- * [Thought Adventure Podcast](https://www.youtube.com/@ThoughtAdventurePodcast )
#wikipedia highlights
https://en.wikipedia.org/wiki/The_Nine_Unknown?wprov=sfla1 (Amit 56)
#biography
#terms got from YouTube
#History
#stack
#writing
#Hardware
Tech stuff - Hardware records.docx
Photonic Chips Are Coming Faster Than Anyone Expected | Akhetonics
https://www.youtube.com/@MarcinPlaza
Building the PERFECT Linux PC with Linus Torvalds
- 21:00 “I was at a startup for seven years, and I never felt that I was the smartest person in the room — and I never want to feel that. Right. Right. You want to be surrounded by people more competent than you. Right. Because otherwise, what’s the point? What brought you here? Well, sometimes it makes you feel good to be the smartest person in the room.”
- 47:00 Fedora is the Chosen one
- 49:00 You will get an immediate response or you will not get a response at all. I don’t leave stuff in my compost pile of a mailbox.
#Arduino
- https://app.arduino.cc/sketches?custom_banner=cloud_banner
- https://www.arduino.cc/en/software
- https://playground.arduino.cc/Main/ManualsAndCurriculum/
- {Ayanava Paul sir suggested) আরডুইনো প্রোগ্রামিং টিউটোরিয়াল | Arduino Programming Bangla Tutorial by Shaid Hasan https://www.youtube.com/playlist?list=PLOgqfFV0_37N8zVn5OImidWu1uSuZIazs
#others
#News
#medical
- Cleveland Clinic: Every Life Deserves World Class Care https://my.clevelandclinic.org/
#religion
#army and military resources
#geography
- Where Is the North Pole? https://www.travelandleisure.com/travel-tips/offbeat/where-is-the-north-pole
- Iceland = New-Land (New in Viking/Nordik Language?). Greenland was a false advertisement, to attract people to fertile lands.
#banking
- EBL https://www.ebl.com.bd/retail-digital/ebl-skybanking | https://www.ebl.com.bd/retail/eblcard/ebl-mastercard-aqua-platinum-vertical-prepaid-card
#Animal
- Cheetah are not ferocious
#Warfare
- https://www.anduril.com/newsroom/
- https://www.rothschildarchive.org/exhibitions/rothschilds_and_the_first_world_war/ The Archive is administered by The Rothschild Archive Trust. The Archive collections reflect the activities of the Rothschild businesses together with the family's private interests. We welcome researchers from all over the globe.